Простое применение Grid
-
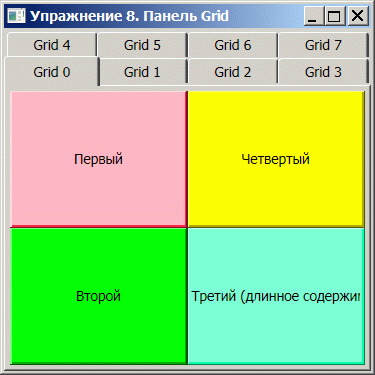
 Заполните вкладку Grid 0 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 0 приведенным ниже кодом и запустите приложение

<TabItem Header="Grid 0"> <Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Button Grid.Row="0" Grid.Column="0" Background="LightPink">Первый</Button> <Button Grid.Row="1" Grid.Column="0" Background="Lime">Второй</Button> <Button Grid.Row="1" Grid.Column="1" Background="Aquamarine">Третий (длинное содержимое)</Button> <Button Grid.Row="0" Grid.Column="1" Background="Yellow">Четвертый</Button> </Grid> </TabItem>
Две секции <Grid.RowDefinitions> и <Grid.ColumnDefinitions> определяют строки и столбцы сетки. Дескрипторы <RowDefinition /> и <ColumnDefinition/> задают количество строк и столбцов. Здесь они применяются без параметров, поэтому устанавливают равные условия для всех слотов (зарезервированного места) сетки. Далее следуют размещаемые элементы, в качестве которых мы используем разноцветные кнопки. Порядок следования потомков здесь не играет значения, поскольку каждому из них явно указывается закрепленный за ним слот. Если содержимое потомка не умещается в отведенный слот, то по умолчанию оно усекается.
-
 Поизменяйте размеры окна, чтобы почувствовать работу панели при данных настройках
Поизменяйте размеры окна, чтобы почувствовать работу панели при данных настройках
Дата добавления: 2015-04-15; просмотров: 984;
