Внедрение CSS в HTML документ.
Справочник CSS
| Свойства CSS | Описание свойств CSS |
| background | Определяет стиль фона. (базовый атрибут). ↑↓ |
| background-attachment | Определяет будет ли прокручиваться фоновое изображение элемента. ↑↓ |
| background-color | Определят цвет фона элемента. ↑↓ |
| background-image | Делает графическое изображение фоном элемента. ↑↓ |
| background-position | Определяет положение левого верхнего угла фонового изображения. ↑↓ |
| background-repeat | Управляет повторением фонового рисунка. ↑↓ |
| border | Может одновременно определять стиль, цвет и толщину границы элемента. (базовый атрибут). ↑↓ |
| border-bottom | Определяет стиль, цвет и ширину нижней границы элемента. ↑↓ |
| border-bottom-color | Устанавливает цвет нижней границы элемента. ↑↓ |
| border-bottom-style | Определяет стиль нижней границы элемента. ↑↓ |
| border-bottom-width | Определяет ширину нижней границы элемента. ↑↓ |
| border-collapse | Задает стиль рисования границ таблицы. ↑↓ |
| border-color | Устанавливает цвет границ элемента. ↑↓ |
| border-left | Определяет стиль, цвет и ширину левой границы элемента. ↑↓ |
| border-left-color | Устанавливает цвет левой границы элемента. ↑↓ |
| border-left-style | Определяет стиль левой границы элемента. ↑↓ |
| border-left-width | Определяет ширину левой границы элемента. ↑↓ |
| border-right | Определяет стиль, цвет и ширину правой границы элемента. ↑↓ |
| border-right-color | Устанавливает цвет правой границы элемента. ↑↓ |
| border-right-style | Определяет стиль правой границы элемента. ↑↓ |
| border-right-width | Определяет ширину правой границы элемента. ↑↓ |
| border-style | Определяет стиль границ элемента. ↑↓ |
| border-top | Определяет стиль, цвет и ширину верхней границы элемента. ↑↓ |
| border-top-color | Устанавливает цвет верхней границы элемента. ↑↓ |
| border-top-style | Определяет стиль верхней границы элемента. ↑↓ |
| border-top-width | Определяет ширину верхней границы элемента. ↑↓ |
| border-width | Определяет ширину границ элемента. ↑↓ |
| bottom | Определяет положение при позиционировании элемента от нижнего края. ↑↓ |
| clear | Запрещает обтекание элемента с левой и/или правой стороны. ↑↓ |
| clip | Определяет видимую часть элемента. ↑↓ |
| color | Определят цвет элемента. ↑↓ |
| cursor | Вид курсора в пределах элемента. ↑↓ |
| display | Определяет параметры вывода браузером элемента на экран. ↑↓ |
| float | Определяет с какой стороны будет происходить выравнивание и обтекание элемента. ↑↓ |
| font | Определяет параметры шрифта. (базовый атрибут). ↑↓ |
| font-family | Семейство шрифтов. ↑↓ |
| font-size | Определяет размер шрифта. ↑↓ |
| font-style | Стиль шрифта. ↑↓ |
| font-variant | Варианты начертания шрифта. ↑↓ |
| font-weight | Жирность шрифта. ↑↓ |
| height | Высота элемента. ↑↓ |
| left | Определяет положение при позиционировании элемента от левого края. ↑↓ |
| letter-spacing | Межсимвольное расстояние. ↑↓ |
| line-height | Интерлиньяж, расстояние между строками текста. ↑↓ |
| list-style | Определяет стиль списка. (базовый атрибут). ↑↓ |
| list-style-image | Определяет в качестве маркера списка графическое изображение. ↑↓ |
| list-style-position | Стиль обтекания маркера списком. ↑↓ |
| list-style-type | Вид маркера в списке. ↑↓ |
| margin | cursor: sw-resize; text-decoration: underlinecursor: sw-resize; text-decoration: underlineУстанавливает размер отступов от границ элемента до границ элемента родителя или окна браузера. ↑↓ |
| margin-bottom | Устанавливает размер отступа от нижней границы элемента до нижней границы элемента родителя или окна браузера. ↑↓ |
| margin-left | Устанавливает размер отступа от левой границы элемента до левой границы элемента родителя или окна браузера. ↑↓ |
| margin-right | Устанавливает размер отступа от правой границы элемента до правой границы элемента родителя или окна браузера. ↑↓ |
| margin-top | Устанавливает размер отступа от верхней границы элемента до верхней границы элемента родителя или окна браузера. ↑↓ |
| overflow | Указывает браузеру что делать с содержанием если оно выходит за пределы элемента. ↑↓ |
| padding | Устанавливает размер полей от границ элемента до его содержания. ↑↓ |
| padding-bottom | Устанавливает размер нижнего поля от границы элемента до его содержания. ↑↓ |
| padding-left | Устанавливает размер левого поля от границы элемента до его содержания. ↑↓ |
| padding-right | Устанавливает размер правого поля от границы элемента до его содержания. ↑↓ |
