Абзацы и разрывы строк
Тег <P>, разделяющий текст на абзацы, является наиболее часто используемым в HTML-документах.
Этот тег имеет только один атрибут – ALIGN, позволяющий выравнивать текст. Возможные значения атрибута ALIGN:
LEFT - по левому краю;
RIGHT - по правому краю;
CENTER - по центру;
justify – по ширине.
Если атрибут не задан, то абзац выравнивается по левому краю.
Следует отметить такую особенность форматирования абзаца – пустые строки, намеренно или случайно оставленные разработчиком между абзацами, никак не влияют на внешний вид страницы в броузере. Это же касается разрывов строк внутри абзаца. Текст, заключенный в теги абзаца, форматируется автоматически, и строки разрываются у границы окна броузера.
Если же требуется разбить строки абзаца в определенной точке, следует использовать тег разрыва строки <BR>. Этот тег не парный, т.е. существует только тег начала (тег конца не имеет смысла).
Отличие действия тегов <P> и <BR> в том, что тег <P> создает отступ (высотой в одну строку) между последней строкой абзаца и первой строкой следующего абзаца. А тег <BR> просто разрывает строку и переносит текст на следующую.
Пример 7. HTML-документ с разрывами строк и разбивкой на абзацы
<html>
<head>
<title>Информационные технологии</title>
</head>
<body>
<H3> Пример разбивки текста на абзацы и разрыва строк </H3>
<P align=center> В истории развития цивилизации произошло несколько информационных революций. </P>
<P align=justify>П е р в а я революция <BR>
связана с изобретением письменности. Появилась возможность передачи знаний от поколения к поколениям.</P>
<P align=justify>В т о р а я (середина XVI в.) <BR> вызвана изобретением книгопечатания, которое радикально изменило индустриальное общество, культуру, организацию деятельности.</P>
<P align=justify>Т р е т ь я (конец XIx в.) <BR>
обусловлена изобретением электричества, благодаря которому появились телеграф, телефон, радио, позволяющие оперативно передавать и накапливать информацию в любом объеме.</P>
<P align=justify>Ч е т в е р т а я (70-е гг. XX в.) <BR>
связана с изобретением микропроцессорной технологии и появлением персонального компьютера.:</P>
</body>
</html>
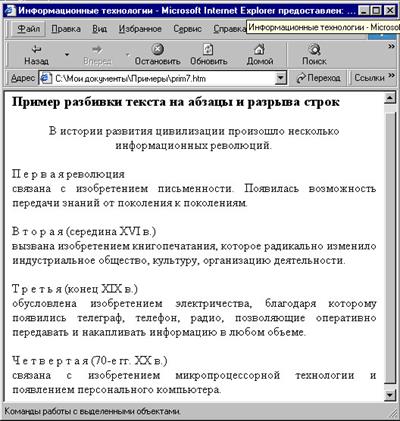
В этом примере текст, следующий после заголовка, разбит на пять абзацев. Первый из них имеет выравнивание по центру (<P align=center>), остальные выравнены по ширине <P align=justify>. Внутри всех абзацев, кроме первого, имеются разрывы строк (тег <BR>). Обратите внимание на то, что в исходный текст между третьим и четвертым абзацами вставлена пустая строка, между остальными абзацами – нет. Кроме того, в третьем абзаце после тега <BR> нет перехода на новую строку. Все эти особенности никак не отразились на внешнем виде документа в окне броузера (см. рис. 8.6).

Рис. 8.6. HTML-документ с разбивкой на абзацы и разрывами строк
Дата добавления: 2015-08-26; просмотров: 1466;
