Создание общих областей.
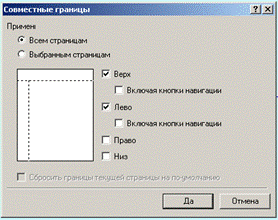
Активизируйте команду Общие границы меню Формат. Откроется окно Совместные границы (рис. 9.3.). Установим в нем нужные опции. Также можно вызвать это окно с помощью контекстного меню Общие границы.

Рисунок 9.3
Редактирование содержимого общих областей.
Когда вы редактируете содержимое общей области на одной странице, выполненные вами изменения распространяются на все страницы, которые содержат данную область.
1. Щелкните левой кнопкой мыши на содержимое любой области.
2. Чтобы добавить текст в общую область, введите его обычным способом.
3. Когда вы введете и отредактируете содержимое общей области, щелкните за ее пределами левой кнопкой мыши.
Свойства страницы
Оформление каждой страницы осуществляется в режиме Страница и начинается с настройки свойств страницы.
После выполнения команды Page Properties в контекстном меню, которое вызывается нажатием правой кнопки мыши в окне страницы появляется одноименная панель со множеством закладок.
Основные свойства:
§ Местонахождение – URL-адрес данной страницы;
§ Название – имя страницы;
§ основное место, конечный фрейм – окошки работы с фреймами;
§ фоновый звук – местонахождение файла и время воспроизведения музыки;
§ управляющие скрипты дизайнера – выбор платформы (рекомендуется оставить все как есть).
Фон:
§ фоновый рисунок – задание фонового рисунка на страницу;
§ водяной знак – при включении данного флажка фоновый рисунок не прокручивается вместе с текстом;
§ стиль ролловера – здесь можно изменить стиль гипертекста, который появляется после наведения на ссылку курсора;
§ цвета – можно задать цвет фона всей страницы, текста, гиперссылок;
§ получить фоновую информацию из другой страницы – если Вы хотите использовать один и тот же рисунок для нескольких или всех страниц сайта, то можно загрузить рисунок с первой страницей, а затем с помощь этого окошка, брать рисунок для других страниц (тем самым экономя время загрузки).
Для создания фона страницы иногда используют уже готовые изображения, текстуры, которые можно загрузить из Internet или взять из графической библиотеки.
Текстура обычно представляет собой небольшое графическое изображение (оптимальный размер 96 х 96 пикселей). При создании фона FrontPage “размножает” текстуру, создавая мозаику. Текстура должна быть создана так, чтобы при построении мозаики “стыки” между отдельными текстурами не были видны.
Поля:
В окнеПоляможно изменить расстояние от верхнего левого угла браузера до информации, расположенной на страничке. Для этого необходимо активировать опции Указать верхнее полеиУказать левое поле.В окошках можно набрать нужные расстояния в пикселях. Что бы убрать поля, необходимо поставить нули в обеих опциях.
Язык:
§ в окошке Язык страны выбираем «русский».
§ в окошке Сохранить документ как выбираем “кириллица” для кодировки Win-1251 или “кириллица (KOI8-R)” для кодировки KOI. Некоторые сервера требуют убирать тэг charset, который прописывает этот пункт в HTML-коде. В этом случае просто укажите нет;
§ окошко Перегрузить текущий документ какпредназначено дляперекодировки странички (по умолчанию – Автоматическая кодировка).
Рабочая группа:
На этой закладке делаются настройки для создания сайта сразу несколькими разработчиками.
Дата добавления: 2017-09-19; просмотров: 406;
