Отображение позиции курсора в строке состояния
Чтобы более-менее завершить наше блокнотоподобное приложение, немного подукрасим его. Добавим в строку состояния, которая у нас имеет имя statusBar, вывод информации о положении курсора. Опять же, постараемся минимально вмешиваться в уже созданный код. Для этого все решение разместим в отдельном файле.
-
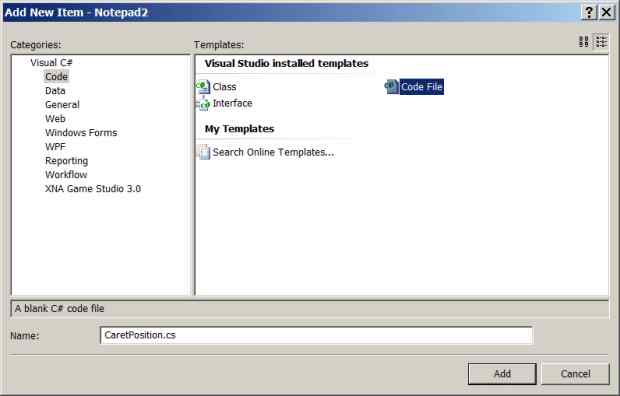
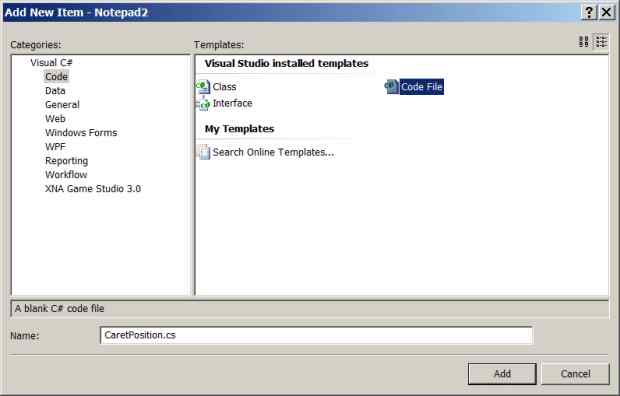
 Выделите узел текущего проекта и добавьте командой Project/Add New Item новый файл Code File с именем CaretPosition.cs
Выделите узел текущего проекта и добавьте командой Project/Add New Item новый файл Code File с именем CaretPosition.cs

увеличить изображение
-
 Заполните файл CaretPosition.cs следующим кодом
Заполните файл CaretPosition.cs следующим кодом
using System;using System.Windows;using System.Windows.Controls.Primitives;using System.Windows.Controls; namespace Notepad2{ // Часть класса главного окна partial class Window1 { // Создаем экземпляр и регистрируем обработчики CaretPosition caretPosition; private void CreateCaretPosition() { // Отображение в StatusBar номера строки и столбца caretPosition = new CaretPosition();// Создаем объект caretPosition.TxtBox = txtBox1; // Присоединяем TextBox // Дополняем StatusBar this.statusBar.Items.Add( new System.Windows.Controls.Separator()); this.statusBar.Items.Add(caretPosition.StrLineCol); // Увековечиваем себя! this.statusBar.Items.Insert(0, new System.Windows.Controls.Separator()); this.statusBar.Items.Insert(0, "Снетков В.М."); // Регистрируем обработчик события перемещения каретки txtBox1.SelectionChanged += new RoutedEventHandler(txtBox1_SelectionChanged); } // Обработчик инициирует вычисление и отрисовку нового положения void txtBox1_SelectionChanged(object sender, RoutedEventArgs e) { caretPosition.CaretChanged(); } } class CaretPosition { // Закрытые поля StatusBarItem strLineCol = new StatusBarItem(); TextBox txtBox = new TextBox(); // Открытые свойства // Для добавления в строку состояния клиента public StatusBarItem StrLineCol // Папа '-->' { // Только для чтения get { return strLineCol; } } // Для присоединения к TextBox клиента public TextBox TxtBox // Мама '>--' { // Только для записи set { txtBox = value; } } // Вычисляет номер строки int GetLine() { int count = 0; int pos = 0; int caretPos = txtBox.SelectionStart + 1; //txtBox1.CaretIndex while (pos < caretPos) { count++; // Счетчик строк pos = txtBox.Text.IndexOf("\r\n", pos);// \n - перевод строки if (pos != -1) // Нашли очередную пару pos += 2; // Сдвигаемся правее найденных else break;// Больше нет } return count; } public void CaretChanged() { if (!txtBox.IsFocused) return; int posChar = txtBox.CaretIndex; int line = GetLine(); int column = posChar - txtBox.GetCharacterIndexFromLineIndex(line - 1) + 1; // Обновляем в строке состояния strLineCol.Content = String.Format(" Ln {0} \t Col {1}", line, column); } }} -
