ПРОГРАМНА РЕАЛІЗАЦІЯ ПРОЕКТУ
Окрім застосування в розробці сайту мови гіпертекстової розмітки HTML та каскадних таблиць стилів CSS, в розробці даного сайту було використано такі мови програмування як: JavaScript (та його фреймворк JQuery), PHP та SQL.
3.1 Обґрунтування вибору мов програмування
Чому було вибрано саме JavaScript, тому що це одна з самих поширених мов програмування для веб-ресурсів, а саме прототипно-орієнтована сценарна мова програмування. Є реалізацією мови ECMAScript.
JavaScript зазвичай використовується як вбудована мова для програмного доступу до об'єктів додатків. Найбільш широке застосування знаходить в браузерах як мова сценаріїв для додання інтерактивності веб-сторінкам.
Основні архітектурні риси: динамічна типізація, слабка типізація, автоматичне керування пам'яттю, прототипне програмування, функції як об'єкти першого класу. На JavaScript вплинули багато мов, при розробці була мета зробити мову схожим на Java, але при цьому легким для використання непрограмістів. Мовою JavaScript не володіє будь-яка компанія або організація, що відрізняє його від ряду мов програмування, використовуваних в веб-розробці.
Також було застосовано фреймворк JavaScript – JQuery, що дозволяє надати сторінці динамічності та побудувати адаптивну галерею, яка б коректно відображала зображення на всіх пристроях.
PHP – скриптова мова загального призначення, інтенсивно застосовується для розробки веб-додатків. В даний час підтримується переважною більшістю хостинг-провайдерів і є одним з лідерів серед мов, що застосовуються для створення динамічних веб-сайтів.
Мова і його інтерпретатор розробляються групою ентузіастів в рамках проекту з відкритим кодом. Проект поширюється під власною ліцензією, несумісною з GNU GPL.
В області веб-програмування, зокрема серверної частини, PHP – один з самих популярних сценарних мов (разом з такими як Python, Perl, Ruby). Популярність в області побудови веб-сайтів визначається наявністю великого набору вбудованих засобів для розробки веб-додатків. Саме тому ця мова була вибрана для серверної частини сайту, а саме для частини адміністратора.
Також для виконання тієї ж задачі використовується мова програмування пошукових запитів SQL, оскільки вона дозволяє швидко доступитись до потрібної інформації в базі. Враховуючи що для нашого сайту база даних не буде містити значної кількості інформації, найліпший вибір буде зробити базу даних типу InnoDB, що має ряд переваг перед іншими типами баз даних в нашому випадку. Для порівняння взято один з найпоширеніших типів SQL баз даних MyISAM та наведено в таблиці 3.1.
| Опис критерію | MyISAM | InnoDB |
| Підтримка внутрішніх ключів | Немає | Є |
| Блокування даних | На рівні таблиць | На рівні стрічок |
| При одночасних запитах до різних частин таблиці | Повільніше | Швидше |
| При змішаній загрузці в таблиці (select/update/delete/insert) | Повільніше | Швидше |
Таблиця 3.1 – Порівняльна характеристика типів баз даних
3.2 Обґрунтування вибору середовища розробки
Для розробки сайту підійде любий текстовий редактор подібний текстовому редактору в Windows «Блокнот». Для виконання розробки персонального сайту-галереї було вибрано Nodepad++.
Notepad++ – вільний текстовий редактор з відкритим вихідним кодом для Windows з підсвічуванням синтаксису великої кількості мов програмування і розмітки. Підтримує відкриття більш 100 форматів. Базується на компоненті Scintilla, написаний на C++ з використанням STL, а також Windows API і розповсюджується під ліцензією GNU (General Public License). Базова функціональність програми може бути розширена як за рахунок плагінів, так і сторонніх модулів, таких як компілятори і препроцесори.
В ньому є всі потрібні можливості для розробки нашого сайту. Перелічу деякі з них:
- підсвічування синтаксису;
- згортання коду;
- авто-доповнення і автоматичне закриття дужок і тегів (якщо активовано) ;
- порівняння файлів;
- менеджер проектів;
- карта документа;
- створення резервних копій файлів, що зберігаються (включається в настройках) ;
- підтримка і конвертування кодувань ANSI, UTF-8 та UCS-2.
