Лістинг 4.6. Файл chap4\animate\animate.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТITLE>Прозорий графічні зображення</ТITLE>
</HEAD>
<BODY>
<IMG SRC="sunoni.gif">
</BODY>
</HTML>

МАЛ. 4.29. Створені блоки анімаціоного файла
Зовнішній вигляд цього документа показаний на мал. 4.30.

МАЛ. 4.30. Документ HTML з анімаціоним графічним зображенням
4.4.2. Редактор Microsoft GIF Animator
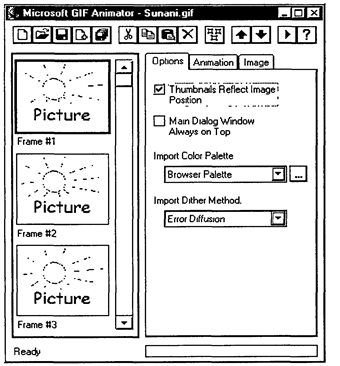
Ще один зручний додаток для створення анімаціоних графічних файлів GIF створений корпорацією Microsoft і називається Microsoft GIF Animator. Головне вікно цього додатку показане на мал. 4.31.
Користуватися цим додатком дуже просто. Спочатку треба підготувати набір звичайних файлів GIF, з яких буде створюватися анімаціоне зображення. Потім треба натиснути другу зліва кнопку, розташовану у верхній частині вікна додатку, і за допомогою діалогової панелі, що з'явилася на екрані вибрати файл зображення для першого кадру вашого мультфільма.
У лівій частині вікна додатку Microsoft GIF Animator відображаються піктограми кадрів мультфільма. Після виконання щойно описаної процедури в списку піктограм з'явиться вміст доданого файла.
Далі за допомогою кнопки із зображенням чистого листа паперу і знаку + потрібно додати в мультфільм по одному файлу інших кадрів.
Потрібно звернути увагу на блокнот, розташований в правій частині головного вікна додатку. На сторінці Option цього блокнота знаходиться меню Import Color Palette, за допомогою якого можливо вибрати палітру для зображення, що створюється.
У більшості випадків треба вибрати значення Browser Palette. При цьому створюється глобальна палітра з використанням так званого безпечного набору кольорів, який гарантовано відображається без спотворень найбільш популярними навігаторами.
Якщо ж вибрати рядок Optimal Palette, для кожного кадру буде створена окрема палітра, що забезпечує більш високу якість зображення, але приводить до збільшення розміру файла.

МАЛ. 4.31. Головне вікно додатку Microsoft GIF Animator
На сторінці Animation треба звернути увагу на перемикач Looping. Якщо він включений, зображення буде програватися стільки разів, скільки указано в полі Repeat Count. Для нескінченного, зацикленого програння потрібно включити перемикач Repeat Forever.
Сторінка Image дозволяє задати параметри зображень, такі, як розміри і зміщення, тривалість відображення для окремих кадрів, метод перемальовування, прозорість і коментар.
Після додання кадрів і настройки всіх параметрів можна виконати попередній перегляд створеного мультфільма. Для цього треба натиснути кнопку із зображенням трикутника, направленого великим кутом праворуч. Готовий анімаціоний файл можливо записати на диск, натиснувши кнопку із зображенням дискети.
4.4.3. Редактор PhotoImpact GIF Animator
Ще один засіб для підготовки анімаціоних файлів GIF, який, безумовно, заслуговує уваги, - це редактор PhotoImpact GIF Animator. Цей редактор можна отримати через Internet на сервері www.ulead.com фірми Ulead Systems.
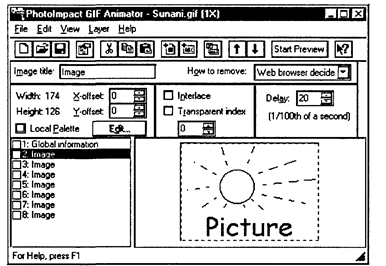
Головне вікно додатку Photolmpact GIF Animator показане на мал. 4.32.
Цей додаток дуже зручний, оскільки можна додавати файли окремих кадрів мультфільма, що створюється, просто переміщуючи їх мишею з папки, розкритої на поверхні робочого стола Microsoft Windows 95 або Microsoft Windows NT, у вікно списку піктограм, розташоване в лівому нижньому кутку головного вікна. Крім того, можна зробити натиснення правою клавішею миші по рядку кадру і за допомогою контекстного меню змінити параметри будь-якого кадру.

