Лістинг 3.10. Файл chap3\nested.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТITLE>Вкладати таблиці</ТITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR><TD>
<TABLE BORDER>
<TR><TD>01</TD><TD>02</TD></TR>
<TR><TD>11</TD><TD>12</TD></TR>
</TABLE>
</TD>
<TD>001</TD><TD>002</TD>
</TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
<TR><TD>200</TD><TD>201</TD><TD>202</TD></TR>
</TABLE>
</BODY>
</HTML>
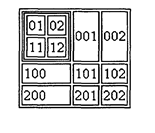
Ha мал. 3.10 показаний зовнішній вигляд таблиці, що містить в лівому верхньому осередку іншу таблицю.

МАЛ. 3.11. Вкладена таблиця
4. ГРАФІКА, АНІМАЦІЯ, ВІДЕО І ЗВУК
У цьому розділі буде розказано про те, як надихнути сторінки сервера WWW, розмістивши на них графічні зображення, відеофрагменти, анімацію, а також звук, - словом, мультімедійну інформацію.
Для підготовки мультімедійной інформації можуть бути потрібні спеціальні додатки, такі, як графічні редактори, кошти введення і обробки звуку. Як приклад можна назвати такі графічні редактори, як Corel Draw і Adobe Photoshop.
Не виключено, що доведеться придбати відеокамеру, адаптер для введення відеосігнала від відеомагнітофона або відеокамери, а також редактор файлів з відеофрагментами. Раніше розглянуті основні кошти і методики, користуючись якими можна самостійно створювати невеликі відеофрагменти в форматі файлів AVI.
Якщо немає достатніх художніх талантів, необхідних для створення графічних зображень або відеофрагментів, можливо їх замовити у художника або придбати окремо. У будь-якому випадку треба потурбуватися про дотримання авторських прав на всю інформацію, яку мається намір опублікувати на сервері WWW, а також на всі додатки, які будуть встановлені як розширення сервера (програми CGI або розширення типу ISAPI).
4.1. Розміщення графічних зображень
Для розміщення графічних зображень всередині тексту або таблиць можна скористатися оператором <IMG>. Для цього оператора можливо вказувати ряд параметрів, що визначають адресу файла із зображенням, вирівнювання тексту, розташованого біля зображення, і т. д. Ніже приведений список параметрів, допустимих для оператора <IMG> в стандарті мови HTML версії 3.2.
| Параметр | Опис |
| SRC | Адреса UR.L файла з графічним зображенням |
| ALT | Текстовий рядок, який відображається замість графічного зображення в тих випадках, коли навігатор не може показувати графічні зображення або коли таку можливість відключена |
| ALIGN | Вирівнювання тексту відносно графічного зображення: LEFT вздовж лівому кордону; RIGHT вздовж правому кордону; ТОР вздовж верхньому кордону; MIDDLE по центру зображення; BOTTOM вздовж нижньому кордону; ТЕХТТОР вирівнювання вздовж верхньому кордону відносно самих високих символів в текстовому рядку; ABSMIDDLE вирівнювання середини текстового рядка відносно середини зображення; BASELINE вирівнювання нижньої рамки зображення відносно базової лінії текстового рядка; ABSBOTTOM вирівнювання нижнього кордону зображення відносно нижнього кордону поточного рядка |
| HEIGHT | Висота зображення в пік селях |
| WIDTH | Ширина зображення в пік селях |
| BORDER | Ширина рамки навколо зображення в пікселях (використовується тільки навігатором Netscape Navigator) |
| HSPACE J | Ширина вільного простору в пікселях, який повинно відділяти зображення від тексту по горизонталі |
| VSPACE | Ширина вільного простору в пікселях, який повинно відділяти зображення від тексту по вертикалі |
| USEMAP | •Адреса URL файла, що містить так звану карту зображення, яка використовується для сегментованой графіки. (Сегментована графика буде розглянута нами пізніше в цьому розділі) |
| ismap | Цей параметр вказує, що дане зображення є сегментованим |
За допомогою параметрів HEIGHT і WIDTH допускається виконувати масштабування графічних зображень. Значення цих параметрів можливо вказувати в процентах від ширини вікна перегляду.
Масштабування дозволяє підготувати графічний файл відносно невеликого розміру, який швидко передається через Internet і займає при цьому значну площу у вікні навігатора., однак, не можна масштабувати сегментовані графічні зображення і тонові зображення.
У лістинг 4.1 приведений приклад документа HTML, в який вставлене 2 растрових графічних зображення.
Дата добавления: 2015-04-19; просмотров: 831;