3.3 Розробка каркасу сайту з використанням HTML
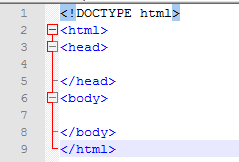
Створення сайту розпочинається з створення HTML каркасу, до якого вже потім будуть застосовуватись стилі оформлення. Стандартний файл в якому в подальшому містяться всі основні елементи (рисунок 3.1).

Рисунок 3.1 – Базовий каркас сайту
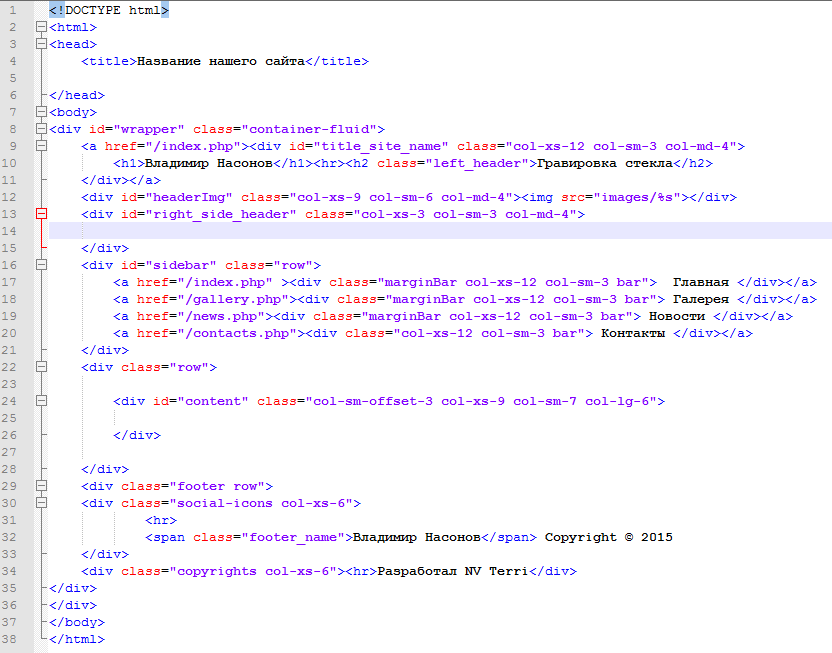
Далі, в основному документі будують загальні блоки, які буде містити майбутній сайт. А саме це: заголовок, меню, основна частина та підвал сайту (рисунок 3.2).

Рисунок 3.2 – Основні блоки головної сторінки сайту
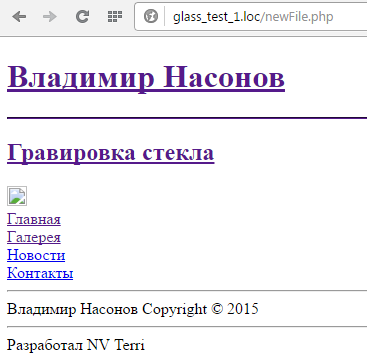
Нижче приведено приклад візуального відображення даного коду в браузері Opera (рисунок 3.3).

Рисунок 3.3 – Візуальне відображення основних блоків головної сторінки сайту
3.4 Створення стилів оформлення та підключення JQuery галереї
Далі, для надання зовнішнього вигляду сайту, потрібно написати CSS стилі керуючись вимогами до дизайну. Також підключимо бібліотеку стилів Bootstrap для адаптивності елементів на сторінці.
Bootstrap (також відомий як Twitter Bootstrap) - вільний набір інструментів для створення сайтів і веб-додатків. Включає в себе HTML і CSS шаблони оформлення для типографіки, веб-форм, кнопок, міток, блоків навігації та інших компонентів веб-інтерфейсу, включаючи JavaScript-розширення.
