Проектирование и создание таблицы
Bo FrontPage используются два средства, позволяющих разбивать страницу на области, содержащие текст и графические изображения - таблицы и кадры (фреймы). Следует заметить, что предпочтительнее использовать таблицы, чем фреймы.
Важнейшим средством разработки макета Web-страницы является таблица. Функции таблиц при создании Web-страниц разнообразны. В первую очередь следует выделить следующие из них:
§ выравнивание данных путем ввода их в ячейки таблицы (при этом предоставляется возможность рисовать таблицу линиями различной толщины);
§ представление текста в виде колонок;
§ выравнивание в формах полей ввода и их названий;
§ распределение текста и графики по разным колонкам;
§ создание рамки вокруг текста или графических изображений;
§ размещение графических изображений по обе стороны от текста (или со всех сторон) и наоборот;
§ расположение текста по контуру графического изображения;
§ создание цветного фона для текстового фрагмента или отдельного изображения;
§ включение таблиц в другие таблицы.
В процессе создания таблицы в диалоговом окне Вставить таблицуустанавливаются значения таких свойств: количество строк и столбцов, ширина таблицы, толщина линий, разделяющих ячейки и ограничивающих таблицу, величина интервалов между содержимым и внутренним краем границ ячейки, выравнивание таблицы и т.д. В дальнейшем значения свойств таблицы можно изменить. В любой момент можно удалить как одну, так и несколько строк или колонок, объединить смежные ячейки, сформатировать особым образом содержимое одной ячейки или выделенного диапазона ячеек и т.д. При вводе данных размер ячейки увеличивается по вертикали и по горизонтали в пределах ограничений, установленных для таблицы и столбца.
Вы можете задать ширину таблицы как в пикселях (фиксированная ширина), таки в процентном соотношении относительно ширины окна браузера или кадра, в который включена страница. Если ширина отдельного столбца или всей таблицы задана в пикселях, то отображение этой таблицы в браузере будет зависеть от разрешения экрана, заданного на компьютере пользователя.
Выделите домашнюю страницу и перейдите в режим просмотра Страница.
Откройте меню Таблица и активизируйте команду Вставка →Таблица. В результате откроется диалоговое окно Вставить Таблицу. В этом окне отображены значения свойств таблицы, установленные по умолчанию. Элементы диалогового окна Вставить таблицу описаны ниже:
| Строк | Количество строк в таблице |
| Колонок | Количество столбцов в таблице |
| Привязка | Способ выравнивания таблицы (по умолчанию задано выравнивание по левому краю) |
| Размер | Толщина разделительных и ограничительных линий в пикселях. Значение по умолчанию — 0. Если это значение не изменять, то в броузере рамка таблицы вообще не отображается, а во FrontPage обозначается пунктирной линией |
| Дополнение ячейки | Величина интервалов (в пикселях) между краями ячейки и ее содержимым (значение по умолчанию — 0) |
| Промежутки ячейки | Интервал (в пикселях) между смежными ячейками (значение по умолчанию — 0) |
| Указать ширину | Ширина таблицы. Это значение задается либо в пикселях, либо в процентах от ширины окна броузера или кадра, в который включена страница |
Таблица 9.1
Переходить из ячейки в ячейку можно клавишей клавиатуры [Tab], причем если установить курсор в последней ячейке и нажать клавишу [Tab], то будет добавлена новая строка, а курсор переместится в первую ячейку новой строки.
В том случае, если сайт будет разрабатываться для монитора с разрешением 800х600 пикселей, самым оптимальным будет поставить ширину таблицы – 760 пикселей.
Свойства таблицы.
Значения, присваиваемые параметрам таблицы, определяют ее внешний вид.
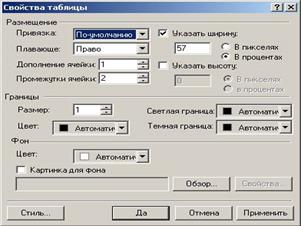
Щелкните правой кнопкой мыши на таблице и в контекстном меню выберите команду Свойства таблицы, вследствие чего откроется одноименное диалоговое окно (рис.9.4).

Рисунок 9.4
Для изменения свойств таблицы нужно выполнить щелчок правой кнопкой мыши на таблице и, в контекстном меню выбрать пункт Свойства таблицы и заполнить диалоговое окно:
§ привязка - размещение таблицы относительно других элементов страницы,
§ плавающее - обтекание таблицы,
§ указать ширину– определяется ширина таблицы в пикселях или процентах,
§ указать высоту– определяется высота таблицы в пикселях или процентах,
§ дополнение ячейки - расстояние между границей ячейки и ее содержимым,
§ промежутки ячейки - интервал между ячейками,
§ размер, цвет, светлая граница, темная граница– толщина рамки таблицы и ее цветовое оформление,
§ цвет – цвет фона,
Свойства ячейки.
