Разделительная горизонтальная линия
Тег горизонтальной линии <HR> может быть средством организации текста и дизайна. Этот тег можно использовать в любом месте основной части HTML-документа. Тег <HR> имеет следующие атрибуты:
SHADE , NOSHADE - тип линии (контурная или сплошная черная); по умолчанию (если атрибут не задан) устанавливается значение SHADE (контурная).
WIDTH – длина линии в процентах от ширины страницы.
ALIGN – выравнивание относительно страницы.
SIZE – толщина линии в пикселях.
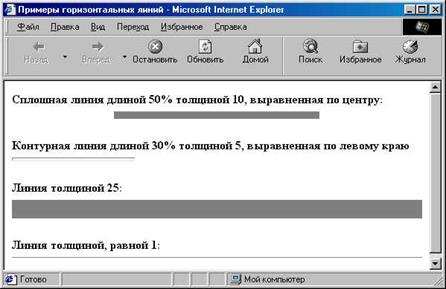
Примеры разделительных линий в документе показаны на рис. 8.7, ниже приведен текст HTML-документа этого примера.

Рис. 8.7. Примеры горизонтальных разделительных линий
Пример 8. HTML-документ с горизонтальными разделительными линиями
<HTML>
<HEAD>
<TITLE>Примеры горизонтальных линий</TITLE>
</HEAD>
<BODY>
<B> Сплошная линия длиной 50% толщиной 10, выровненная по центру:</B>
<HR NOSHADE WIDTH=50% SIZE=10 ALIGN=center><P>
<B>Контурная линия длиной 30% толщиной 5, выровненная по левому краю</B>
<HR WIDTH=30% ALIGN=left SIZE=5><P>
<B> Линия толщиной 25:</B>
<HR SIZE=25 NOSHADE><P>
<B> Линия толщиной, равной 1:</B>
<HR SIZE=1 NOSHADE><P>
</BODY>
</HTML>
Дата добавления: 2015-08-26; просмотров: 1104;