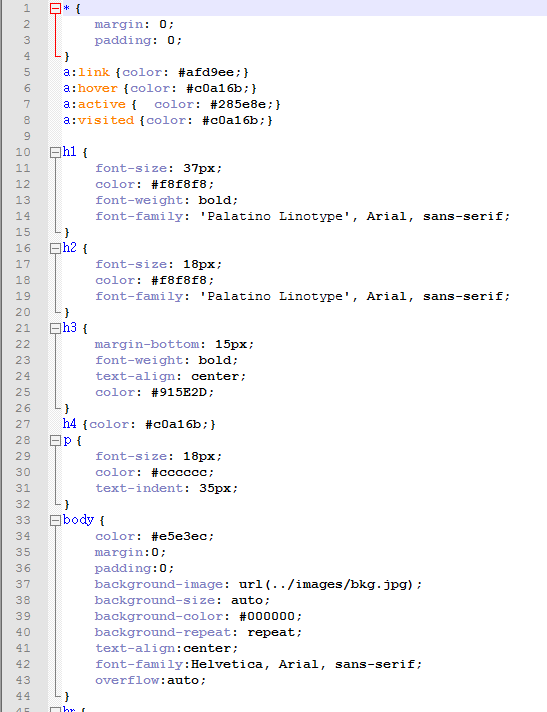
Приклад стилів до сайту зображено на рисунку 3.4.

Рисунок 3.4 – Загальні стилі персонального сайту-галереї
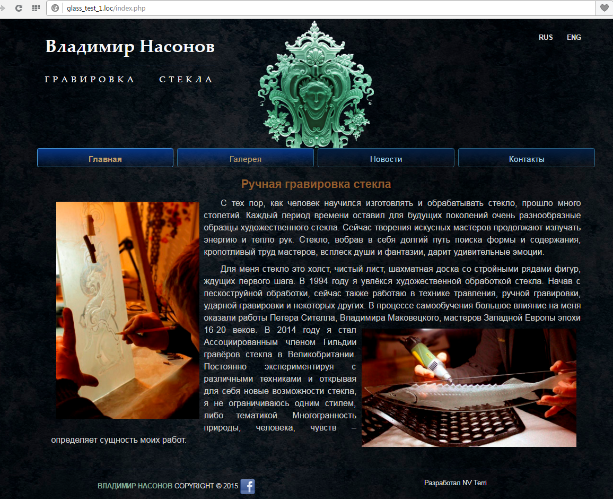
Після написання загальних стилів та стилів для кожної сторінки конкретно можна оцінити результат, який суттєві відрізняється від попереднього (рисунок 3.5), сайт набув кольорів та блоки розміщені відповідно поставленим вимогам.

Рисунок 3.5 – Візуальне відображення головної сторінки сайту з CSS стилями
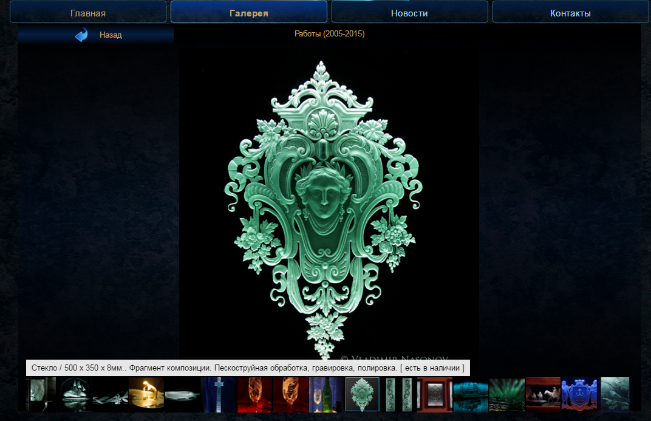
Далі нам потрібно підключити адаптивну галерею, яка б коректно відображала зображення на всіх пристроях. Було вирішено підключити, а не розробляти нову галерею, так як це заощадить кошти замовника і крім того, існує велика кількість безкоштовних адаптивних галерей в вільному доступі. Керуючись цими факторами та побажаннями замовника (описано в пункті 2.2 до курсової роботи) було обрано та настроєно адаптивну JQuery галерею – Fotorama, що знаходиться за адресою http://fotorama.io. Використання даного методу дало нам швидку та повнофункціональну галерею (рисунок 3.6).

