Задание 2. Организация списков.
Методические указания по выполнению задания:
1. Списки бывают трех видов: нумерованные, маркированные, списки определений. В ненумерованных списках пункты выделяются графическими маркерами. Текст, расположенный между тэгами <UL> и </UL>, воспринимается как маркированный список. Каждый новый элемент списка следует начинать с тэга <LI>. Обратите внимание: у тэга <LI> нет парного закрывающего тэга.
2. Создайте в Блокноте новый файл и наберите в нем текст HTML-документа:

3. Сохраните этот файл под именем page2.htm в папке Lesson3 и посмотрите его в окне браузера.
4. С помощью атрибута TYPE мы можем явно указывать, какой тип маркера следует использовать для отображения элементов списка. Существует возможность обозначить элементы списка, как одинаковыми, так и разными маркерами. Если атрибут TYPE записан внутри тэга <UL>, то все элементы списка будут выделены одним выбранным маркером. Если же мы хотим для каждого элемента списка задать свой маркер, то этот атрибут помещается в тэг <LI>. Атрибут TYPE может принимать одно из трех значений:
· <LI TYPE= “circle”> – окружность
· <LI TYPE= “disc”> – маленький закрашенный круг
· <LI TYPE= “square”> – маленький закрашенный прямоугольник
Все эти значения необходимо указывать с сохранением регистра, т.е. обязательно маленькими буквами.
5. Откройте файл page2.htm в Блокноте. Добавьте по атрибуту TYPE в каждый тэг <LI> так, чтобы первый элемент был выделен окружностью, второй – закрашенным кругом, а третий – прямоугольником. Сохраните файл под тем же именем и посмотрите, как он изменился в браузере.
6. Нумерованные списки устроены точно так же, как ненумерованные, только вместо маркеров, Добавьте в конец файла page2.htm заголовок второго уровня и нумерованный список:

7. Сохраните этот файл под тем же именем и посмотрите его в браузере.
8. Атрибут TYPE позволяет указывать, какие именно цифры могут использоваться для обозначения элементов списка. Он так же, как и в ненумерованных списках может применяться как ко всему списку, так и к отдельным его элементам. Приведем список значений, которые может принимать этот атрибут в нумерованных списках:
· <LI TYPE=”1”> – обычные арабские цифры
· <LI TYPE=”a”> – строчные буквы латинского алфавита от a до z.
· <LI TYPE=”A”> – заглавные буквы латинского алфавита от A до Z.
· <LI TYPE=”i”> – римские цифры, обозначенные строчными буквами латинского алфавита
· <LI TYPE=”I”> – римские цифры, обозначенные заглавными буквами латинского алфавита
9. Измените цифры обозначения элементов нумерованного списка так, чтобы все пять элементов были выделены различными типами цифр. Сохраните файл под тем же именем –и посмотрите, как он изменился в браузере. Вы увидите, что браузер меняет внешний вид каждого элемента списка, сохраняя при этом их общую нумерацию.
10. HTML предоставляет возможность самостоятельно указывать стартовый номер элемента. Для этого в тэг <OL> вставляется атрибут START. Значением этого атрибута является натуральное число, которое и будет номером первого элемента списка. Внутри списка мы можем произвольно менять порядковые номера элементов с помощью атрибута VALUE, применяемого в составе тэга <LI>.
11. Список определений несколько отличается от других видов списков. Вместо тэгов <LI> в списках определений используются тэги <DT> и <DD>. Обратите внимание: точно так же, как тэги <LI>, тэги <DT> и <DD> не имеют парных закрывающих тэгов.
12. Откройте файлpage2.htm в Блокноте.
13. Добавьте в него после окончания нумерованного списка заголовок второго уровня и список определений.

14. Сохраните файл под тем же именем и посмотрите его в браузере.
15. Мы можем создавать многоуровневые вложенные списки, совмещая при этом маркированные, нумерованные списки и списки определений. Элемент любого списка может содержать в себе целый список любого вида. Для этого достаточно вложить тэг, обозначающий начало нового вложенного списка в соответствующий элемент основного списка. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует. Вложенные списки очень удобны при подготовке разного рода планов и оглавлений.
16. Откройте файл page2.htm в Блокноте и сохраните его под другим именем page3.htm.
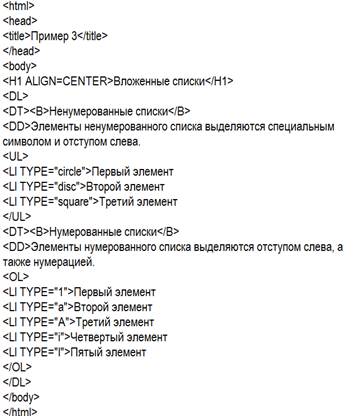
17. Измените файл page3.htm следующим образом:


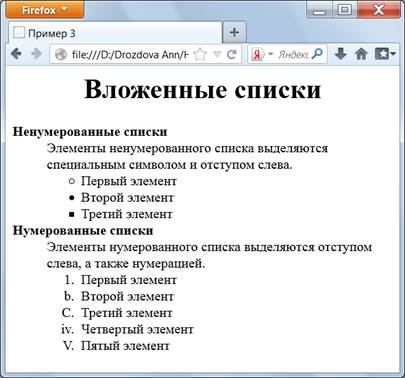
18. Сохраните файл и посмотрите его в браузере.
Внеаудиторная самостоятельная работа:
Ответьте на контрольные вопросы письменно в тетради:
- Назовите основные виды списков, размещаемых на Web-страницах.
- Составьте HTML-код построения нумерованного, маркированного списков.
- Как осуществляется построение иерархического списка. Запишите HTML-код построения иерархического списка.
- Каков шаблон списка с определениями в HTML кодах.
Дата добавления: 2015-04-19; просмотров: 1481;
