Псевдокласи
В попередніх лекціях ми розглянули способи прив'язки правил оформлення CSS до елементів документа HTML: по назві тега, по імені класу, по ID і т.п. У CSS також існує декілька псевдокласів. За допомогою псевдокласів можна задати стиль залежно від стану елементу або його положення в документі.
Для гіперпосилань визначено 4 псевдокласи:
link – посилання, які не відвідувалися користувачем;
visited – відвідані посилання;
active – активне (що натискує) посилання;
hover – посилання, на яке наведений курсор.
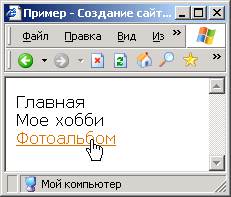
Приклад:
<html>
<head>
<title>Приклад</title>
<style>
A:link, A:visited { color: black;
font-family: Verdana, sans-serif; text-decoration: none;}
A:hover { color: #de7300;
text-decoration: underline;}
</style>
</head>
<body>
<a href="index.html">Головна</a><br>
<a href="hobby.html">Моє хоббі</a><br>
<a href="photo.html">Фотоальбом</a><br>
</body>
</html>

Рисунок. Приклад: меню сайта
Internet Explorer версії 6 підтримує властивості hover і active лише для гіперпосислань, тоді як сучасніші браузери (Firefox, IE версії 7 і вище та інші) можуть застосовувати ці властивості і до інших елементів сторінки, наприклад до елементів таблиці.
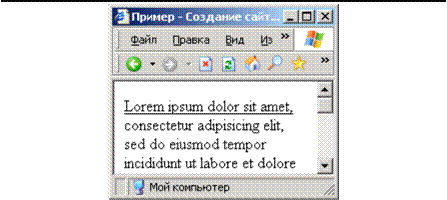
Псевдоклас (або псевдоелемент) first-line – застосовується для блокових елементів. Задає форматування першого рядка тексту. Приклад:
<html>
<head>
<title>Приклад</title>
<style>
P:first-line {text-decoration: underline}
</style> </head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nos- trud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</body> </html>

Рисунок 3.20. Приклад використання псевдокласа first-line.
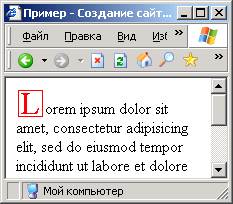
Псевдоклас (або псевдоелемент) first-letter – дозволяє задати форматування першої букви тексту. Для прикладу створимо «буквицю» – початкову букву тексту збільшеного розміру:
<html>
<head>
<title>Приклад</title>
<style>
P:first-letter { color: red; font-size: 200%;
border: red solid 1px; padding: 2px;
margin: 2px; }
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nos- trud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</body>
</html>

Рисунок. Використання псевдокласа first-letter для створення буквиці.
Дата добавления: 2015-05-08; просмотров: 1003;