 В файле Window1.xaml.cs добавьте в конструктор класса Window1 код вызова функции CreateCaretPosition()
В файле Window1.xaml.cs добавьте в конструктор класса Window1 код вызова функции CreateCaretPosition()
public Window1() { InitializeComponent(); // Создание жестов this.CreateGestures(); // Дополнительные обработчики в файле EnabledControls.cs AdditionalHandlers(); // Отображение в StatusBar номера строки и столбца // Функция находится в файле CaretPosition.cs CreateCaretPosition(); } -
 Запустите приложение - номера строк и столбцов отображаются. Поэкспериментируйте с функциональностью, разберитесь с кодом
Запустите приложение - номера строк и столбцов отображаются. Поэкспериментируйте с функциональностью, разберитесь с кодом
Обратите внимание, как мы из вновь созданного класса CaretPosition подключились (мама) через свойство TxtBox к существующему объект txtBox1 окна и извлекаем нужную информацию уже в новом классе. И как созданный в новом классе элемент строки состояния подключили (папа) обратно к окну. Получился как бы канал связи, по которому информация из объекта txtBox1 окна поступает в экземпляр нового класса, а затем в обработанном виде возвращается обратно в окно для отображения в объекте statusBar.
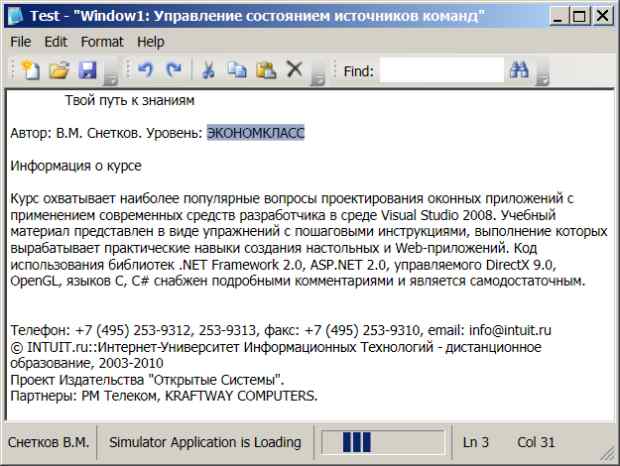
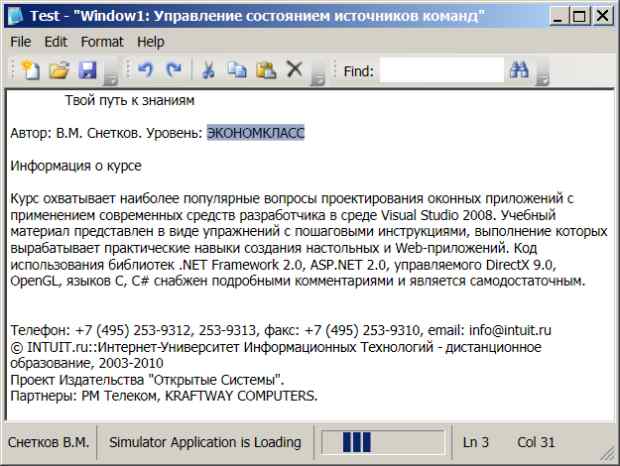
Снимок блокнота на данный момент будет таким

увеличить изображение
Видно, что строки и столбцы теперь отображаются в строке состояния, как и ФИО. Имейте ввиду, что мы изначально приняли тезис, что завернутые строки Word Wrap считаем продолжением одной и той же строки и позицию каретки отображаем как в длинной незавернутой строке.
Дата добавления: 2015-04-15; просмотров: 1309;
 Выделите узел текущего проекта и добавьте командой Project/Add New Item новый файл Code File с именем CaretPosition.cs
Выделите узел текущего проекта и добавьте командой Project/Add New Item новый файл Code File с именем CaretPosition.cs 
 Заполните файл CaretPosition.cs следующим кодом
Заполните файл CaretPosition.cs следующим кодом В файле Window1.xaml.cs добавьте в конструктор класса Window1 код вызова функции CreateCaretPosition()
В файле Window1.xaml.cs добавьте в конструктор класса Window1 код вызова функции CreateCaretPosition()  Запустите приложение - номера строк и столбцов отображаются. Поэкспериментируйте с функциональностью, разберитесь с кодом
Запустите приложение - номера строк и столбцов отображаются. Поэкспериментируйте с функциональностью, разберитесь с кодом