Рисунок 3.6 – Адаптивна JQuery галерея сайту
Та щоб сайт відповідав критерію швидкодії, його потрібно оптимізувати, а саме зменшити кількість інформації, що завантажується при повторному виклику сторінки, чи переході на нову сторінку сайту.
3.5 Розбиття структури сайту на блоки
Підвищення швидкодії можна досягти шляхом винесення загальних для всіх сторінок сайту блоків в окремі файли, які будуть підключатись з допомогою мови PHP до кожної сторінки та будуть розміщуватись в кеш пам’яті браузеру. В такому разі вони не будуть загружатись щоразу при переході на нову сторінку.
Загальними блоками для всіх сторінок будуть:
- шапка сайту;
- головне меню;
- підключення стилів та JS-файлів;
- підвал сайту.
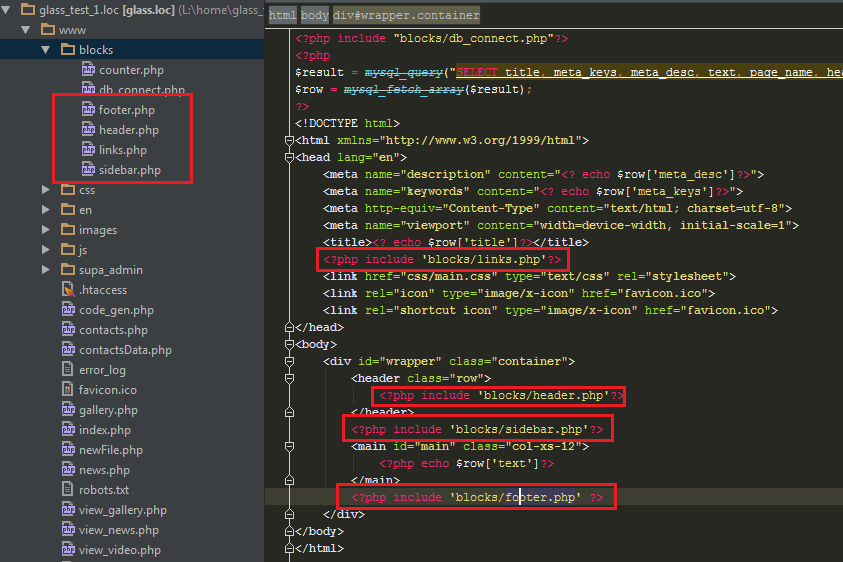
Приклад підключення зображено на рисунку 3.7.

Рисунок 3.7 – Підключення загальних блоків до головної сторінки сайту
На цьому розробку користувацької частини сайту завершено, проте ще потрібно розробити адміністративну частину сайту для добавлення можливості внесення змін на сайт (з цим та кодом інших сторінок можна ознайомитись в додатку Б).
3.6 Створення бази даних та Ajax запитів адміністраторської частини
Для того щоб мати можливість внести зміни на будь-яку сторінку сайту, добавити зображення, альбом чи відредагувати щось з вищезазначеного потрібно розмістити цю інформацію в базі даних, так можна буде з легкістю доступитись до будь-якого потрібного замовнику елементу та змінити чи добавити нову інформацію. А саме:
- добавляти / редагувати / видаляти новини на сайті;
- добавляти / редагувати / видаляти зображення;
- добавляти / редагувати / видаляти альбоми;
- добавляти / редагувати / видаляти відео;
- редагувати тексти головних сторінок сайту.
Звертаючись до цього було побудовано відповідне меню адміністраторської частини, яке можна побачити на рисунку 3.8.

Рисунок 3.8 – Головна сторінка адміністраторського меню
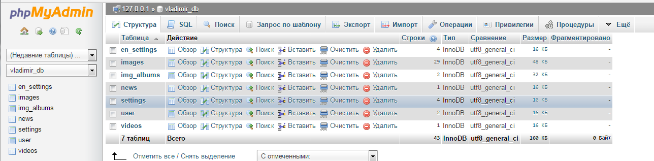
Базу даних було створено та заповнено в середовищі phpMyAdmin. Таблиці для сторінок та всіх типів контенту можна побачити на рисунку 3.9.
