ЗАДАНИЕ.Измените характеристики шрифта.
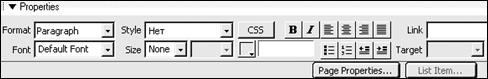
Выделите текст (если никакой фрагмент не выделен - изменение применится к тексту, который вы вводите) и на панели свойств Properties в пункте Шрифт(Font) выберите комбинацию шрифтов (напр., Arial, Helvetica, sans-serif).
Браузеры показывают текст, используя 1й шрифт в комбинации (например, Arial), которая установлена в системе пользователя. Если не установлен ни один из шрифтов, то браузер отображает текст по своим настройкам.
Для удаления ранее указанных видов шрифтов выбирают Default (По умолчанию) – к выделенному тексту применится шрифт по умолчанию.


Рис. 3. Панель свойств Properties для настройки параметров шрифта
-Чтобы изменить начертание шрифта, нажмите кнопки Bold (Полужирный) или Italic (Курсив).
-Чтобы изменить размер шрифта (Size), выберите размер (1 до 7).
Чтобы увеличить или уменьшить размер выделенного текста, выберите относительный размер (от +1 или –1 до +7 или –7).
- Чтобы изменить цвет (Color) текста,щелкните в панели свойств на цветовом поле  ,откроется окно – выберите цвет из палитры цветов браузера. В цветовом поле отразится код этого цвета (например, #090000).
,откроется окно – выберите цвет из палитры цветов браузера. В цветовом поле отразится код этого цвета (например, #090000).
Цвет текста изначально (по умолчанию) применяется тот, который задан в окне Page Properties(Параметры страницы). Если в этом окнецвет текста не был установлен, то по умолчанию текст отображается черным.
Выравнивание текста(по горизонтали)
Выравнивание текста (Align) на странице тоже настраивается на панели свойств кнопками  - Влево, По центру, Вправо или По ширине.
- Влево, По центру, Вправо или По ширине.
Чтобы добавить отступ текста слева: выделите текст и в панели свойств щелкните на кнопке Добавить отступ (Text Indent) или Отменить отступ (Text Outdent)  .
.
Команда отступа вставляет /удаляет в html-тэг <blockquote>, когда выделенный текст является абзацем или заголовком. Когда же выделенный текст является списком, то команда добавляет дополнит. теги <UL> или <OL>
Создание списков
Текст можно преобразовывать в нумерованный, маркированный список и список определений. Списки могут также быть вложенными один в другой.
Чтобы создать новый список:
1. Щелкните в строку, куда вы хотите добавить пункты списка.
2. Щелкните на панели свойств (Properties) по кнопке Маркированный список (Unordered List) или Нумерованный список (Ordered List).
3. Начните вводить список, нажимая клавишу Enter, чтобы перейти к следующему пункту. Чтоб закончить список, дважды нажмите Enter.
Чтобы создать список, используя существующий текст:
1. Выделите ряд абзацев, которые хотите превратить в список.
2. Нажмите кнопку Маркированный список или Нумерованный список на панели свойств Properties.
Чтобы создать вложенный список:
1. Выберите пункты списка, которые вы хотите сделать вложенными.
2. Щелкните на кнопке Text Indent (Добавить отступ) на панели свойств.þ
IV. Создание сайта в Dreamweaver
1. Настройки окна `Определение сайта`
Познакомимся с понятием локальный web-сайт- это версия сайта, которая располагается на компьютере разработчика. Она не видна из сети; доступ к ней имеет только ее автор. Все страницы локального сайта размещаются на диске внутри одной папки – локальной папки сайта
Для создания локального web-сайта используют окно Определение сайта (Site Definition). Оно вызывается в меню Сайт/Новый сайт(Site/New Site)
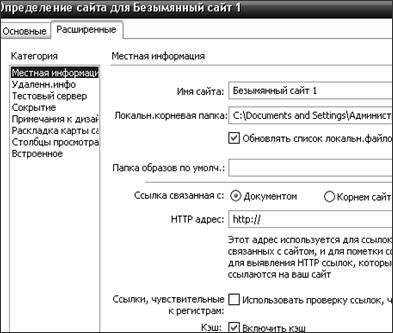
| 1) В категории Местная информациязадается информация о локальном сайте и его расположении на жестком диске: В поле Имя сайта (Site Name) - имя создаваемого сайта. Локальная корневая папка (Local Root Folder) - имя корневого каталога локального сайта. В этой папке хранится все информационное наполнение проекта: файлы страничек, изображения и пр. Все файлы, исполь- |  Рис.4. Окно `Определение сайта` (Site Definition)
Рис.4. Окно `Определение сайта` (Site Definition)
|
зуемые на web-страницах, должны находиться в пределах корневой папки (папки сайта), выход за её пределы может повлечь ошибки.
