Встановлення координат елемента
З допомогою CSS можна точно задати положення елемента на сторінці. Режимом позиціювання управляє властивість position:
position – встановлює, яким чином обчислюється положення елементу в плоскості екрану. Існує чотири режими.
position: static – режим за умовчанням, елементи відображуються як завжди – в порядку дотримання в коді по правилах HTML.
position: relative – задає відносне вільне позиціювання.
Значення атрибутів top, right, bottom, і left при цьому задають зсув координат елементу сторінки від крапки, в якій він відображував.
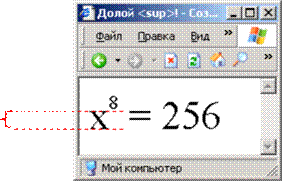
Наприклад, створимо css-заміну тегу <sup>…</sup>.
HTML-код:
<span style="font-size: 30pt">
2<span style="font-size: 50%; position: relative; top: - 1em;">8</span> = 256
</span>
Щоб помістити цифру «8» у верхній індекс, зменшуємо її розмір в половину і зрушуємо вгору на висоту рядка (1 em). Властивість top вказує відстань від первинного положення відносно верхнього кордону документа. Для того, щоб підняти «8» вгору, ми вказуємо від’ємне значення top. В даному прикладі можна замість властивості top: -1em написати bottom: 1em.
1 em 
Рисунок. Заміна тега <sup> засобами CSS.
При розробці сайтів в такий спосіб користуватися не рекомендується. Для перетворення у верхній індекс краще використовувати спеціально призначений атрибут vertical-align із значенням sub для нижнього індексу або super для верхнього.
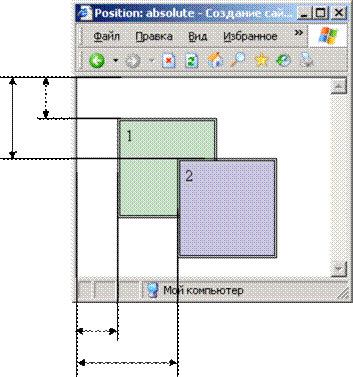
position: absolute – задає абсолютне вільне позиціювання. Значення атрибутів top, right, bottom і left і при цьому задають абсолютні координати елементу сторінки відносно батьківського елемента. Створимо два контейнери DIV і скористаємося position: absolute для вказівки їх координат.
<html>
<head>
<title>Position: absolute</title>
<style>
DIV { width: 100px; height: 100px;
border: 3px double black; padding: 5px;
position: absolute;}
DIV#first { background-color: #c0dcc0; top: 40px;
left: 40px; }
DIV#second { background-color: #c0c0dc; top: 80px;
left: 100px; }
</style> </head>
<body>
<div id="first">1</div>
<div id="second">2</div> </body> </html>
Для блоків задається відступ від верхнього і лівого краю властивостями top і left. Оскільки другий блок оголошений в html-коді пізніше, він перекриває перший блок на сторінці.



Px
100 px
Рисунок. Використання абсолютного позиціювання.
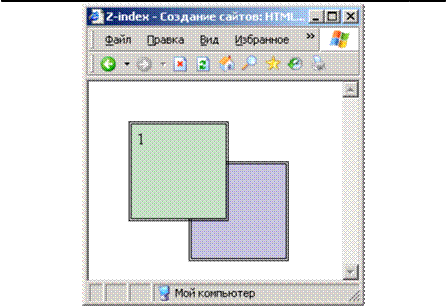
Для управління порядком накладення елементів один на одного необхідно використовувати властивість z-index. Значенням z-index є позитивне або негативне число, задаюче «висоту», на якій розташований елемент. Елементи з великим z-index накладаються зверху елементів з меншим z-index. Щоб в попередньому прикладі перший блок виявився вище другого, необхідно для першого блоку задати z-index, наприклад, рівним двом, а для другого – одиниці.

