Лістинг 4.3. Файл chap4\bottom.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Розміщення графічних зображень</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<Н2>Розміщення графіки в документах HTML</H2>
Приведемо приклад документа HTML, в якому є графічне зображення.
<Р><IMG SRC="sun.gif" ALIGN=BOTTOM BORDER=2>Бути декілька способів вирівнювання тексту відносно графічного зображення, які можна вибирати за допомогою параметра <ALIGN> оператора <IMG≷
</BODY>
</HTML>
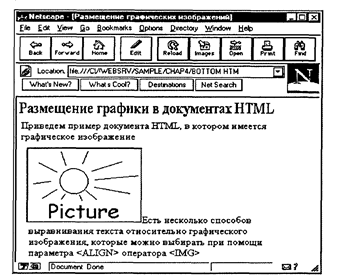
Ha мал. 4.3 зображений зовнішній вигляд документа з графічним зображенням, взятим в рамку. Для нього також указано вирівнювання тексту вздовж нижньому кордону.
На мал. 4.4 показано центрування тексту відносно графічного зображення, яке виходить при використанні для параметра ALIGN значення MIDDLE. Текст відповідного документа HTML можна знайти в файлі chap4\bottom.htm. Цей текст опущений для економії місця, оскільки він відрізняється від тексту, приведеного в лістинг 4.3 тільки значенням параметра ALIGN.

МАЛ. 4 3 Вирівнювання тексту вздовж нижньому кордону зображення
| Є декілька способів |
Приведемо приклад документа HTML, в якому є графічне зображення.
вирівнювання тексту відносно графічного зображення, які можливо вибирати за допомогою параметра <ALIGN> оператора <IMG>
МАЛ. 4 4Центрування тексту відносно зображення

|
Вказуючи для параметра ALIGN значення LEFT і RIGHT, можна добитися ефекту що обтікається зображення текстом відповідно з правого і лівого боку.
На мал. 4.5 показане взаємне розташування тексту і графічного зображення для вирівнювання вздовж лівому кордону (параметр ALIGN має значення LEFT). Початковий текст відповідного документа HTML можна знайти в файлі chap4\left.htm.
| Є декілька способів вирівнювання тексту відносно графічного зображення. |
Приведемо приклад документа HTML. в якому є графічне зображення

які можливо вибирати за допомогою параметра <AUGH> оператора <IMG>
МАЛ. 4 5. Вирівнювання типу LEFT
Для вирівнювання вздовж правому кордону, яке виходить, якщо параметр ALIGN має значення RIGHT, взаємне розташування тексту і графічного зображення показане на мал. 4.6. Початковий текст документа HTML розташований в файлі chap4\nght.htm.
Приведемо приклад документа HTML, в якому є графічне зображення
| Є декілька способів вирівнювання тексту відносно графічного зображення. |

які можливо вибирати за допомогою параметра <ALIGN> оператора <IMG>
Рис 4 6 Вирівнювання типу RIGHT
Навігатори Netscape Navigator, а також навігатор Microsoft Internet Explorer версії 3.0, розпізнають ще декілька типів вирівнювання.
Вирівнювання типу ТЕХТТОР аналогічно вирівнюванню типу ТОР, однак вирівнювання виконується відносно самих високих символів в текстовому рядку (мал. 4.7). Приклад документа HTML знаходиться в файлі chap4\texttop.htm.
Приведемо приклад документа HTML, в якому є графічне зображення
| Є декілька способів |
 |
вирівнювання тексту відносно графічного зображення, які можливо вибирати за допомогою параметра <АLIGN> оператора <IMG>
Рис 4.7 Вирівнювання типу ТЕХТТОР
Якщо указано вирівнювання типу ABSMIDDLE, то виконується вирівнювання середини текстового рядка відносно середини зображення мал.4.8). Приклад відповідного документа HTML можна знайти в файлі chap4\absmiddle.htm.
