Автоматическая подстройка под содержимое слотов
-
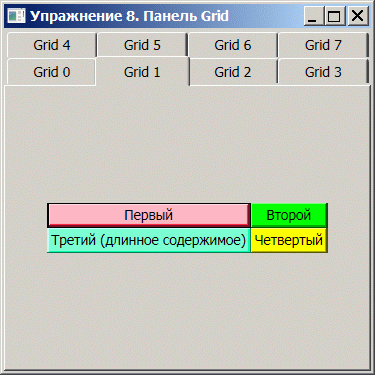
 Заполните вкладку Grid 1 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 1 приведенным ниже кодом и запустите приложение

<TabItem Header="Grid 1"> <Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Button Grid.Row="0" Grid.Column="0" Background="LightPink">Первый</Button> <Button Grid.Row="0" Grid.Column="1" Background="Lime">Второй</Button> <Button Grid.Row="1" Grid.Column="0" Background="Aquamarine">Третий (длинное содержимое)</Button> <Button Grid.Row="1" Grid.Column="1" Background="Yellow">Четвертый</Button> </Grid> </TabItem>
Дескрипторы <RowDefinition Height="Auto" /> и <ColumnDefinition Width="Auto" /> не только определяют количество строк и столбцов сетки, но и могут устанавливать режимы подстройки под содержимое. Значения "Auto" параметров высоты и ширины как раз это и означают.
Дата добавления: 2015-04-15; просмотров: 1228;
