Цвет рабочей области формы
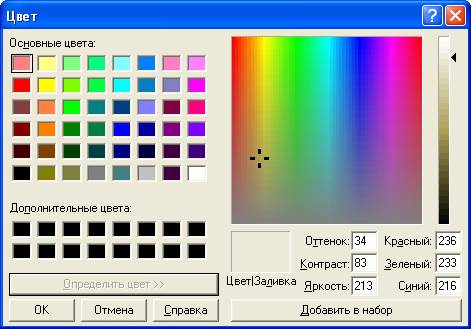
С размерами формы все ясно и теперь желающие могут изменить стандартный цвет ее фона с помощью свойства Color. Для этого следует обратиться к окну свойств. Перейдите к свойству Color, откройте выпадающий список, и выберите любой цвет из набора базовых цветов. Базовые цвета представлены в списке именованными константами. Вы можете также выбрать цвет из всей цветовой палитры, выполнив двойной щелчок мыши в поле значения свойства. На экране появится стандартное диалоговое окно выбора цвета (рисунок 7.22).

Рисунок 7.22. Стандартоне диалоговое окно выбора цвета
Когда вы установите цвет в окне свойств, изменение немедленно отразится на форме. Можно работать с самыми разными цветами, но хорошим тоном считается использовать стандартную цветовую гамму. Поэтому лучшее значение для свойства Color — clBtnFace (цвет такой, как у кнопок).
Рамка формы
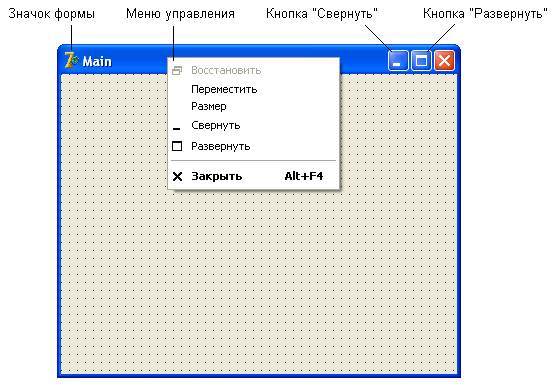
Во внешнем виде формы очень важную роль играет рамка и расположенные на ней кнопки "Свернуть", "Развернуть", "Закрыть" (рисунок 7.23). Стиль рамки задается с помощью свойства BorderStyle, которое может принимать следующие значения:
- bsNone — у окна вообще нет ни рамки, ни заголовка;
- bsDialog — неизменяемая в размерах рамка, свойственная диалоговым окнам;
- bsSingle — неизменяемая в размерах рамка для обычного окна;
- bsSizeable — изменяемая в размерах рамка для обычного окна;
- bsToolWindow — аналогично значению bsSingle, но окно имеет слегка уменьшенный заголовок, что свидетельствует о его служебном назначении;
- bsSizeToolWin — аналогично значению bsSizeable, но окно имеет слегка уменьшенный заголовок, что свидетельствует о его служебном назначении.
Обычно свойство BorderStyle имеет значение bsSizeable. В этом случае форма имеет стандартную изменяемую в размерах рамку (как при проектировании), заголовок, меню управления, кнопки "Свернуть", "Развернуть", "Закрыть" и, иногда, "Справка". Для указания того, какие именно из этих элементов отображать, используется свойство BorderIcons. Список его возможных значений следующий:
- biSystemMenu — рамка формы содержит меню управления, которое вызывается щелчком правой кнопки мыши по заголовку формы;
- biMinimize – рамка формы имеет кнопку "Свернуть";
- biMaximize – рамка формы имеет кнопку "Развернуть";
- biHelp – рамка формы имеет кнопку "Справка". При нажатии кнопки "Справка", курсор мыши превращается в стрелку со знаком вопроса. Выбирая таким курсором нужный элемент формы, пользователь получает по нему справку во всплывающем окне.

Рисунок 7.23. Рамка формы и ее контекстное меню
Команды меню управления не нуждаются в комментариях.
Значок формы
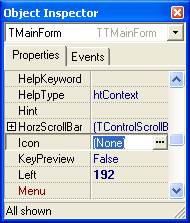
Если вы разрабатываете коммерческое приложение, а не тестовый пример, следует позаботиться о том, чтобы форма имела в своем левом верхнем углу выразительный значок. Для разработки значков существует множество средств, на которых мы не будем останавливаться. Когда значок готов и сохранен в файле, его нужно просто установить в качестве значения свойства Icon (рисунок 7.24).

Рисунок 7.24. Установка значка формы
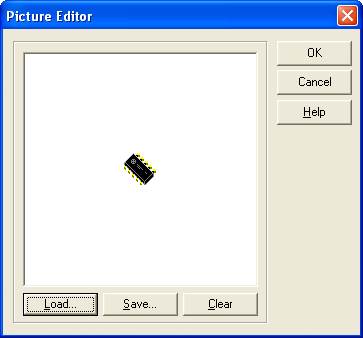
Для этого откройте окно Picture Editor нажатием кнопки с многоточием (рисунок 7.25). Нажмите кнопку Load... и выберите какой-нибудь файл из стандартной коллекции значков (как правило, каталог C:\Program Files\Common Files\Borland Shared\Images). После этого закройте диалоговое окно с помощью кнопки OK.

Рисунок 7.25. Окно выбора значка для формы
Среда Delphi сразу же подставит выбранный значок в левый верхний угол формы (рисунок 7.26).

Рисунок 7.26. Новый значок формы
Невидимая форма
Сценарий решения задачи может потребовать, чтобы в некоторый момент форма стала невидимой, т.е. исчезла с экрана. За “видимость” формы отвечает булевское свойство Visible. Установка ему значения False скроет форму, а установка значения True покажет ее.
Прозрачная форма
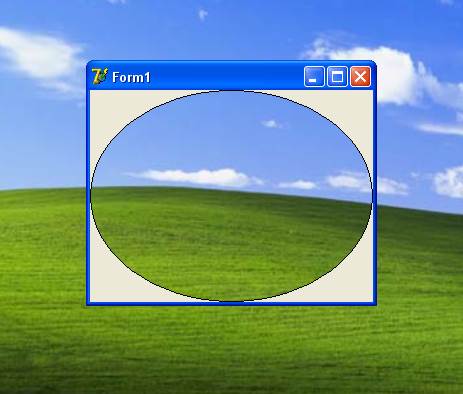
Некоторые части формы можно сделать прозрачными (рисунок 7.27). Причем щелчок мыши по прозрачной области формы будет приводить к активизации окон (форм), находящихся за формой. Это достигается установкой свойства TransparentColor в значение True и выбором цвета прозрачности в свойстве TransparentColorValue. Все пиксели формы с цветом TransparentColorValue будут прозрачными.

Рисунок 7.27. Прозрачная форма
Например, рисунок 7.27 был получен следующим образом. Мы положили на форму компонент Shape, превратили его в эллипс (Shape = stEllipse), растянули до размеров формы (Align = alClient), в форме установили свойство TransparentColor в значение True и уравняли в форме значение свойства TransparentColorValue со свойством Brush.Color компонента Shape. После сборки и запуска программы получили «дырявую» форму.
Дата добавления: 2016-02-09; просмотров: 918;
