Создание HTML-списков
Задание № 1. Пример нумерованного списка
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Пример нумерованного списка</TITLE >
</HEAD>
<BODY>
<НЗ>Пример нумерованного списка</НЗ>
<HR ALIGN="CENTER" NOSHADE WIDTH="98%">
<OL>
<FONT FACE="Tahoma"><B> Классификация прикладных программных средств</B></FONT>
<LI>текстовые редакторы
< LI >текстовые процессоры
< LI >графические редакторы
</OL>
</BODY>
</HTML>
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 2. Пример нумерованного списка с разрывом последовательности
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
< TITLE >Пример нумерованного списка с разрывом последовательности </TITLE>
</HEAD>
<BODY>
<НЗ>Пример нумерованного списка</НЗ>
<HR ALIGN="CENTER" NOSHADE WIDTH="98%">
<FONT FACE="Таhoma"><В>Классификация прикладных программных средств:</В> </FONT>
<OL>
< LI >текстовые редакторы
< LI >текстовые процессоры
< LI >графические редакторы
<BR>… .
<LI VALUE="8">бухгалтерские системы
</OL >
</BODY>
</HTML>
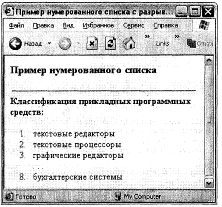
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Дата добавления: 2016-02-16; просмотров: 1162;
