Создание заготовки приложения.
-
 Добавьте к решению новый проект WpfApp8 типа WPF Application и назначьте его стартовым
Добавьте к решению новый проект WpfApp8 типа WPF Application и назначьте его стартовым -
 Заполните файл разметки Window1.xaml следующим кодом
Заполните файл разметки Window1.xaml следующим кодом
-
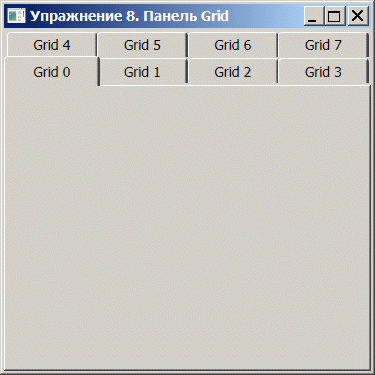
 Запустите приложение
Запустите приложение

Первоначальный код является заготовкой для демонстрации вариантов работы с панелью Grid и в данном упражнении мы последовательно заполним все вкладки заготовки, изучая и иллюстрируя ее свойства. В ячейки сетки будем помещать кнопки и другие контейнеры, чтобы ощутить ее реакцию. Но нестоит забывать, что сама сетка как контейнер остается невидимой (если не задать ее фон), видна только выполнямая ею работа по размещению потомков.
Дата добавления: 2015-04-15; просмотров: 839;
