Розділ ІІ. Українська і російська культура
Форма используются для обмена данными между пользователем и сервером. В виде данных, передающиеся серверу, могут быть различного вида анкеты, вроде тех, что заполняет пользователь интернета при регистрации на сайте. Форма обозначается парным тегом <FORM> … </FORM>. В HTML-странице может одновременно находится несколько форм, но одновременно на сервер может быть отправлена только одна. Форма содержит управляющие элементы интерфейса:
· текстовое поле (text)
· многострочное поле (textarea)
· поле с паролем (password)
· переключатель (radiobutton)
· флажок (checkbox)
· скрытое поле (hidden)
· кнопка (button)
· кнопка для отправки формы (submit)
· кнопка для очистки формы (reset)
· поле для отправки файла (file)
· кнопка с изображением (image)
Все управляющие элементы вводятся в форму с помощью тега <input>, а их тип определяется параметром type.
Приведем небольшой пример вывода в форме элемента text.
<FORM>
Текстовое поле txt <input type="text" name="txt" maxlength="20">
</FORM>
Отображаться данная форма в браузере, будет следующим образом:

В нашем примере в теге <input> для текстового поля мы использовали ещё два параметра name (имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать) и maxlenght (максимальное количество символов разрешенных в тексте).
Разберем ещё два элемента интерфейса, которые используются в форме, это списки с одним или множественным выбором, а так же выпадающие списки. Вводятся в форму они с помощь тега <select>…</select>, который имеет следующие параметры:
· disabled - блокирует доступ и изменение элемента.
· multiple - этот параметр позволяет одновременно выбирать сразу несколько элементов списка.
name - имя элемента для отправки на сервер или обращения через скрипты.
size - количество отображаемых строк списка.
value - значение элемента.
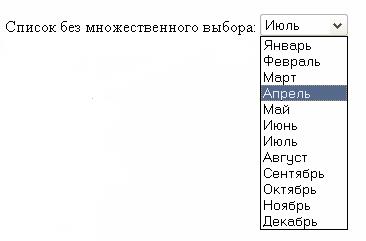
Выпадающий список отображается в браузере следующим образом:

HTML-код этого списка:
<FORM>
Список без множественного выбора:
<select name="month" size=1>
<option value=01> Январь </option>
…….
<option value=12> Декабрь </option>
</select>
</FORM>
Розділ ІІ. Українська і російська культура
Дата добавления: 2015-03-11; просмотров: 663;
