Нумерованный список
Нумерованный список создается тегами <ol> (ordered list – упорядоченный список) и <li>. Тег <ol> показывает начало всего списка, а тег <li> – начало очередного элемента списка.
У тега <ol> можно задать атрибуты TYPE и START.
Атрибут TYPE задает один из пяти видов нумерации элементов списка:
TYPE=1 Стандартная цифровая нумерация – 1, 2, 3 и .т.д.
TYPE=АБольшими буквами.
TYPE=а малыми буквами
TYPE=I Большими римскими цифрами
TYPE=i малыми римскими цифрами
С помощью атрибута START можно начать нумерацию элементов списка с произвольной цифры.
Пример 4. HTML-документ с маркированным и нумерованным списками
<html>
<head>
<title>Дистанционное образование</title>
</head>
<body>
<H2> Пример маркированного списка </H2>
<ul >
<li> Пункт 1 </li>
<li> Пункт 2 </li>
<li> Пункт 3 </li>
<li> Пункт 4 </li>
</ul>
<H2> Пример нумерованного списка </H2>
<ol start=20>
<li> Пункт 1 </li>
<li> Пункт 2 </li>
<li> Пункт 3 </li>
<li> Пункт 4 </li>
</ol>
</body>
</html>
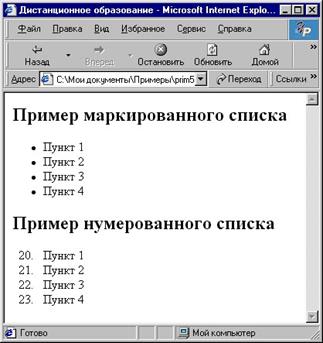
Вид документа со списками (пример 4) показан на рис. 8.3.

Рис. 8.3. Документ с маркированным и нумерованным списками
Дата добавления: 2015-08-26; просмотров: 805;