þОбновлять список файлов локального сайта автоматически(Refresh Local List Automatically). Если флажок стоит, то программа автоматически учитывает все изменения, которые претерпевают файлы, находящиеся в локальной папке сайта.
Папка образовпо умолчанию (Default Images Folder) - имя папки, в которой будут храниться все изображения, вставляемые в сайт. Лучше завести такую папку (с названием Images), чтоб не смешивать файлы web-страничек и файлы рисунков в одной папке.
HTTP адрес: полный адрес удаленной версии web-сайта в Интернете. Это требуется, чтобы программа могла проверить ссылки на страницах сайта, записанные с использованием абсолютных адресов.
Кэш (Cache). Включение флажка þ ускорит работу программы (включит локальный кэш). Некоторые палитры могут не работать при отключенной локальной кэш-памяти.
2) В категории Удалённая информация (Remote Info)
задают параметры сервера, где хранится удаленная версия сайта, и способа доступа к нему, для передачи файлов сайта. Первоначально окно содержит 1 раскрывающийся список Доступ к серверу(Access) из 5 пунктов:
- None (Нет). Пункт служит для отмены выбора параметров сервера. Его выбирают в случаях, когда сайт не предназначен для опубликования в Интернет.
- FTP. В этом разделе находятся параметры, управляющие доступом к удаленному серверу по протоколу FTP (протокол передачи файлов). Его пункты мы рассмотрим более подробно, когда будем изучать публикацию сайта в сети Интернет.
- Local/Network (Локальная сеть). Данный тип доступа предназначен для сайтов, размещаемых в локальной сети. Он открывает доступ к некоторым сетевым настройкам, основной из которых является сетевой каталог.
- SourceSafe Database (База данных SourceSafe) позволяет настроить доступ к любым базам данных SourceSafe.
- WebDAV (Web Distributed Authoring and Versioning - распределенное создание документов и управление версиями). Это расширение протокола HTTP/1.1, которое предоставляет расширенные возможности по управлению версиями документов и организации распределенной работы.
3) В категории Примечания к дизайну (Design Notes)
Это окно управления таким средством программы как комментарии разработчика. Это текстовая информация, которая может быть присоединена к гипертекстовому документу или связана с внедренными в него объектами. В комментарии можно внести любую текстовую информацию, относящуюся к странице, например, данные об авторе, замечания об требуемых доработках, сведения об обновлении, пожелания исполнителям и т.п.
Другие разделы нам не пригодятся в работе и их предназначение узкоспецифично, поэтому мы опустим их рассмотрение.
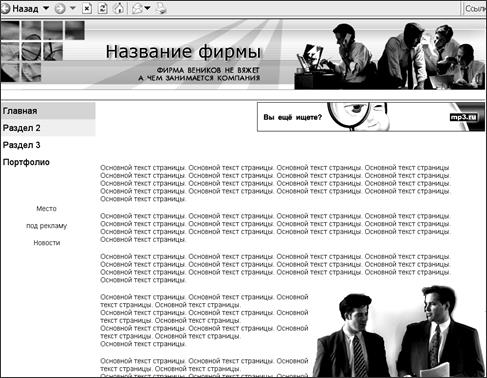
Итак, создадим сайт, например, с 1-ой страницей, как на рис. 5:
1. Нажмите в меню Сайт /Новый сайт (Site /New Site). В окне (оно описано выше, рис.4) перейдите на вкладку Расширенные (Advanced). В поле Имя сайта(Site Name) укажите название будущего сайта (напр., mySite).
В поле Локальная папка(Local Root Folder) укажите папку сайта: щелкните по значку 1 и в какой-либо папке (например, в Мои документы) создайте папку сайта. Назовите её латин. буквами (например, Site_ Ivanov). Локальная папка сайта задана
Поле HTTP Adress оставьте нетронутым. Флажок þ Кэш(Enabled Cache) не убирайте. Щелкните Ок.

Рис. 5. Пример 1й web-страницы сайта
4. Вызовите окно с файлами сайта: нажмите в меню Окно /Файлы (или F8). Справа откроется окошко, подобное Проводнику. Откройте его меню (щелкнув кнопку  ) и выберите Файлы /Новый файл (File /New File). В этом окне появится пиктограмма нового html-файла и его имя Untitled1.htm. Исправьте имя на index.htm.
) и выберите Файлы /Новый файл (File /New File). В этом окне появится пиктограмма нового html-файла и его имя Untitled1.htm. Исправьте имя на index.htm.
5. Создадим папку для изображений сайта: щелкнув по  , выберите Новая папка(New Folder) и назовите её Images.
, выберите Новая папка(New Folder) и назовите её Images.
6. Откройте файл index.htm (дважды щелкнув по его имени в этом окне Files (Файлы)). Он пока пустой.
7. Закройте этот html-файл (но Dreamweaver не закрывайте).
Дата добавления: 2015-02-23; просмотров: 839;
