Задание 1. Форматирование шрифта.
Практическая работа
Элементы оформления HTML-документа
Цель работы:сформировать практические умения по выполнению шрифтового оформления текста HTML-документа, сформировать умения по использованию элементов оформления HTML-документа.
Задание 1. Форматирование шрифта.
Методические указания по выполнению задания:
1. В папке HTML создайте папку Lesson2, в ней мы будем сохранять все полученные в ходе нашего занятия web-страницы.
2. В любом месте абзаца мы можем использовать тэг <FONT> с набором атрибутов, которые и будут определять внешний вид шрифта, применяемого для отображения текста, находящегося после этого тэга. Прекращение действия тэга <FONT> задается тэгом </FONT>.
Тэг <FONT> обладает следующими, присущими именно ему атрибутами:
· SIZE – используется для указания размера применяемого шрифта,
· COLOR – для установки цвета символов шрифта,
· FACE – указывает, какой именно шрифт будет применяться для отображения текста.
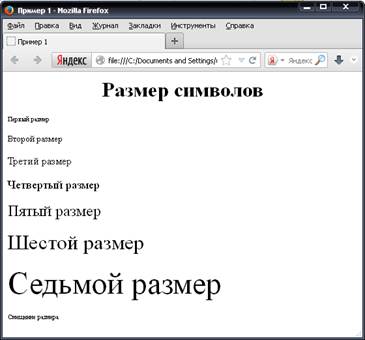
3. Значениями атрибута SIZE могут быть числа от единицы до семи. Они обозначают некий относительный размер символов. Дело в том, что в HTML нельзя установить абсолютный размер символов в пунктах. Пользователь будет просматривать Web-страницу на своем компьютере, и нам заранее неизвестно, какие шрифты могут быть у него установлены и какие их размеры доступны. Мы можем лишь указать относительный размер шрифта, а браузер пользователя сам подберет максимально подходящий размер. В качестве значения атрибута SIZE мы можем задать изменение размера шрифта.
4. Создайте в Блокноте новый файл и наберите в нем текст HTML- документа. Сохраните этот файл под именем page1.htm в папке Lesson2 и посмотрите его в окне браузера.


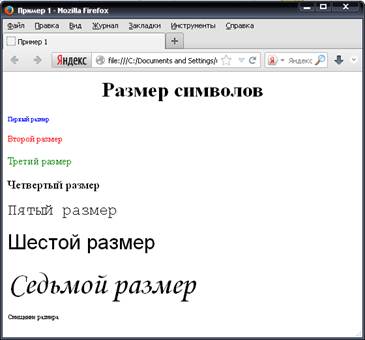
5. Измените цвета первых трех абзацев HTML-документа page1.htm: сделайте первый абзац синим цветом, второй – красным, а третий – зеленым. Для установки цвета символов применяемого шрифта используется следующая конструкция: <FONT COLOR= «Наименование цвета»>
6. Атрибут FACE позволяет устанавливать вид применяемого шрифта. Мы можем указать, что текст надо выводить с помощью шрифта Times New Roman или Copperplate Gothic. Однако следует понимать, что браузер пользователя будет отображать текст посредством шрифтов, установленных в операционной системе удаленного пользователя, и если мы применим некий редкий шрифт, то его может не оказаться в системе пользователя. В этом случае браузер будет пользоваться собственными правилами шрифтового оформления. В качестве значения атрибута FACE часто применяется список из названий шрифтов, разделенных запятой. Браузер пытается отыскать их в своей системе в том порядке, в котором они перечислены, и первый найденный шрифт используется для отображения текста. Оформите абзацы HTML-документа page1.htm следующим образом: четвертый абзац шрифтом Times New Roman, пятый – шрифтом Courier New, шестой – Arial и седьмой – Monotype Corsiva.
7. Сохраните файл HTML-документа под тем же именем page1.htm и посмотрите, как он изменился.

Дата добавления: 2015-04-19; просмотров: 1308;
