Лістинг 4.5. Файл chap4\interl\interl.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТIТLЕ>Чересстрочние графічні зображення</ТITLE>
</HEAD>
<BODY>
<TABLE>
<TR><TD><IMG SRC="cpanel.gif"></TD><TD><IMG SRC="cpaneli.9if"></TD></TR>
</TABLE>
</BODY>
</HTML>
На мал. 4.21 показаний фрагмент вікна навігатора в момент завантаження зображень, розташованих в документі. З малюнка видно, що звичайне зображення завантажується зверху вниз і з'являється відразу з нормальною чіткістю. Черезстрочне зображення відображається цілком, однак його чіткість збільшується по мірі завантаження документа.

МАЛ. 4.21. Малювання звичайного і черезстрочного зображення
4.4. Анімация
Як вже говорилося, формат GIF дозволяє зберігати в одному файлі декілька графічних зображень. При відображенні такого файла навігаторы можуть показувати ці зображення по черзі, як кадри звичайного кінофільму. Підготувавши достатню кількість кадрів, можна створити невеликий фільм (або мультфільм) і розмістити його в документі HTML
4.4.1. Редактор GIF Construction Set
У цьому розділі буде створений маленький мультфільм з використанням додатку GIF Construction Set.
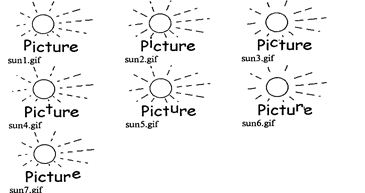
За основу буде взятий малюнок, показаний на мал. 4.12. На базі цього малюнка будуть підготовлені сім зображень, як це показане на мал. 4.22.

МАЛ. 4.22. Сім зображень для мулътфільма
Всі ці малюнки відрізняються зображенням променів сонця, які як би розходяться з центра. Крім того, в кожному малюнку змінюється колір однієї букви в слові Picture.
Коли кадри мультфільма готові, можна зайнятися їх об'єднанням в один графічний файл GIF. Потрібно запустити додаток GIF Construction Set і вибрати з меню File рядок Animation Wizard. На екрані з'явиться перша діалогова панель програми напівавтоматичного створення мультфільма. Треба натиснути в ній кнопку Next.
На екрані з'явиться наступна діалогова панель (мал. 4.23).

МАЛ. 4.23. Вибір призначення анімаціоного файла, що створюється GIF
У ній потрібно указати призначення анімаціоного зображення, що створюється. Якщо мається намір розмістити це зображення в документі HTML, можна включити перемикач Yes, for use with а Web page. При цьому буде використана палітра, максимально сумісна з навігатором Netscape Navigator.
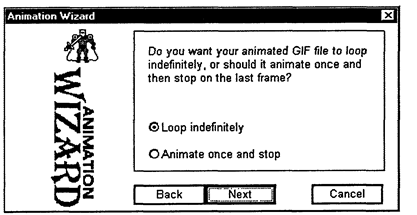
Після включення вказаного вище перемикача можна натиснути кнопку Next. Після цього на екрані з'явиться діалогова панель, в якій треба вибрати вказівку, як буде відображатися мультфільм (мал. 4.24).
Якщо включити перемикач Loop indefinitely, анімаціоний файл буде прокручуватися безперервно. Звичайно використовується саме цей режим відображення. Однак можна включити перемикач Animate once and stop, при цьому вміст файла буде показаний тільки один раз.
Продовжити роботу можна, натиснувши кнопку NEXT. У наступній діалоговій панелі потрібно указати спосіб, яким були отримані зображення, з яких створюється анімаціоний файл GIF (мал. 4.25).

МАЛ. 4.24. Вибір способу відображення анімаціоного файла GIF

МАЛ. 4.25. Вказівка способу отримання зображень
Якщо анімаціоний файл створюється з сканованих фотографій, потрібно включити перемикач Photorealistic (фотореалістичні зображення). У тому випадку, коли зображення були намальовані за допомогою графічного редактора, треба включити перемикач Drawn. Якщо до того ж в намальованому зображенні були використані тільки 16 кольорів, необхідно включити перемикач Drawn in sixteen colours. Введена інформація буде використана програмою напівавтоматичного створення анімаціоного файла GIF для вибору відповідної палітри.
Указавши спосіб отримання зображення, натисніть кнопку Next і переходіть до наступної діалогової панелі, що дозволяє задати інтервал часу між відображенням окремих кадрів файла (мал. 4.26).
За умовчанням інтервал між кадрами становить 0,1 з, однак можна вибрати інше значення за допомогою списку, розташованого в діалоговій панелі.
Вибравши інтервал, натисніть кнопку Next і переходіть до формування списку файлів GIF, з яких буде створений анімаціоний файл. На мал. 4.27 показаний цей список вже заповненим.
У цій панелі треба вибрати спочатку перший файл, який буде використаний для першого кадру, і натиснути кнопку ОК., потім другий і т. д. После додання всіх кадрів можна натиснути кнопку Done.
Список, показаний на мал. 4.27, можливо редагувати, видаляючи з нього окремі файли за допомогою кнопки Delete і додаючи нові. Коли список буде готовий, можна натиснути кнопку Next. Услід за цим можна побачити діалогову панель з повідомленням про те, що все готове і можливо приступати до створення анімаціоного файла. Далі можна натиснути в цій діалоговій панелі кнопку Done.
При необхідності можна відредагувати будь-який блок, змінивши, наприклад, інтервал відображення окремих кадрів або настройку палітри. Можливо також задати зміщення розташування кадрів по вертикалі або горизонталі, а також інші параметри.

МАЛ. 4.26. Вказівка інтервалу відображення кадрів

МАЛ. 4.27. Створення списку зображень для анімаціоного файла
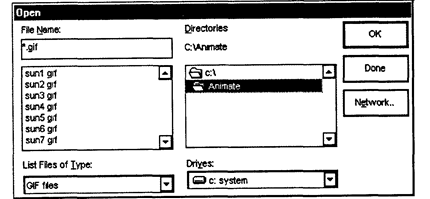
Для заповнення списку в діалоговій панелі, показаній на мал. 4.27, натисніть кнопку Select. На екрані з'явиться діалогова панель Open, показана на мал. 4.28.

МАЛ. 4.28. Діалогова панель Open
Внаслідок роботи програми напівавтоматичного створення анимационного файла GIF будуть автоматично створені блоки заголовка, керуючі блоки і блоки зображень (мал. 4.29).
На закінчення необхідно зберегти створений файл, вибравши з меню File рядок Save as і указавши ім'я для файла.
Анімаціоний графічний файл включається в документ HTML таким же чином, яким включається і звичайний. У лістинг 4.6 приведений початковий текст найпростішого документа HTML, в який включений щойно створений нами анімаціоний графічний файл sunani.gif.
Дата добавления: 2015-04-19; просмотров: 791;
