Таблична верстка
Найбільш простим способом є верстка таблицями. Ідея полягає в тому, що всі елементи сторінки розміщуються в таблиці з невидимими кордонами.
Для прикладу створимо трьохколонну сторінку:
| заголовок | ||
| права колонка | центральна колонка | ліва колонка |
| «підвал» |
Малюнок 4.4. Трьохколонна сторінка.
Каркасом такої сторінки буде таблиця з п'ятьма комірками. В таблиці буде три стовпці і три рядки, причому в першому і останньому рядку одна комірка буде розтягнуто на 3 стовпці за допомогою атрибуту colspan.
Використовуючи таблиці, зручно задавати розміри комірок (блоків сторінки). У нашому прикладі ширина бічних колонок дорівнюватиме 200 пікселям, центральною – 500 пікселям. Таким чином, ми отримаємо жорсткий «каркас» сторінки. Висота блоків залежатиме від кількості вмісту в них. Висоту «шапки» і «підвалу» задамо 60 і 20 пікселів відповідно.
Код cторінки:
<html>
<head>
<title>Таблична верстка</title>
<style> BODY {
margin: 0; /* обнуляєм поля у строрінки */
text-align: center; /* вирівнювання по центру */
}
#main {
margin: 0 auto; /* центруєм таблицю */ border-collapse: collapse; /* з’єднуємо комірки */
}
TD { /* задаем стиль для всіх комірок */ vertical-align: top;
margin: 0; padding: 5px;
}
#header { /* стиль заголовка */ background-color: #999999;
text-align: center; height: 60px;
}
#left_col { /* стиль лівої колонки */ width: 200;
background-color: #bbbbbb;
}
#center_col { /* стиль центральної колонки */ width: 500px;
}
#right_col { /* стиль правої колонки */ width: 200px;
background-color: #bbbbbb;
}
#footer { /* стиль нижнього блока */ background-color: #999999;
text-align: center; height: 20px;
}
</style>
</head>
<body>
<table id="main">
<tr>
<td colspan="3" id="header">
...
</tr>
<tr>
</td>
<td id="left_col">
...
</td>
<td id="center_col">
...
</tr>
<tr>
</td>
<td colspan="3" id="footer">
...
</td>
</tr>
</table>
</body>
</html>
Загальна ширина сторінки, враховуючи padding 5 пікселів дорівнюватиме 5 + 200 + 5 + 5 + 500 + 5 + 5 + 200 + 5 = 930 пікселів. Результат показаний на рис 4.5.

Малюнок 4.5. Верстка в три колонки за допомогою таблиці
Внісши невеликі зміни до CSS стилів, можна зробити сторінку тієї, що розтягується. Наприклад, можна залишити ширину бічних колонок фіксованою, а загальну ширину таблиці прив'язати до ширини вікна. Тоді розмір центральної колонки браузер обчислюватиме, віднімаючи з ширини таблиці ширину бічних колонок. Для цього досить для #main додати правило width: 90%, а в #center_col прибрати властивість width.
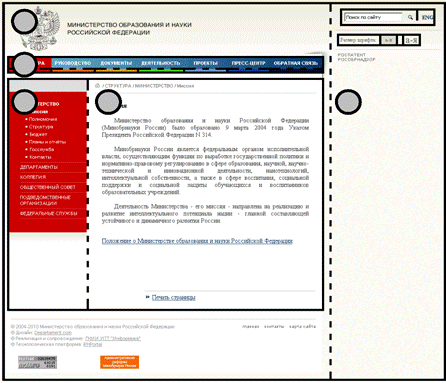
Для компоновки складних сторінок можна використовувати вкладені таблиці. Як приклад розглянемо сайт Міністерства освіти і науки Російської Федерації. Для того, щоб зрозуміти, як влаштований сайт, включимо відображення кордонів в таблиць і вічок. Для цього можна зберегти копію сторінки на диск і редагувати її або скористатися інструментами розробника, такими як Firebug для браузера Firefox або Developer Tools в Opera.

4 5 2
Малюнок 4.6. Блоки сайту mon.gov.ru
Сайт містить складається з таблиці, яка розділяє його на дві частини, – велику ліву (1) і меншу праву (2). Основний вміст розташовується в лівій частині. У неї вкладено ще 2 таблиці: таблиця з основним горизонтальним меню (3) і таблиця з меню розділу (4) і текстом сторінки (5).
Основними перевагами табличної верстки в порівнянні з блоковою є простота і зручність реалізації, відсутність проблем відображення в більшості браузерів. Як недоліки відзначають збільшення об'єму HTML коди і повільніше завантаження елементів сторінки. До того ж таблиці спочатку створювалися для відображення табличних даних, а не для компоновки сторінки. Тому при верстці таблиці використовуються абсолютно не по прямому призначенню.
Специфікація CSS пропонує інший інструмент: побудова сторінок з блокових елементів DIV. Такий підхід є логічнішим, відповідає вимогам веб-сервера - стандартів і рекомендацій, але з іншого боку набагато складніший. На жаль, на даний момент браузери недостатньо повно підтримують специфікацію CSS 2. Особливо це стосується Internet Explorer версій 6 і 7. І розробникові доводиться витрачати значний час на боротьбу з різними помилками відображення.
Дата добавления: 2015-05-08; просмотров: 901;