| Є декілька способів |
| Є декілька способів |
| Є декілька способів |
 |
Приведемо приклад документа HTML. в якому є графічне зображення
вирівнювання тексту відносно графічного зображення, які можливо вибирати за допомогою параметра <ALIGN> оператора <IMG>
Рис 4.8 Вирівнювання типу ABSMIDDLE
Указавши тип вирівнювання як BASELINE, ви можете виконати вирівнювання нижньої рамки зображення відносно базової лінії текстового рядка (рис 4.9) Відповідний документ HTML мався в своєму розпорядженні вфайле chap4\baseline htm.
 |
Приведемо приклад документа HTML. в якому є графічне зображення
вирівнювання тексту відносно графічного зображення, які можливо вибирати за допомогою параметра <АLIGN> оператора <IMG>
Рис 4 9 Вирівнювання типу BASELINE
Тип вирівнювання ABSBOTTOM задає вирівнювання нижнього кордону зображення відносно нижнього кордону поточного рядка, яка розташована під базовою лінією (рис 4 10) Документ HTML, що демонструє вирівнювання цього типу, розташований в файлеchap4\absbottom htm.
 |
Приведемо приклад документа HTML, в якому є графічне зображення
вирівнювання тексту відносно графічного зображення, які можливо вибирати за допомогою параметра <A.LIGN> оператора <IMG>
Рис 4 10 Вирівнювання типу ABSBOTTOM
4.2. Як вибрати формат графічного файла
Підготовка і розміщення графічних зображень в документах HTML - це велике мистецтво. Однак крім художнього смаку буде потрібне знання різної технічної тонкості, від знання яких часто залежить багато що.
Передусім, потрібно вибрати формат файла, в якому буде зберігатися графічне зображення. Незважаючи на те що сьогодні існують десятки різних графічних форматів, практично для оформлення документів HTML використовуються тільки два. Перший формат - це формат обміну графікою GIF (Graphics Interchange Format), другою - JPEG. Розглянемо особливості цих форматів, не заглиблюючись в неістотні технічні подробиці.
4.2.1. Формат JPEG
Хоч історично формат GIF з'явився раніше, спочатку варто розказати про формат JPEG. Цей формат має особливості, що роблять привабливим його використання в документах HTML, особливо для відображення багатоколірних фотографій.
Передусім формат JPEG допускає стиснення графічної інформацію з втратами. При підготовці файла в форматі JPEG можна указати допустимий процент втрати якості. Чим більше цей процент, тим менший об'єм дискового простору зажадається для зберігання файла і, що саме головне, тим менший час зажадається видаленому користувачеві для завантаження зображення.
Мінімізація розміру графічного зображення без істотних втрат якості - дуже важлива процедура Справа тут в тому, що в середньому інформація передається через мережу Internet з швидкістю приблизно 1-3 Кбайта в секунду, тому на завантаження великих зображень може піти дуже багато часу. Тому навіть і не думайте про те, щоб розмістити в документі HTML кольорову фотографію, що займає на диску 1 Мбайт: полічіть самі, скільки часу ця фотографія буде передаватися користувачеві.
Реальні об'єми зображень, які можливо використати, лежать в межах від декількох кілобайт до декількох десятків кілобайт. Якщо ж існує принципова необхідність розміщення в документі HTML графічного зображення високого дозволу, що займає багато місця, можна створити в документі посилання на це зображення у вигляді невеликої піктограми. Про те, як це зробити, буде розказано пізніше.
Інша перевага формату JPEG полягає в тому, що він дозволяє зберігати зображення з високим колірним дозволом (наприклад, утримуючі 16 млн. кольорів).
Чи Є у формату JPEG недоліки? Звичайно, а як же без них. Найбільш помітний недолік алгоритму стиснення з втратою якості позначається при спробі стиснути зображення з великою кількістю чітких контурів, наприклад списів екрана або штріхових малюнків. Навіть при невеликих втратах якості контури розмиваються, що може виявитися абсолютно неприйнятно. Тому рекомендується застосовувати формат JPEG тільки для зберігання фотографій або малюнків з плавними переходами кольорів і яскравості.