Для всіх форм редагування, добавлення та видалення контенту було притінено методологію Ajax.

Рисунок 3.9 – База даних персонального сайту-галереї
AJAX - це назва для набору технік розробки веб-інтерфейсів, що дозволяють робити динамічні запити до сервера без видимого перезавантаження веб-сторінки: користувач не помічає, коли його браузер запитує дані, оскільки метод полягає в «фоновому» обміні даними браузера з веб-сервером. В результаті, при оновленні даних веб-сторінка не перезавантажується повністю, і веб-додатки стають швидше і зручніше. AJAX забезпечує динамічність і асинхронність web-розробок при відсутності необхідності оновлення сторінок.
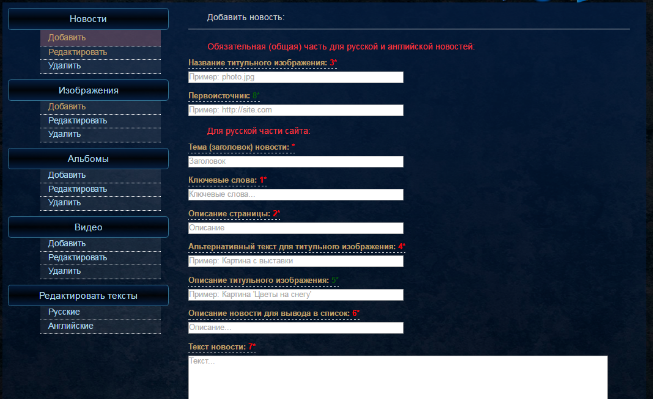
Далі представлена форма добавлення новини на сайт (рисунок 3.10).

Рисунок 3.10 – Форма добавлення новини на сайт
Більше інформації стосовно дизайну клієнтської та адміністраторської частини можна знайти у додатку В.
3.7 Тестування та розміщення сайту в мережі Internet
Важливим етапом розробки веб-сайту є перевірка його працездатності сайту у вигляді спеціального тестування. Воно включає в себе такі етапи:
- перегляд сайту для різних платформ;
- перегляд сайту на кроссбраузерність;
- перевірка часу завантаження сайту;
- перевірка «битих» посилань;
- перевірка зображень та кольорів;
- перевірка відображення шрифтів;
- перевірка властивостей кожної сторінки сайту: заголовків, ключових слів, описи або інших мета-тегів;
- перевірка правопису.
Для того щоб провести тестування по всім пунктам потрібно для початку розмістити сайт в мережі Internet. Враховуючи всі вимоги до хостингової компанії зазначені в пункті 2.4, вибір зупинився на 3 основних сервісах надання хостингових послуг, а саме: HostiQ, Макхост та Євробайт. Було проведено порівняння по основним критеріям, які є рішучим фактором для розміщення персонального сайту-галереї.
Для оцінки взято мінімальний тариф, так як для даного сайту не потрібні високі параметри серверу. Місце на диску оцінюється по пріоритету зростання. Стосовно країни розміщення пріоритет надається країнам Європи, оскільки сайт орієнтований на широку аудиторію поза межами країни.
Також не менш важливим критерієм є адекватність, доступність та своєчасність технічної підтримки. Вартість тарифу є не дуже важливим критерієм, але можливість оплатити послуги в національній валюті являється плюсом.
Варто звернути увагу і на відгуки та оцінки користувачів хостингу. З більш ніж 500 голосів було визначено середню оцінку кожного.
Та самим важливим критерієм являється час роботи сайту без збоїв, у цього критерію найвищий пріоритет. Всі дані приведені в таблиці 3.2.
| Назва хостингу Критерії | HostiQ | Макхост | Євробайт |
| Місце на диску (гБ) | |||
| Країна розміщення серверу | Нідерланди США Україна | Росія | Росія Німеччина |
| Технічна підтримка | Цілодобова (багато варіантів доступу) | Цілодобова (багато варіантів доступу) | Цілодобова |
| Uptime (час роботи без збоїв в %) | 99,92 | 99,85 | 99,94 |
| Вартість тарифу | 994 грн/рік | 700 грн/рік (2659 руб/рік) | 502 грн/рік (1908 руб/рік) |
| Оцінки користувачі на незалежних ресурсах (по 5-бальній шкалі) | 4.84 | 4.73 | 4.6 |
Таблиця 3.2 – Основні критерії вибору хостингової компанії
В результаті обробки інформації було вибрано сервером для розміщення персонального сайту-галереї хостингову компанію HostiQ, оскільки її показники по ніж 4 критеріям повністю задовольняють наші потреби та є кращими серед представлених компаній.