Рисунок. Використання z-index для зміни порядка накладання елементів
position: fixed – фіксує елемент відносно вікна. Елемент залишається на місці навіть при прокрутці сторінки. На жаль, режим fixed не працює в браузері Internet Explorer версії 6 і нижче, тому доки застосовувати його не рекомендується.
4. Плаваючі елементи
Як ми вже знаємо, за замовчуванням блокові елементи йдуть строго один під одним. Змінити цей порядок можна зробивши елементи «плаваючими». Для цього служить CSS атрибут float. Він задає, по якій стороні вирівнюватиметься елемент: лівою (left) або правою (right). Плаваючий елемент прагнутиме до лівої або правої сторони батьківського елементу, а з інших сторін він може обтікатись текстом або іншими елементами.
При этом нужно помнить, что свойство float не работает одновременно с заданием позиционирования, рассмотренным в первой части лекции.
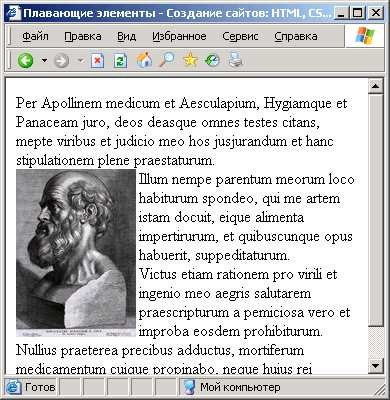
Наглядно работа float видна на прикладі:
<html>
<head>
<title>Плаваючі елементи</title>
<style> DIV#floating { float: left;}
</style>
</head>
<body>
Per Apollinem medicum et Aesculapium, Hygiamque et Pana- ceam juro, deos deasque omnes testes citans, mepte viri- bus et judicio meo hos jusjurandum et hanc stipulationem plene praestaturum.<br>
<div id="floating"> <img src="Hippocrates_rubens.jpg" width="120" height="168"> </div>
Illum nempe parentum meorum loco habiturum spondeo, qui me artem istam docuit, eique alimenta impertirurum, et quibuscunque opus habuerit, suppeditaturum.<br>
Victus etiam rationem pro virili et ingenio meo aegris salutarem praescripturum a pemiciosa vero et improba eosdem prohibiturum. Nullius praeterea precibus adductus, mortiferum medicamentum cuique propinabo, neque huius rei consilium dabo. Caste et sancte colam et artem meam.<br>
</body> </html>
Контейнер DIV із зображенням вирівнюється по лівому краю документа, а з останніх трьох сторін він обтікатись текстом.

Рисунок. Обтікання текстом блочного елемента
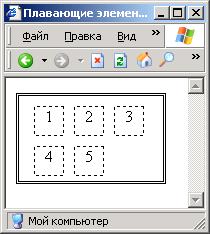
Створимо приклад з декількома плаваючими блоками. Задамо основний контейнер з фіксованою шириною, а в нього помістимо п'ять плаваючих блоків з вирівнюванням по лівому краю.
<html>
<head> <title>Плаваючі елементи</title>
<style>
DIV#main {border: double black 3px;
width: 150px; padding: 5px;}
DIV.lefty {border: dashed black 1px; width: 30px;
height: 30px; float: left; margin: 5px;
text-align: center;}
</style> </head>
<body>
<div id="main">
<div class="lefty">1</div>
<div class="lefty">2</div>
<div class="lefty">3</div>
<div class="lefty">4</div>
<div class="lefty">5</div>
</div>
</body> </html>

Рисунок: декілька плаваючих блоків.
Перший блок вирівнюється по лівому краю батьківського контейнера. Другий блок теж прагне до лівого краю, але оскільки місце вже зайняте першим блоком, другий блок стає (обтікає) праворуч від першого. Аналогічно поступає третій блок. Четвертий блок вже не може встати праворуч від третього, тому він поміщається нижче за останніх і вирівнюється по лівому краю. І нарешті, п'ятий блок обтікає четвертий справа.
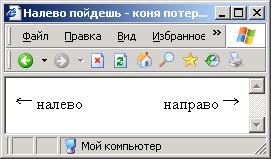
Можна одночасно використовувати блоки з вирівнюванням по лівому і правому краю.
<div style="float: left">← налево</div>
<div style="float: right">направо →</div>

Рисунок. Приклад: блоки з вирівнюванням по різним краям.
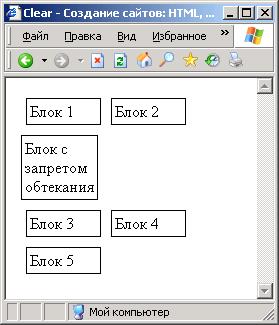
Ще однією властивістю, пов'язаною з плаваючими елементами, є clear. Clear забороняє обтікання елементу з лівою (left), правою (right) або з обох боків (both). За умовчанням значення – none – обтікання дозволене. Розглянемо приклад:
<html>
<head>
<title>Clear</title>
<style>
DIV {border: solid black 1px; width: 75px;}
DIV.floating { float: left;}
</style>
</head>
<body>
<div class="floating">Блок 1</div>
<div class="floating">Блок 2</div>
<div style="clear: both">Блок с запретом обтекания</div>
<div class="floating">Блок 3</div>
<div class="floating">Блок 4</div>
<div class="floating">Блок 5</div>
</body>
</html>

Рисунок. Використання правила clear.
При створенні сайтів плаваючі елементи, властивості float і clear часто використовуються для створення «каркаса» сторінок сайту. Детальніше це питання буде розглянуто в наступній темі.
Дата добавления: 2015-05-08; просмотров: 1447;