4.2.2. Формат GIF
Формат GIF був розроблений користувачами мережі CompuServe і в цей час став дуже популярний. Незважаючи на те, що зображення, що зберігаються в цьому форматі, не можуть мати більше за 256 кольорів, формат GIF володіє можливостями, які роблять його незамінним в цілому ряді випадків.
По-перше, в форматі GIF використовуються алгоритми стиснення зображення без втрат якості. Тому цей формат як не можна краще підходить для зберігання списів екранів або штріхових малюнків, що містять великі однотонні площі.
По-друге, можна істотно зменшити розмір графічного файла, записавши в нього скорочену колірну палітру замість повної 256-кольорової.
По-третє, розміщуючи в документах HTML спеціальним образом підготовлені зображення GIF, можна отримати ефект прозорості. Частини зображення можуть бути прозорими, тому видима форма зображення може відрізнятися від квадратної або прямокутної.
По-четверте, формат GIF і тільки формат GIF дозволяє створювати анімаційні графічні зображення, оживляючі зовнішній вигляд документа HTML.
І нарешті, по-п'яте, формат GIF дозволяє створювати файли з черезстрочним (interlaced) зображенням.
Що це таке? Рядки черезстрочних зображень GIF розташовуються не підряд, а по черзі. Спочатку в цьому файлі знаходяться рядки, номери яких кратні восьми, потім - чотирьом і т. д. Чересстрочноє зображення виявляється на екрані навігатора поступово, збільшуючи свою чіткість по мірі отримання нових порцій даних. Це дає користувачеві можливість оцінити вміст графічного зображення до моменту його повного завантаження. Якщо зображення не потрібне, можна відмовитися від його завантаження до повного завершення процесу і тим самим зекономити час.
Як влаштований файл GIF? Файл в форматі GIF версії 89а складається з блоків декількох типів, два з яких є обов'язковими, а інші - додатковими. Обов'язкові блоки - це блоки заголовка і блоки зображення. Додатково файл GIF може містити блоки коментаря, текстові і керуючі блоки, а також блоки даних, що містять довільну інформацію.
У блоці заголовка розташована палітра і відомості про розміри області, в якій бажано відображати вміст файла. Що ж до палітри, то в файлі GIF може бути визначена одна глобальна палітра, яка використовується для всіх графічних зображень, записаних в файлі, або декілька локальних палітр для окремих зображень.
У одному файлі GIF може бути один або декілька блоків зображень. Якщо створюються прозорі або анімационі зображення, буде треба підготувати декілька зображень і записати їх в файл.
У блок коментаря можна записати текст, що описує зображення, або відомості про права на зображення. Вміст блоку коментаря не з'явиться на екрані під час відображення файла GIF, однак його можливо побачити безпосередньо в файлі, наприклад за допомогою програми перегляду файла, що міститься, вбудованого в оболонку Norton Commander.
Що ж до текстових блоків, то розташований в них текст буде виведений на екран понад зображення. При підготовці текстового блоку можна указати колір і розташування тексту.
Створюючи керуючі блоки, можна визначити колір в зображенні або тексті як прозорий. При відображенні такого зображення прозорі фрагменти не будуть закривати малюнок, який використовується як фон.
Додаткові блоки даних з довільною інформацією можуть використовуватися додатками, що відображають зображення.
4.2.3. Вибір палітри
Палітрою називається таблиця кольорів, яка є в графічному файлі і містить всі кольори, використані в зображенні. Формат GIF дозволяє вказувати точний розмір таблиці кольорів, необхідний для зображення.
На що впливає цей розмір? Кількість елементів в таблиці кольорів самим безпосереднім образом впливає на розмір файла, що містить графічне зображення, оскільки від нього залежить кількість біт даних, що використовуються для представлення кольору.
