Лістинг 4.4. Файл chap4\transpar\transpar.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТIТLЕ>Прозорий графічні зображення</ТIТLЕ>
</HEAD>
<BODY BACKGROUND="bkg.gif">
<TABLE>
<TR><TD><IMG SRC="suntr.gif"></TD><TD><IMG SRC="sun.gif"></TD></TR>
</TABLE>
</BODY>
</HTML>
У операторі <BODY> заданий параметр BACKGROUND, як значення яке ми указали ім'я зображення квадрата, показаного на мал. 4.11. Це зображення заповнить фон всього документа.
Якщо разом з параметром BACKGROUND указати значення параметра BGPROPERTIES рівне FIXED, фонове зображення не буде зсуватися у вікні навігатора при перегляді документа:
<BODY BACKGROUND="bkg.gif" BGPROPERTIES=FIXED>
Це дозволяє отримати цікавий ефект "водяних знаків".
Далі в документі є таблиця, що складається з одного рядка і двох стовпців. У елементах цієї таблиці за допомогою оператора <IMG> розміщені два графічних зображення suntr.gif і sun.gif. Ці зображення мають однаковий вигляд, показаний на мал. 4.12, однак перше з них підготовлене з використанням прозорості, а друге - звичайне.
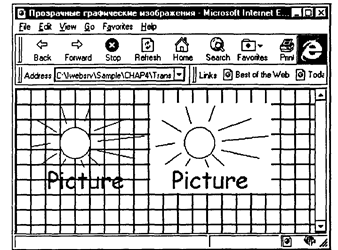
На мал. 4.13 показаний зовнішній вигляд документа. Тут легко помітні відмінності - прозоре зображення, яке знаходиться зліва, виглядає, як намальоване на підкладці, а звичайне - як наклеєне.
Передусім потрібно підготувати малюнок, для цього можливо використати будь-який відповідний графічний редактор. Прості зображення, на зразок показаних на мал. 4.11 і 4.12 можливо підготувати в редакторі Microsoft Paint, що входить в комплект операційної системи Microsoft Windows 95 або Microsoft Windows NT. Для підготовки більш складних зображень доведеться скористатися такими редакторами, як Corel Draw, Corel PhotoPaint, Micrografx Designer або аналогічними.
Тільки один колір в зображенні може бути прозорим. У нашому випадку (див. мал. 4.12) намальоване жовте сонце з чорним контуром і чорними променями, зроблений підпис червоного кольору, а для фону вибраний білий колір. Саме білий колір і буде прозорим, що дозволить зробити фон зображення невидимим.
Як же створити прозоре зображення? Після підготовки зображення потрібно зберегти його в форматі GIF, BMP або PCX. Додаток GIF Construction Set може імпортувати графічні файли в багатьох форматах, однак перераховані вище формати доступні практично у всіх графічних редакторах.
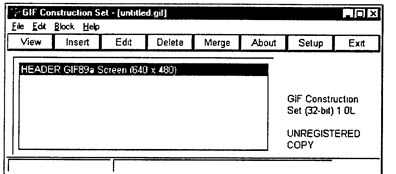
Тепер можна перетворити зображення в прозоре. Потрібно запустити додаток GIF Construction Set. З меню File треба вибрати рядок New для створення нового зображення. Після цього головне вікно додатку GIF Construction Set прийме вигляд, показаний на мал. 4.14.
У середній частині вікна є список блоків файла GIF, в якому спочатку є тільки блок заголовка. За допомогою кнопки Insert, розташованою на інструментальній лінійці або відповідного меню можна додати в файл блок будь-якого допустимого типу.
Передусім, треба додати зображення. Для цього треба натиснути кнопку Insert. На екрані з'явиться вікно Insert Object з кнопками (мал. 4.15).
За допомогою кнопки Image можна додати в файл зображення. Кнопка Control призначена для додання керуючого блоку. За допомогою кнопок Comment і Plain Text ви можете додати відповідно коментар до зображення або текстовий блок. Кнопка Loop призначена для вказівки кількості циклів в анімаційном зображенні. Нарешті, за допомогою кнопки Cancel можливо відмінити операцію додання блоку.

МАЛ. 4.13. прозоре і непрозоре зображення в документі HTML

Рис 4 14 Головне вікно додатку GIF Construction Set
| Insert Object |
| Image |
| Control |
| Comment |
| Plain Text |
| Loop |
| Cancel |
МАЛ. 4.15 Вікно Insert Object
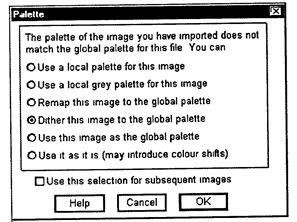
Для додання зображення треба натиснути кнопку Image. Відразу після цього можна побачити стандартну діалогову панель Open, з допомогою якою треба вибрати файл із зображенням. Після вибору файла на екрані з'явиться діалогова панель Palette, в якій треба указати, що робити з палітрою для даного зображення (мал. 4.16).
За умовчанням в цій діалоговій панелі включений перемикач Dither this image to the global palette, внаслідок чого при виконанні вставки зображення його палітра буде приведена до глобальної палітри з використанням дифузії. Оскільки вставляється перше зображення, то для нього треба включити перемикач Use this image as the global palette. Палітра вставленого зображення буде використана як глобальна.

