Створення кліпу зі зменшенням швидкості руху
- Відкрийте новий файл Flash зі значенням дозволу за замовчуванням (550x400). В Property Inspector установите колір тла на білий і частоту зміни кадрів на значення 31 кадр у секунду. (Ми будемо використовувати ці настроювання завжди при створенні файлу Flash у цій частині книги.)
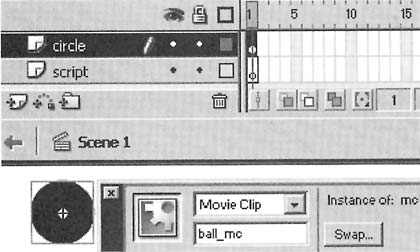
- Намалюйте чорне коло, перетворіть його в символ кліпу (F8) і потім привласніть кліпу ім'я.
- Відкрийте Property Inspector і привласніть инстансу* кліпу ім'я 'ball_mc'.
Ми використовуємо суфікс '_mc' в ім'ї відповідно до встановлених Macromedia перетворенням імен. Використання цього правила має дві переваги: по-перше, це допомагає відрізняти різні типи об'єктів у коді, а по-друге, у такий спосіб забезпечується поява підказки в коді потрібного типу при уведенні коду в середовищі розробки.
Ми проробили основні дії. Тепер поглибимося в процес роботи.
- Тому що в більшості випадків краще містити дії в окремому шарі від іншого вмісту, додайте новий шар під поточним шаром. Краще завжди давати імена всім використовуваним шарам. Наші шари ми назвали просто circle і script.

- Виберіть перший кадр першого шару й відкрийте панель Actions. Клацніть на маленькому білому значку параметрів у правому куті панелі й переконаєтеся, що відзначено параметр Expert Mode. Кращим способом швидкого ознайомлення з кодом є його уведення, це може бути неприємно, але корисно.
- Отже, перейдемо до коду. Нам потрібно застосувати подію до нашого фільму, що у кожному кадрі перевіряє, де перебуває покажчик миші, і потім переміщається за цим покажчиком. В Flash 5 це простіше всього було б зробити виділенням фільму й прикріпленням до нього події onClipEvent (enterFrame).
Завдяки новій об'єктній моделі, в Flash MX цього можна більше не робити. Ми можемо динамічно прикріплювати події clipEvents до фільмів, що дозволить всьому або майже всьому коду перебувати в одному місці, а також дозволить маніпулювати цими подіями під час виконання, наприклад, включати й виключати їх або змінювати яку-небудь функціональність.
Це досягається за допомогою присвоєння функції керуючому елементу фільму onEnterFrame. Якщо фільм має функцію, привласнену до його керуючого елемента onEnterFrame, то він щораз буде виконувати цю функцію.
Уведіть наступний код у кадр 1 шаруючи script:
ball_mc.onEnterFrame = function() { this._x += (this._parent._ xmouse-this._x) /4 ; this._y += (this._parent._ ymouse-this._y) /4;};Цей код спочатку створює функцію, що привласнюється керуючому елементу onEnterFrame фільму 'ball_mc'. Код цієї функції спочатку з'ясовує, наскільки далеко перебуває об'єкт від покажчика миші, і потім додає чверть цієї відстані до позиції фільму. Якщо вам потрібно було б написати цей код, так сказати, своїми словами, то вийшло б наступне: "обчислити різницю між позиціями покажчика по осях X і Y, потім збільшити позицію X на чверть цього значення".
- Збережете ваш фільм у файлі ball motion_01.fla і протестуйте його.
Ви побачите, що об'єкт треба за покажчиком миші, так само як ми показували на вихідній діаграмі: спочатку об'єкт рухається швидко, а потім його швидкість зменшується. На цьому етапі має сенс спробувати застосувати інші числа замість 4, щоб побачити різні результуючі особливості руху. Якщо ви збираєтеся працювати із цим типом руху, ви повинні знати, як вплинути на нього. Але, насамперед, вам варто забрати число з функції й зробити його змінної, котра дозволить застосовувати різні числа небагато швидше.
Дата добавления: 2015-04-03; просмотров: 718;