МАЛ. 4.32. Головне вікно додатку Photolmpact GIF Animator
4.5. Відеофрагменти в документах HTML
Анімаціоні зображення, виконані у вигляді файлів GIF, використовуються в документах WWW досить широко, оскільки для їх підготовки можливо застосовувати недорогі або навіть безкоштовні кошти. Однак таким чином можна зробити тільки "німе кіно". Повноцінні озвучені відеофрагменти можливо розмістити в документах HTML як посилання на файли в форматі Microsoft Video for Windows (файл AVI).
Існує декілька можливостей для створення файла AVI.
По-перше, можна записати в файл AVI сигнал від відеомагнітофона або відеокамери. Для цього доведеться придбати спеціальний адаптер, призначений для введення відеосігнала. У залежності від можливостей такий адаптер може коштувати від декількох сотень до декількох тисяч доларів. Більш дорогі моделі забезпечують апаратне стиснення сигналу і більш високий дозвіл.
Помітимо, однак, що файл AVI з високоякісним відеофрагментом тривалістю порядку декількох хвилин може займати десятки мегабайт дискового простору (навіть після стиснення з метою усунення надмірної інформації). Якщо розмістити в документі HTML такий файл, то видалений користувач ніколи не дочекається його повного завантаження, оскільки середня швидкість передачі даних через Internet становить 1-3 Кбайта в секунду. Тому для розміщення на сервері WWW придатні файли AVI розміром не більш декількох десятків кілобайт. А для створення такого файла можна використати самий недорогий адаптер, лише б він був здатний записувати відеосигнал в реальному часі.
По-друге, можна зробити файл AVI як мультфільми з окремих зображень, намальованих будь-яким графічним редактором. Ця технологія нагадує технологію створення анімаціоних файлів GIF, з тим виключенням, що на відміну від файла GIF файл AVI можливо озвучити. Причому озвучення файла AVI можливо виконати в будь-який час.
Більш детально технологія підготовки файлів AVI з використанням пакету програм Microsoft Video for Windows була описана в 15-м тому "Бібліотеки системного програміста", який називається "Мультимедіа для Windows".
Тепер про те, як вставити файл AVI в документ HTML. Для вставки файлів AVI можете використати описаний вище оператор <IMG> з різними параметрами, такими, як DYNSRC, START і CONTROLS.
Нижче приведений список параметрів оператора <IMG>, які використовуються для вставки файлів AVI з їх коротким описом.
| Параметр | Опис |
| DYNSRC SRC | Цей параметр аналогічний параметру SRC, вказуючому шлях до файла з графічним зображенням. Він визначає шлях до файла AVI, що містить відеофрагмент. За допомогою параметра SRC можливо указати шлях до графічного зображення, яке з'явиться в документі HTML замість файла AVI в тому випадку, якщо навігатор не здатний програвати відеофрагменти |
| START | Параметр визначає момент, коли треба починати програння відеофрагмента. Якщо цей параметр має значення FILEOPEN, програння починається відразу, як тільки файл буде завантажений. Якщо ж значення параметра рівне MOUSEMOVE, програння почнеться після того, як користувач вмістить курсор на вікно, призначене для програння відеофрагмента |
| CONTROLS | Якщо вказаний цей параметр, під вікном з відеофрагментом відображаються органи управління, що дозволяють керувати процесом програння |
| LOOP | Параметр LOOP визначає, скільки разів буде програватися відеофрагмент. Якщо значення цього параметра рівно - I або INFINITE, програння буде виконуватися нескінченно (тобто поки ви не перейдете до перегляду іншої сторінки або не завершите роботу навігатора) |
| LOOPDELAY | За допомогою параметра LOOPDELAY можливо задати затримку в мілісекундах перед початком чергової операції програння відео фрагмента |
Крім перерахованих вище, при вставці файла AVI в операторі <IMG> можна використати і інші параметри, про які розказувалося раніше в розділі "Розміщення графічних зображень". Наприклад, можна створити рамку навколо вікна перегляду файла AVI або задати тип вирівнювання тексту, розташованого біля цього вікна.
Приведемо простий приклад (лістинг 4.7).
Дата добавления: 2015-04-19; просмотров: 814;