Після вибору хостингу та розміщення веб-сайту було проведено всі тестування, які дозволяють визначити коректність роботи сайту.
Результати отримані тестуванням (сервіс для тестування веб-сайтів http://developers.google.com/speed/pagespeed/insights/):
- сайт коректно відображається на всіх платформах, немає «зникнення» елементів (було виявлено вилізання блоків меню на основний контент – проблему усунено);
- сайт перевірено на всіх сучасних браузерах і на IE v.10+, сайт відображається коректно;
- час повного завантаження першої сторінки при швидкості з’єднання з мережею Internet 4 мБ/сек складає 0.67 сек;
- всі посилання працюють коректно;
- всі кольори сайту поєднуються в одній гаммі і відображаються коректно на переважній більшості моніторів (на моніторах з низькою контрастністю фон виглядаю розмито, проте це ніяким чином не впливає на роботу сайту);
- всі шрифти відповідного розміру та добре читаються на всіх платформах;
- вся інформація на сторінках відповідає дійсності, для кожної сторінки окремо було написано мета-теги;
- правопис всіх текстів на сайті перевірено (було виявлено кілька помилок сервісом http://orfogrammka.ru, які було виправлено);
В результаті тестування було доведено, що веб-сайт працює коректно і є кроссбраузерним та адаптивним. Статичні та динамічні зображення також відображаються коректно, що допомагає користувачеві краще сприймати контент. Всі тексти відповідають прийнятим нормам і добре читаються на всіх платформах. Сайт досить швидко завантажується завдяки розбиттю контенту сторінок на блоки. Перенесення інформації в базу даних дало змогу редагувати, добавляти та видаляти контент сайту за бажанням власника.
Всі пункти плану на дизайнерські та функціональні задачі успішно виконані, проект завершено на відповідному очікуванням власником рівні.
ВИСНОВКИ
В даній курсовій роботі було проведено аналіз предметної області, проектування та розробку персонального сайту-галереї. В ході виконання було досліджено послідовність створення веб-сайту, структуру його побудови, основні параметри яких повинен задовольняти сайт-галерея, взаємодію між компонентами, методи та технології розробки сайтів, тощо.
В першому розділі проаналізовано предметну область та приведено актуальність даної розробки з точки зору замовника. Аналіз існуючих рішень допоміг визначитись з деякими параметрами та стилем оформлення сайту. Власником було вказано на особливі ознаки, які потрібно врахувати при розробці. Також в даному розділі було проаналізовано та визначено підхід до розробки сайту-галереї відповідно до поставлених критеріїв.
В другому розділі було визначено основні цілі та параметри сайту, такі як: цільова аудиторія, кількість мовних версій, адресу сайту, тощо. Визначено вимоги до дизайну, загальні елементи для всіх сторінок, стиль оформлення. Тут же було розроблено структуру сайту та визначено основні вимоги до хостингової компанії.
В третьому розділі було здійснено програмну реалізацію персонального сайту-галереї. Обґрунтовано вибір мов програмування та середовище розробки, що застосовувалось при реалізації проекту. Розробка сайту була розпочата зі створення каркасу сайту на HTML, до якого вже застосовувались каскадні таблиці стилів CSS, прикріплювалась адаптивна галерея для перегляду зображень. Адміністраторський блок, а саме до форм редагування інформації було використано методологію AJAX, що дала змогу в зручному для власника форматі, змінювати інформацію на сайті.
Після аналізу хостингових сервісів, персональний сайт-галерею було розміщено в мережі Internet та проведено тестування по основним параметрам. Всі виявлені недоліки було усунено.
Результатом виконання курсової роботи є персональний сайт-галерея.
Дата добавления: 2016-04-02; просмотров: 5292;