Выполните щелчок правой кнопкой мыши на любой ячейке таблицы и, в контекстном меню, выберите команду Свойства ячейки. Откроется одноименное диалоговое окно. Содержащиеся в нем элементы описаны ниже:
| Привязка по горизонтали | Выравнивание содержимого ячейки по горизонтали. Возможны следующие варианты: по левому краю, по центру,. по правому краю. По умолчанию задано выравнивание по левому краю |
| Привязкапо вертикали | Выравнивание содержимого ячейки по вертикали. Возможны следующие варианты: по верхнему краю, по центру, выравнивание содержимого ячейки по опорной линии, по нижнему краю. По умолчанию задано выравнивание по центру |
| Заполнение | В этом поле указывается, на сколько строк вы хотите растянуть данную ячейку |
| Заполнение ячеек | В этом поле указывается, на сколько столбцов вы хотите растянуть данную ячейку |
| Ячейка заголовка | Форматирование ячейки как заголовка строки или столбца (тексту ячейки назначается полужирное начертание) |
| Без переноса | Запрет расстановки переносов в пределах ячейки в Web-броузере; в противном случае текст разбивается, если окно броузера слишком узкое для его потного отображения |
| Указать ширину | Определение ширины ячейки в пикселях или в процентах от общей ширины таблицы (только в том случае, если установлена опция ширина таблицы). Если указанная опция выключена, ширина ячейки автоматически меняется в зависимости от длины вводимого текста или длины размещаемого в ней объекта |
| Указать высоту | Определение высоты ячейки в пикселях или в процентах от общей высоты таблицы (только в том случае, если активна опция высота таблицы). Если указанная опция выключена, высота ячейки автоматически меняется таким образом, чтобы вводимый текст или размещаемый в ней объект поместился полностью |
| Границы | В этой области окна можно определить цвет для разделительных и ограничительных линий, которые могут быть как одноцветными, так и двухцветными. В первом случае используйте поле ввода граница, во втором — два любых поля из трех предложенных. В последнем случае рамка получается объемной |
| Фон | Создание фона для ячейки (как цветного однотонного, так и содержащего изображения) |
Таблица 9.2
Внимание! Значения свойств можно изменить как для одной ячейки, так и для выделенного диапазона.
При изменении ширины ячейки следите за тем, чтобы общая ширина ячеек в строке не превысила 100%, иначе часть страницы будет выходить за область экрана и появится полоса прокрутки.
Щелкните на любой ячейке таблицы, откройте меню Таблица. Данное меню содержит четыре подменю. Команды Таблица описаны ниже:
| Рисов. Таблица | Позволяет начертить таблицу подобно тому, как она рисуется карандашом на листе бумаги |
| Вставка/Таблица | При активизации данной команды открывается диалоговое окно Вставка Таблица. В нем можно задать параметры создаваемой таблицы, которая будет вставлена в той позиции, где находится курсор (если курсор расположен в ячейке другой таблицы, вторая таблица разместится в ней) |
| Вставка/Строки или колонки | В диалоговом окне Вставить строки или колонки определяется количество строк и столбцов, которые можно вставить выше, ниже, правее или левее выделенной области |
| Вставка/Ячейки | Вставляет новую ячейку слева от выделенной ячейки, которая смещается вправо |
| Вставка/Надпись | Предназначена для вставки пустой строки над таблицей. Данная строка связана с таблицей: при выделении или удалении таблицы заголовок также выделяется или удаляется. По умолчанию для заголовка таблицы установлено выравнивание по центру, но его можно выровнять по левому или по правому краю |
| Удал. ячейки | Служит для удаления выделенных ячеек |
| Слить клетки | Позволяет объединить несколько ячеек как в строке, так и в столбце |
| Разъед. клетки | В диалоговом окне можно задать разделение выделенных ячеек как на строки, так и на столбцы |
| Выбор/ Ячейка, Строка, Колонка, Таблица | Первая команда служит для выделения текущей ячейки, вторая — текущей строки, третья — текущего столбца, а четвертая — всей таблицы |
| Распределить строки равномерно; Распределить колонки равномерно | Первая команда позволяет установить одинаковую ширину для выделенных строк, вторая — для выделенных столбцов |
| АвтоПос. | Уменьшает ширину каждого столбца до тех размеров, которые непосредственно занимает находящаяся в них информация. Активизация данной команды приводит к тем же последствиям, что и отключение опции Ширинав диалоговом окне Вставка Таблица, т.е. ширина ячеек автоматически будет меняться в зависимости от объема вводимого текста или ширины размещаемого в них объекта |
| Перевод/Текст в таблицу | Позволяет преобразовать выделенный текст в таблицу. При активизации этой команды открывается диалоговое окно для выбора разделительного символа. Для разделения содержимого столбцов следует использовать запятые, а для разделения строк — маркеры абзацев |
| Перевод/ Таблицу в текст | Позволяет преобразовать табличные данные в текст, при этом содержимое каждой ячейки образует отдельный абзац |
| Свойства/Таблица, Ячейка, Надпись | Эти три команды предоставляют доступ к окнам свойств заглавия таблицы Свойства надписи, выделенного диапазона Свойства ячейки и таблицы Свойства таблицы |
Таблица 9.3
Теперь давайте перейдем на разрабатываемый Web-сайт и поработаем с таблицей на главной страничке, вставим нужные картинки и текст.
Когда мы находимся в режиме Страница, то доступны команды меню, отвечающие за редактирование содержимого Web-страницы. В этом режиме окно FrontPage похоже на окно текстового редактора Microsoft Word.
Дата добавления: 2017-09-19; просмотров: 439;
