Основи верстки.
Під версткою веб-сторінки розуміють процес її створення шляхом компоновки текстових і графічних елементів. При створенні дизайну сайту дизайнер розробляє макет в графічному редакторові. Макет є звичайним зображенням. Тому, щоб використовувати дизайн на сайті, верстальник «перетворює» макет на веб-сторінку, де розташування елементів задається з використанням HTML і CSS.

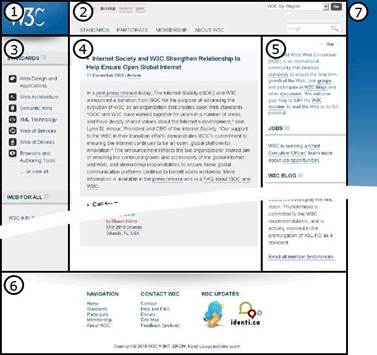
Малюнок. 4.1. Основні блоки сторінки 1 сайту http://w3.org
Як правило, веб-сторінка представляється як набір прямокутних блоків.
Як приклад розглянемо сайт консорціуму W3c (мал. 4.1.). Основні блоки на сторінці: 1 – логотип, 2 – верхня частина (header), 3 – ліва колонка, 4 – центральна колонка, 5 – права колонка, 6 – нижня частина (footer), 7 – загальний фон сторінки. Блоки у свою чергу можуть містити в собі інші дрібніші блоки: пункти меню, панелі, і тому подібне. У верхній частині розташовується основне навігаційне меню і форма пошуку, в лівій колонці – меню розділу, в правій колонці – важливі оголошення, у центральній – основний вміст сторінки, а в нижній частині дублюється верхнє меню (щоб для переходу в інший розділ не потрібно було прокручувати всю сторінку від низу до верху) і контакти. Така верстка сторінки називається трьохколонною. Найбільш популярними є трьохколонна і двохколонна верстки. У двохколонній, як правило, відсутня права колонка. Зрозуміло, існують і інші варіанти компоновки елементів, наприклад в одну колонку. На мал. 4.2. показані моделі одно- і двохколонних сторінок.


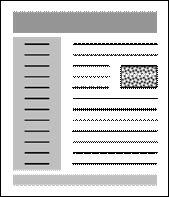
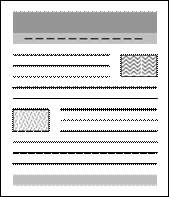
Малюнок 4.2. Одноколонна і двохколонна сторінки.
Приклад одноколонної сторінки – пошукова видача Google.com, двохколонної – сторінки сайту президента Росії kremlin.ru, блогу habrahabr.ru, gismeteo.ru та інші.
2. Фіксована і нефіксована верстка
Окрім способу компоновки блоків найважливішою характеристикою сторінки є спосіб завдання її ширини. Існує два основні підходи:
1. Завдання строго фіксованої ширини сторінки. В цьому випадку, якщо ширина сайту перевищує ширину вікна браузера, з'явиться горизонтальна смуга прокрутки. Якщо ж ширина сайту буде менше ширини вікна, то з'явиться порожній простір з краю сторінки. Приклади: пошукова видача Google, microsoft.com.
2. Прив'язка ширини сторінки до ширини екрану. В цьому випадку розмір блоків сторінки пропорційно залежить від розмірів екрану. Якщо вікно звужується, то звужуються і блоки. Якщо вікно розтягується, блоки розширюються. Така верстка часто називається «гумовою». Приклади: www.w3c.org, www.icann.net.
Між фахівцями ведуться суперечки, який з підходів переважає. Верстка, що «розтягується», може адаптуватися під різні дозволи екранів, але, з іншого боку, на невеликому моніторі блоки сторінки можуть дуже звузитися, а на широкоформатному екрані – стати дуже широкими. У таких умовах користувачеві незручно буде читати текст на сайті. Щоб цього уникнути, необхідно задавати мінімальну і максимальну ширину «гумової» сторінки. Тому такий спосіб верстки є технічно складнішим, ніж фіксований. Ми розглядатимемо переважно створення сайтів з незмінною шириною.
Сумісність з браузерами
В процесі верстки необхідно добитися коректного відображення сайту в найбільш популярних браузерах при різних дозволах екрану. На жаль, браузери реалізують не повністю або неправильно деякі можливості CSS. Найбільші нарікання викликає робота браузера Internet Explorer версії 6. Наприклад, Ie6 не підтримує CSS властивості min-width, min-height, max-width і max-height. Через це розробникам сайтів доводиться використовувати різні прийоми, що дозволяють створити сайт, що однаково відображується у всіх браузерах. Необхідно переглядати сторінки в браузерах Internet Explorer версій 6-8, Mozilla Firefox 3, Opera версії 9 і 10 – цими браузерамі користується більше 90% аудиторії Інтернету (на початок 2010 років). У тих, що залишилися 10% входять Google Chrome, Safari, а також мобільні версії Opera і Internet Explorer. З найбільш популярних браузерів щонайкраще поточну версію CSS 2.1 підтримують Internet Explorer 8, Mozilla Firefox 3, Opera 9 і 10, Safari 3 і 4. Ведеться поступове впровадження можливостей підготовлюваної специфікації CSS 3. Старіші версії браузерів не підтримують певні властивості CSS 2.1 або реалізують їх з помилками. Для перевірки дотримання браузерами веб-сервера-стандартів HTML, CSS і ін. був створений тест Acid. Багато браузери не можуть пройти цей тест із-за помилок в реалізації технологій, проте розробники ведуть роботу щодо їх усунення.


Малюнок 4.3. Проходження тесту Acid3 браузером Internet Explorer 8 (зліва) і Opera 10 (справа).
Також необхідно передбачити роботу сайту при різних дозволах екрану. В даний час практично всі користувачі (98%) працюють з дозволом екрану 1024?768 і вище. Тому максимальна ширина сайту не повинна перевищувати приблизно 990 пікселів, оскільки необхідно залишити запас для смуги прокрутки і рамки вікна браузера. Інакше у користувача з невеликим екраном з'явиться горизонтальна смуга прокрутки, що сильно утруднить читання сайту.
Основними способами верстки є використання таблиць і використання блоків
Дата добавления: 2015-05-08; просмотров: 860;