Рис 4 16 Діалогова панель Palette
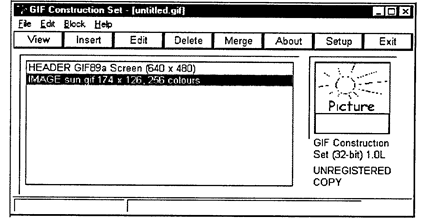
Після вставки в списку блоків з'явиться новий рядок (мал. 4.17), а праворуч від списку - зменшене зображення, яке щойно вставлене.

МАЛ. 4.17. Вікно додатку GIF Construction Set після вставки зображення
На наступному кроку треба виділити в списку блоків рядок заголовка (HEADER GIF89a) і вставити керуючий блок, натиснувши спочатку кнопку Insert, а потім - у вікні, що з'явилося - кнопку Control. У списку з'явиться блок CONTROL. Звертаємо увагу на те, що блок CONTROL повинен знаходитися перед блоком зображення, до якого він відноситься.
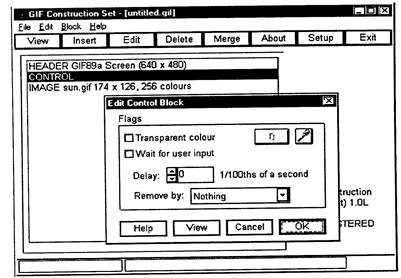
Після вставки керуючий блок потрібно відредагувати його. Це можливо зробити або виділивши рядок CONTROL і натиснувши кнопку Edit, або подвійним натисненням лівою клавішею миші по рядку CONTROL. У будь-якому випадку на екрані з'явиться діалогова панель Edit Control Block, показана на мал. 4.18.

МАЛ. 4.18. Редагування керуючого блоку
Весь, що треба змінити в діалоговій панелі Edit Control Block, цей стан перемикача Transparent colour. Потрібно включити цей перемикач і натиснути на кнопку із зображенням піпетки, розташовану праворуч від вказаного перемикача. Відразу після цього на екрані з'явиться зображення, вставлене вами раніше, і за допомогою миші можна вибрати колір, який повинен стати прозорим. Можна вибрати білий колір, клацнувши мишею по фону зображення.
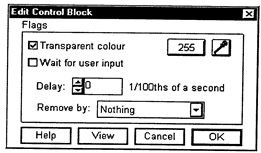
Після вибору прозорого кольору панель Edit Control Block прийме вигляд, показаний на мал. 4.19.

МАЛ. 4.19. Діалогова панель Edit Control Block після вибору прозорого кольору
Вибір прозорого кольору можливо виконувати не тільки піпеткою, але і вказуючи колір явним образом. Для цього треба натиснути кнопку, розташовану зліва від кнопки з піпеткою. Після натиснення цієї кнопку можна побачити палітру кольорів зображення, з якої можливо буде зробити вибір.
По завершенню редагування керуючого блоку можна натиснути кнопку ОК. Зображення готове. Тепер можна його зберегти в файлі, вибравши з меню File рядок Save As, указати ім'я для файла і натиснути кнопку ОК. Описана процедура була використана для підготовки файла suntr.gif.
4.4. Підготовка черезстрочних зображень
Додаток GIF Construction Set дозволяє створювати графічні файли GIF з черезстрочним зображенням. Таке зображення малюється навігаторами в декілька прийомів, причому кожний раз чіткість зображення підвищується. Це дозволяє побачити зображення до моменту його повного завантаження з мережі.
Для того щоб перетворити звичайне зображення в черезстрочне, треба завантажити його в GIF Construction Set, як це було описане вище. Керуючий блок вставляти не треба (якщо, зрозуміло, не маєте намір використати ефект прозорості).
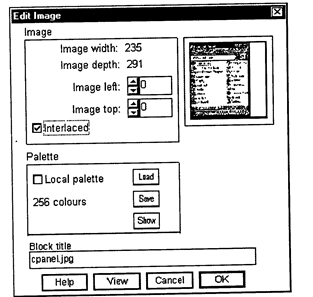
Після завантаження необхідно відредагувати блок зображення, зробивши подвійне натиснення по відповідному рядку (по рядку IMAGE) в списку блоків файла GIF. На екрані з'явиться діалогова панель Edit Image (мал. 4.20).

МАЛ. 4.20. Діалогова панель Edit Image
У цій панелі треба включити перемикач Interlaced і потім натиснути кнопку ОК. Після збереження в файлі буде зберігатися черезстрочне зображення.
У лістинг 4.5 приведений початковий текст документа HTML, в якому розташоване 2 зображення - звичайне cpanel.gif і черезстрочне cpaneli.gif.
Дата добавления: 2015-04-19; просмотров: 864;