| padding-top | Устанавливает размер верхнего поля от границы элемента до его содержания. ↑↓ |
| position | Указывает на способ позиционирования элемента. ↑↓ |
| right | Определяет положение при позиционировании элемента от правого края. ↑↓ |
| scrollbar-3dlight-color | Определяет цвет верхней и левой тени ползунка и кнопок на полосе прокрутки. ↑↓ |
| scrollbar-arrow-color | Определяет цвет стрелок на кнопках полосы прокрутки. ↑↓ |
| scrollbar-base-color | Определяет базовый цвет полосы прокрутки. ↑↓ |
| scrollbar-darkshadow-color | Определяет цвет тени полосы прокрутки.(dark shadow - темная тень) ↑↓ |
| scrollbar-face-color | Определяет цвет лицевой части полосы прокрутки. ↑↓ |
| scrollbar-highlight-color | Определяет цвет подсветки полосы прокрутки. ↑↓ |
| scrollbar-shadow-color | Определяет цвет тени полосы прокрутки (shadow-тень) ↑↓ |
| scrollbar-track-color | Определяет цвет дорожки для полосы прокрутки. ↑↓ |
| table-layout | Устанавливает алгоритм обработки таблицы браузером. ↑↓ |
| text-align | Выравнивание содержания относительно элемента родителя или окна браузера. ↑↓ |
| text-decoration | Оформление текста. ↑↓ |
| text-indent | Отступ первой строки в текстовом блоке. ↑↓ |
| text-transform | Преобразует символы в тексте в заглавные или прописные. ↑↓ |
| top | Определяет положение при позиционировании элемента от верхнего края. ↑↓ |
| vertical-align | Устанавливает вертикальное положение элемента. ↑↓ |
| visibility | Отображает или скрывает элемент. ↑↓ |
| white-space | Определят показывать или нет пробелы между слов, а так же разрешает или запрещает перенос строки. ↑↓ |
| width | Ширина элемента. ↑↓ |
| word-spacing | Задаёт расстояние между словами в строке. ↑↓ |
| z-index | Определяет позицию элемента по z-оси. (задаёт позицию слоя). ↑↓ |
Что такое CSS?
Если Вы уже прошли курс обучения по учебнику HTML или же хорошо знакомы с HTML почерпнув необходимые знания из других источников, то настало время взяться за изучение CSS.
CSS (Cascading Style Sheets) - Каскадные таблицы стилей - это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML), который может быть применён как к отдельному тегу - элементу, так и одновременно ко всем идентичным элементам на всех страницах сайта. CSS по сути своего рода дополнение к HTML, которое значительно расширяет его возможности.
Ну и что? Спросите Вы.. Зачем мне этот пресловутый CSS? Я и HTML-ом в чистом виде неплохо обходился!
Приведу ряд доводов в пользу использования CSS:
HTML в чистом виде имеет весьма ограниченный набор инструментов не позволяющий решать те или иные дизайнерские и функциональные задумки веб-мастера. Ну вот хотя бы, к примеру, взять больной вопрос всех начинающих веб-ремесленников "Как убрать подчеркивание ссылки?" или "Как сделать чтобы наведя курсором на эту самую ссылку она меняла цвет и подсвечивалась?" с помощью одного HTML этого никак не сделать!! А сколько их еще таких "больных вопросов"? - тьма.. Тут то и приходит на помощь CSS, который решает большинство задач касающихся дизайна сайта.
Предположим, Вы написали сайт в нем 100 страниц.. хороший сайт, информативный, люди на него ходят.. И вдруг по каким либо причинам Вам понадобилось изменить его дизайн, ну не знаю, мода изменилась, Вы нашли более лучшее дизайнерское решение, заказчику пришлось не по душе.. да мало ли еще почему.. Сколько времени и сил у Вас уйдёт на то что бы полностью переделать все 100 страниц сайта? CSS предлагает разумное решение этой задачи. А что если один раз в отдельном файле полностью описать весь дизайн сайта? Допустим: все заголовки <h1> делать красным цветом, параграфы <p> писать курсивам, ссылки <a> не подчёркивать :) фон на всех страницах залить зелёным, и т. д. … а потом просто заставить эти 100 страниц HTML обращаться к файлу CSS и черпать из него нужную информацию? Теперь когда Вам вздумается, к примеру, перекрасить все заголовки из красного в зеленый, Вам ненужно открывать все 100 страниц находить в них теги <h1> и указывать в каждом что ты теперь не красный а зелёный! Вам нужно всего лишь открыть файл описание и изменить в нем цвет элемента <h1> на зелёный и всё!! Все заголовки на всех страницах сайта как по взмаху волшебной палочки станут зелеными.
Ввиду того, что CSS позволяет выносить повторяющиеся стилевые описания одних и тех же элементов в один файл происходит значительная "разгрузка" документов HTML, а это экономия объема, трафика, времени, денег.. HTML код становится лёгким, удобным для чтения и редакции.