Наприклад, якщо палітра (тобто таблиця кольорів) містить тільки 2 елементи, в зображенні є 2 кольори (наприклад, чорний і білий або червоний і жовтий). При цьому для представлення кольору кожного пікселя досить використати 1 біт. Якщо ж палітра містить 256 кольорів, для представлення кольору пікселя необхідно використати 8 біт даних.
Багато які графічні редактори дозволяють вказувати точний розмір палітри або задавати кількість біт, що використовуються для представлення кольору. Як приклад можна назвати графічний редактор Adobe Photoshop. Докладний опис цього редактора, однак, виходить за рамки курсу.
При виборі палітри для графічного зображення потрібно враховувати можливі обмеження колірної дозволяючої здатності відеоадаптер видаленого користувача. Якщо відеоадаптер здатний відображати одночасно тільки 256 кольорів, можуть виникнути колірні спотворення.
Якщо в файлі GIF є декілька зображень, треба вирішити, чи потрібно використати для них одну глобальну палітру або підготувати для кожного зображення свою локальну палітру. Якщо створюється анімационе зображення з декількох кадрів, в яких застосовуються схожі кольори, доцільно підготувати одну глобальну палітру. Помітимо також, що на завантаження нової палітри може піти багато часу, що приведе до сповільнення процесу відображення.
Детальніше про використання палітр в операційній системі Microsoft Windows можна дізнатися з 14-го тому "Бібліотеки системного програміста", який називається "Операційна система Microsoft Windows для програміста. Графічний інтерфейс GDI".
4.2.4. Який формат краще
Сучасні навігатори дозволяють працювати з форматами GIF, JPEG, PCX, BMP і ХВМ, однак формати PCX і BMP не володіють розвиненими коштами компресії, тому вони практично не використовуються. Формат ХВМ народився в світі операційної системи UNIX з оболонкою X-Windows і застосовується тільки для зберігання чорно-білих зображень. При розміщенні в документі HTML графічного зображення треба буде зробити вибір між форматами GIF і JPEG.
Якщо розміщується в документі HTML копія екрана або інше аналогічне зображення (наприклад, зображення вікна додатку або діалогової панелі), вибір зробити легко. У цьому випадку доведеться використати формат GIF, оскільки стиснення з втратою якості приведе до незадовільного результату.
Аналогічно, якщо потрібно отримати ефект прозорості або аніації, вибору також немає - тільки формат GIF дозволить вам створити необхідні зображення.
Важче усього зробити вибір для фотографічних зображень або для малюнків з плавними змінами кольорів, оскільки важко зазделегідь сказати, який з форматів дозволить досягнути мінімального розміру файла при достатній якості зображення. Можливо, що доведеться провести експерименти, вибираючи різні міри втрати якості для формату JPEG. При цьому не виключено, що формат GIF дасть кращі результати, особливо якщо врахувати можливість використання скороченої палітри.
4.3. Прозорі зображення
У цьому розділі буде показано, як створювати прозорі зображення в форматі GIF. Як інструмент скористаємося додатком GIF Construction Set, пробну версію якого можливо безкоштовно завантажити з мережі Internet за адресою http://www.mindworkshop.com.
Для прикладу спробуємо вирішити досить поширену задачу: розмістимо невелике графічне зображення в документі HTML, що має графічну підкладку. Проблема полягає в тому, що якщо в документі є підкладка, а зображення, що розміщується в йому має форму, відмінну від прямокутної, то фон зображення затулить собою зображення підкладки.
Нехай, наприклад, заповнюється фон документа HTML зображенням невеликого квадрата (мал. 4.11).
МАЛ. 4.11. Графічне зображення для фону документа HTML
Внаслідок такого заповнення документ буде розлініяний як шкільний зошит в клітинку. Тепер потрібно розмістити в документі зображення, показане на мал. 4.12.
МАЛ. 4.12. Графічне зображення для розміщення в документі HTML
Початковий текст документа HTML, який підготовлений для демонстрації прозорого зображення, приведений в лістинг 4.4.
Дата добавления: 2015-04-19; просмотров: 945;
