Вставка графики в HTML-документ. Создание списков
1. В папке HTML создайте папку Lesson3, в ней мы будем сохранять все полученные в ходе нашего занятия web-страницы.
2. К графическим объектам, которые можно включать в состав Web-страниц, относят различного рода рисунки, фотографии и видеоклипы. Часто используют звуковое сопровождение отображения Web-страниц. Мы будем рассматривать только вставку изображений. Браузеры в состоянии отображать только три вида графических файлов: файлы форматов GIF, JPEG и PNG. Файлы формата GIF позволяют создавать анимированные изображения. JPEG - файлы обычно применяются для сохранения фотографических изображений. Недавно появившийся формат PNG обеспечивает хорошее качество изображения и маленький объем графического файла.
Для вставки изображения в состав Web-страницы применяется тэг <IMG> со множеством атрибутов. Этот тэг не имеет закрывающего двойника. Основным и обязательным атрибутом тэга <IMG>является атрибут SRC. В качестве значения этого атрибута используется адрес вставляемого графического файла, или, если быть точным, его URL.
Тэг <IMG SRC= «[имя файла]»> может также включать атрибут ALT= «[текст]». Встретив такой тэг, браузер покажет на экране текст «Картинка» и начнет загружать на его место картинку из файла picture.gif. Атрибут ALT может оказаться необходимым для старых браузеров, которые не поддерживают изображений, а также на случай, если у браузера отключена автоматическая загрузка изображений. В том случае, если графическое изображение все-таки показывается браузером, текст альтернативного текстового представления отображается в виде хинта, короткой текстовой подсказки, когда пользователь наводит курсор мыши на это графическое изображение.
Файл, содержащий изображение, может находиться в другом каталоге или даже на другом сервере. В этом случае стоит указать его полное имя.
3. В папку Lesson3 скопируйте файл picture.gif (\\tserver\students\ВКТ\ИС\Технология работы с ПО\Файлы для работ).
4. Создайте в Блокноте новый файл и наберите в нем текст HTML-документа. Сохраните этот файл под именем page1.htm в папке Lesson3 и посмотрите его в окне браузера.

5. По умолчанию графическое изображение показывается именно в том виде, в каком оно было создано, с сохранением размеров по вертикали и горизонтали. Однако мы имеем возможность явно задавать размеры рисунка по своему усмотрению. Для этого используются атрибуты HEIGHT и WIDTH. Их значения задаются в пикселях или процентах от размеров окна браузера.
Необходимо отметить, что браузеры стремятся сохранять пропорции рисунка, поэтому явное задание размеров, меняющее пропорции, может быть проигнорировано браузером, и он выберет такие размеры, которые были бы максимально близки к указанным пользователем, но не нарушали пропорций изображения. Обычно для Web-страниц готовят рисунки тех размеров, которые будут применяться при их отображении в составе Web-страниц. Если одно изображение должно выводиться несколько раз с различными размерами, то проще приготовить несколько графических файлов, чем отдавать свои рисунки для бесконтрольного отображения браузеру, который сможет нарушить всю верстку Web-страниц. Измените размеры вставленного в HTML-документ page1.htm изображения. Сохраните файл под тем же именем и просмотрите его в браузере.

6. Существуют атрибуты HSPACE и VSPACE, позволяющие указывать величину чистого пространства, которое будет отделять графическое изображение от окружающих его других элементов оформления Web-страницы, другими словами, задавать отступ рисунка. Атрибут HSPACE устанавливает отступ по горизонтали в пикселях, а атрибут VSPACE — по вертикали. Обратите внимание, эти атрибуты могут задаваться только числовыми значениями, указывающими расстояния в пикселях. Нулевого значения для этих атрибутов не предусмотрено, но обычно каждый браузер использует малое ненулевое значение. Измените HTML-документ page1.htm добавив следующий фрагмент кода:

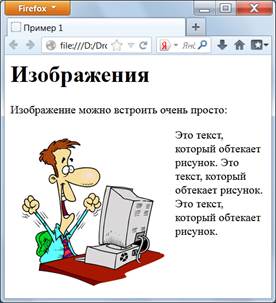
7. Сохраните файл под тем же именем и посмотрите его в браузере. Измените размеры окна браузера, сделайте его узким, шириной в половину от экрана монитора. Как мы можем видеть, изображение вставляется сразу после первого предложения, там, где мы разместили тэг <IMG>. Если мы уменьшим размеры окна просмотра браузера по горизонтали так, чтобы первое предложение и рисунок не смогли поместиться на одной строке, то сначала будет отображено предложение, а уже под ним рисунок, прижатый к левому краю окна просмотра. Справа от него начнется отображение следующего за ним текста таким образом, что базовая линия строки совпадет с нижним краем рисунка.
8. Задайте отступы рисунка от текста, изменив HTML-документ page1.htm следующим образом:

9. Сохраните файл под тем же именем и посмотрите его в браузере.
10. Для выравнивания графического объекта относительно обтекающего его текста используется атрибут ALIGN. Его значением может быть одно ключевое слово из предопределенного набора. Значения BOTTOM, MIDDLE и TOP применяются для позиционирования первой строки текста, обтекающего рисунок по вертикали. Значение TOP смещает ее вверх, BOTTOM — вниз, а MIDDLE позволяет центрировать строку по вертикали.
Для выравнивания по горизонтали графического изображения применяются значения LEFT и RIGHT. Первое значение LEFT, как нетрудно догадаться, смещает рисунок к левому края блока, в котором тот отображается, а RIGHT – к правому.
Добавьте в HTML-документ page1.htm в тэг <IMG> атрибут ALIGN со значением LEFT и посмотрите, как изменилось расположение рисунка и текста вокруг него.

11. Измените в тэге <IMG> HTML-документа page1.htm значение атрибута ALIGN на MIDDLE и посмотрите, как изменится расположение рисунка и текста вокруг него.
Первая строка текста, находящегося после тэга вставки изображения, отображается по вертикали в центре свободного пространства справа от рисунка. Остальной текст располагается под рисунком. Если бы мы присвоили атрибуту ALIGN значение TOP, то первая строка появилась бы рядом с верхним обрезом рисунка. При использовании значения BOTTOM первая строка текста выводится рядом с нижней границей рисунка.
Следует обратить внимание, что браузер распознает только один атрибут ALIGN, т. е. мы можем указать либо вертикальное, либо горизонтальное выравнивание. Если же встроенных средств позиционирования и выравнивания рисунка не хватает, можно обратиться к процессу верстки с использованием таблиц.

12. С помощью атрибута BORDER мы можем устанавливать толщину границы, окружающей рисунок. Значением атрибута является число, указывающее толщину в пикселях. По умолчанию используется нулевое значение, делающее границу невидимой. Задайте для рисунка границу толщиной 5 пикселей.
13. Цветовая гамма HTML-документа определяется атрибутами, размещенными внутри тэга <BODY>.
· bgcolor - определяет цвет фона документа.
· text - определяет цвет текста документа.
· link - определяет цвет выделенного элемента текста, при нажатии на который происходит переход по гипертекстовой ссылке.
· vlink - определяет цвет ссылки на документ, который уже был просмотрен ранее.
· alink - определяет цвет ссылки в момент, когда на нее указывает курсор мыши и нажата ее правая кнопка, то есть непосредственно перед переходом по ссылке.
Тэг <BODY> может включать также атрибут background= «[имя файла]», который задает изображение, служащее фоном для текста и других изображений. Как и любое другое изображение, фон должен быть представлен в формате GIF (файл с расширением *.gif) или JPEG (файл с расширением *.jpg или *.jpeg). Браузеры заполняют множественными копиями изображения-фона все пространство окна, в котором открыт документ, подобно тому, как при строительстве большие пространства стен покрывают маленькими (и одинаковыми) плитками.
Важно отметить, что цвет фона и изображение-фон никак не отображаются на бумаге при выводе HTML-документа на печать. Из этого есть одно важное практическое следствие: старайтесь не использовать текст белого цвета.
14. Откройте файл page1.htm в Блокноте и добавьте в тэг <BODY> атрибуты, устанавливающие цвет фона, текста и ссылок. Сохраните файл под тем же именем и посмотрите его в браузере.

15. Откройте файл page1.htm в Блокноте и добавьте в тэг <BODY> атрибут, который устанавливает фоновый рисунок Web-страницы. Сохраните файл под тем же именем и посмотрите его в браузере.

Дата добавления: 2015-04-19; просмотров: 4793;