Ну как? Заинтриговал? Если да то рекомендую перейти к непосредственному изучению CSS. В главах этого учебника Вы научитесь внедрять каскадные таблицы стилей на страницы Вашего сайта, познакомитесь с основными стилевыми свойствами элементов на примере создания сайта с использованием CSS, вникните в тонкости и хитрости дела. Если Вы уже знакомы c каскадными таблицами стилей и Вас интересует исключительно справочная информация, то предлагаю заглянуть в справочник CSS где собранны и кратко описаны свойства CSS и их возможные значения.
Глава 1
Внедрение CSS в HTML документ.
В этой главе речь пойдет о том, как внедрить CSS в документ HTML, то есть связать стилевое описание элемента непосредственно с самим элементом, каким либо HTML тегом.
Осуществить данную задачу можно тремя способами:
- Написать стилевое описание непосредственно в самом элементе. Такой способ хорош лишь в том случае если таковой элемент один единственный в HTML документе который нуждается в отдельном стилевом описании.
- Написать стилевое описание для всех идентичных элементов HTML документа. Такой способ оправдывает себя, если стиль страницы принципиально отличается от общего дизайна сайта (группы взаимосвязанных страниц).
- Вынести стилевое описание элементов HTML в отдельный файл CSS. Это позволит управлять дизайном всего сайта целиком, каждой страницей сайта в которой указанно обращение к CSS файлу. Этот способ является наиболее эффективным использованием таблицы каскадных стилей.
Давайте более подробно рассмотрим каждый вариант, а заодно познакомимся с правилами синтаксиса написания CSS.
Атрибут style.
Практически каждый HTML тег имеет атрибут style, который говорит о том, что к этому тегу применяется некое стилевое описание.
Пишется так:
<p style=""> это параграф с индивидуальным стилем </p>
Всё что будет написано между кавычками атрибута style и будет являться стилевым описанием для данного элемента, в данном случае элемента <p>
Ну например:
<p style="color: #ff0000; font-size:12px"> это параграф с индивидуальным стилем</p>
В данном случае мы указали, что этот параграф должен отображаться красным цветом и иметь размер шрифта в 12 пикселей. В последующих главах я подробно расскажу о том что написано в кавычках , сейчас же речь идет о том как применить CSS к какому либо HTML тегу.
По такому же принципу можно указать индивидуальный стиль практически для каждого HTML элемента.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Атрибут style</title>
</head>
<body style="background-color: #c5ffa0">
<h1 style="color: #0000ff; font-size:18px">Всё о слонах</h1>
<p style="color: #ff0000; font-size:14px">На этом сайте Вы найдёте любую информацию о слонах.</p>
<h2 style="color: #0000ff; font-size:16px">Купить слона</h2>
<p style="color: #ff0000; font-size:14px">У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
<h2 style="color: #0000ff; font-size:16px">Взять слона на прокат</h2>
<p style="color: #ff0000; font-size:14px">Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
Смотреть пример
Но еще раз повторюсь такой способ внедрения CSS хорош лишь в том случае если требуется задать определенный стиль малому числу HTML элементов.
Тег <style>
Для того, что бы описать необходимые элементы одновременно на всей странице в заголовок HTML документа внедряют тег<style> </style> (не путайте с одноименным атрибутом) в котором и происходит описание нужных нам элементов.
Взгляните на пример, ниже к нему будут комментарии.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Тег style</title>
<style type="text/css">
body {background-color: #c5ffa0}
h1 {color: #0000ff; font-size:18px}
h2 {color: #0000ff; font-size:16px}
p {color: #ff0000; font-size:14px}
</style>
</head>
<body>
<h1>Всё о слонах</h1>
<p>На этом сайте Вы найдёте любую информацию о слонах.</p>
<h2>Купить слона</h2>
<p>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
<h2>Взять слона на прокат</h2>
<p>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
Смотреть пример
Как видно из примера мы добились точно такого же результата что и в первом случае только теперь мы не прописываем каждому элементу стиль индивидуально, а вынесли его в "голову" документа тем самым указав что все заголовки <h1>,<h2> - будут синими а параграфы <p> - красными. Представьте как мы облегчили бы себе работу будь на странице сотня таких параграфов и штук пятнадцать заголовков, да и сам документ стал меньше весить за счет "удаления" всех повторяющихся стилевых описаний для каждого отдельно взятого элемента.
Теперь обещанные комментарии:
Тег <style> принято внедрять в заголовок HTML документа между тегами <head></head>.
Атрибут тега <style> type - сообщает браузеру, какой синтаксис использовать для правильной интерпретации стилей. Для правильной интерпретации браузерами CSS значение type (MIME тип данных) должно равняться text/css.
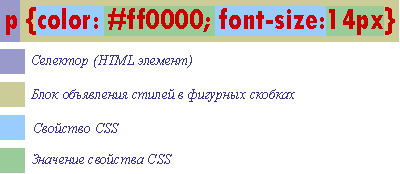
Внутри тега <style> </style> идет непосредственное объявление стилей тех или иных HTML элементов согласно следующему синтаксису:

Если в блоке объявления стилей указывается несколько свойств элемента, то они между собой разделяются точкой с запятой.
Дата добавления: 2016-02-16; просмотров: 763;
