Разметка макета web-страницы
(с помощью разметочной таблицы)
Для создания макета web-страницы дизайнеры чаще используют таблицу. Сетку таблицы делают невидимой, а в ячейки таблицы помещают содержание страницы - текст, картинки и пр. Итак, в web-дизайне таблицу используют как удобный инструмент разметки будущей web-страницы
Ширину таблицы нужно задать такую, чтоб у большинства пользователей сети сайт вмещался по ширине без прокрутки. Поэтому зададим такую ширину разметочной таблицы, сколько пикселей по ширине вмещает монитор (а т.к. мониторы у всех разные, то возьмём значение, подходящее большинству).
| Известно: сколько пикселей вмещает экран монитора по ширине и по высоте – это называют разрешением экрана. Популярное разрешение мониторов сегодня: 1280´1024 (1280 - столько пикселей вмещает монитор по ширине), но у кого-то мониторы с меньшим разрешением - 1024´768. Отсюда зададим ширину разметочной таблицы 1024 пикселей (чтоб на мониторах с | 
|
меньшим разрешением сайт отображался по ширине целиком; на мониторах с большим разрешением по бокам еще будет место).
Ширину таблицы разметки можно задавать и в процентах(%). Иногда ширину задают как 100%. Такая таблица `гибкая`, т.е. на каждом конкретном мониторе web-страница будет растягиваться на всю его ширину. Но иногда (в зависимости от содержимого сайта) такое авторастяжение приводит к непредсказуемому расположению информации на странице.
А задание ширины разметочной таблицы в пикселях жестко задаёт вид страницы, на всех мониторах она будет выглядеть одинаково (как вы задумали).
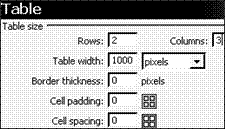
Нажмите: Вставка/ Таблица (Insert /Table). Назначьте: количество Строк (Row) =2, Столбцов (Columns) =3, Ширина таблицы(Table width) =1000 пикселей (1024 округлим для удобства), Толщина границ (Border) =0 пкс,
Отступ в ячейках (Cell Padding) =0 (это расстояние от края ячейки до её содержимого), Интервалы между ячейками (Cell spacing) =0 (это расстояние между двумя соседними ячейками).
Последние три параметра мы задали =0, т.к. это разметочная таблица и нам нужны невидимые границы, без отступов в ячейках (чтоб содержимое, например рисунки, прилегали вплотную к сетке).
Но зато вставляемый текст (основная полоса текста сайта) должен чуть отступать от левого края ячейки. Чтоб это обеспечить, мы пошли на хитрость. Наш сайт 2-полосной, поэтому разметочная таблица должна содержать два основных столбца (1й столбец – навигационное меню сайта, 2й – полоса для основного текста сайта). Но мы задали 3 столбца, чтоб средний столбец сделать очень тонким (шириной 7-9 пкс), он и будет создавать отступ полосы текста от 1го столбца.
Ну а вверху ячейки объединим – там будет горизонтальная "шапка" сайта, куда поместим коллаж с названием сайта.
Итак, разметочная таблица на этом этапе должна быть такой (в ячейках указали нужную ширину столбцов):
| 1000 пкс | ||
| 200 пкс | 791 пкс |
Чтобы наша вставленная таблица стала такой:
Ÿ выделите 3 ячейки в верхней строке и объедините их, нажав кнопку  на панели свойств (Properties), в разделе настроек таблицы (этот раздел настроек мы выделили красной пунктирной рамкой – см. рис.1), или нажмите в меню Изменить /Таблица /Объединить ячейки.
на панели свойств (Properties), в разделе настроек таблицы (этот раздел настроек мы выделили красной пунктирной рамкой – см. рис.1), или нажмите в меню Изменить /Таблица /Объединить ячейки.


Рис. 6. Панель свойств. Раздел настроек таблицы (выделен рамкой)
Ÿ зададим высоту объединённой ячейки. В неё будем вставлять рисунок ("шапку" сайта), его мы уже сделали в Photoshop шириной 1000 пкс и высотой 170 пкс. Поэтому выделите эту верхнюю ячейку (удерживая Ctrl, щелкните по ней) и на панели свойств, в поле  H (Height - Высота) введите 170 и нажмите Enter.
H (Height - Высота) введите 170 и нажмите Enter.
 Рис.7. "Шапка" сайта с заголовком сайта
Рис.7. "Шапка" сайта с заголовком сайта
Ÿ во 2й строке настроим ширину столбцов нашей таблицы:
– выделите во 2й строке левую ячейку (удерживая Ctrl, щелкните по ней) и на панели свойств, в поле W (Width - Ширина) введите 200 и нажмите Enter. Такой будет ширина навигационного меню сайта;
– выделите во 2й строке среднюю ячейку и на панели свойств, в поле W (Ширина) введите 9, нажмите Enter. Этот тонкий столбец будет создавать отступ полосы текста от 1го столбца;
– выделите во 2й строке правую ячейку и на панели свойств, в поле W (Ширина) введите 791 (т.к. 1000 - (200+9) =791), нажмите Enter. Этот столбец – для основной полосы текста страницы.
Ÿ левая ячейка (шириной 200 пкс) должна по высоте включать 4 ячейки – для 4 разделов меню сайта (Главная, Раздел 1, Раздел 2, Портфолио) – см. макет таблицы ниже.
| 1000 пкс | ||
| Главная | 791 пкс | |
| Раздел 2 | ||
| Раздел 3 | ||
| Портфолио |
| Пусть высота каждой из 4х ячеек меню - по 35 пкс, значит, общая высота ячеек под меню будет 140 пкс (35 х 4=140). Поэтому выделите эту левую ячейку и на панели свойств, в поле H (Height - Высота) введите 140 и нажмите Enter | 
|
Ÿразделим эту ячейку на 4 строчки: выделите её и на панели свойств нажмите кнопку  (или в меню Изменить /Таблица /Разбить ячейки).
(или в меню Изменить /Таблица /Разбить ячейки).
Откроется окно, где задайте 4 строки: Number of rows =4. Если эти 4 ячейки по высоте получились разные и не по 35 пкс, то выделяйте каждую по очереди и на панели свойств, в поле Н вводите 35 пкс и Enter.
Ÿ вставим внизу ещё строку. Она по высоте потом будет растягиваться настолько, сколько основного текста мы вставим в её правую ячейку. Щелкните в правую нижнюю ячейку и нажмите на клавиатуре Tab 1 или несколько раз, пока внизу не вставится строка.
Ÿ Осталось выделить всю таблицу и разместить по центру экрана. Чтоб выделить таблицу, наведите курсор на правую или нижнюю её границу, когда появится красный контур, щелкните по нему. Панель свойств при этом отразит настройки, применимые для всей таблицы.
Чтоб выровнять таблицу по центру, на панели свойств в поле Align (Выравнивание или Ровно) выберите По центру (Center).

Рис. 8. Панель свойств всей таблицы (когда таблица выделена целиком)
Дата добавления: 2015-02-23; просмотров: 1237;
