Добавление элементов мультимедиа
Мир Интернет невозможно представить без ярких красок, звуков и впечатляющих фотографий. Не ограничивайтесь текстом, сделайте вашу страницу броской и запоминающейся, добавив в нее графику, музыку, звуковые сообщения и видеоклипы.
Изображения
Добавьте на Web-страницу фотографию, рисунок или графический элемент оформления с помощью дескриптора <IMG src='имя_файла'>. Обозреватели отображают графические файлы, сохраненные в формате JPEG, GIF или PNG (более подробно о форматах графических файлов речь пойдет в главе 6). Имя файла источника присваивается атрибуту src

Дескриптор <IMG>добавляет изображение непосредственно в текст абзаца. Если вы хотите поместить изображение в новую строку, введите код <P><IMG></P> или <BR><IMG>. Чтобы выровнять изображение по ширине окна обозревателя, воспользуйтесь следующим кодом: <P><CENTER><IMG></CENTER></P>.

Можно добавлять изображения, хранящиеся в Интернет. Для этого в значении атрибута src укажите URL-адрес файла изображения. Например, сервер Wunderground.com предоставляет службу прогноза погоды по всему миру. Вы можете добавить на свою Web-страницу ссылку на ежедневно обновляемый графический файл с прогнозом погоды для выбранного вами города. Для этого выполните следующие действия.
1. В обозревателе откройте страницу http://www.wunderground. com/global/Region/EU/Temperature.html. Щелкните в карте на интересующем вас регионе, как показано на рис. 3.10.

Рис. 3.10. Выбор региона для просмотра прогноза погоды на Web-узле Wunderground.com
2. На открывшейся странице щелкните в списке на городе, для которого вы хотите получить прогноз погоды.
3. Найдите в открывшемся окне приглашение добавить баннер прогноза погоды на вашу персональную Web-страницу, как показано на рис. 3.11.

Рис. 3.11. Добавьте на свою страницу баннер прогноза погоды компании Wunderground
4. Щелкните на гиперссылке и в открывшемся окне щелкните на понравившемся типе баннера. Будет показан HTML-код добавления баннера, вроде следующего:
<А href="http://www.wunderground.com/global/stations/33345.html">
<img src="http://banners.wunderground.com/banner/infobox_both/language/www/globa1/stations/33345.gif" alt="Click for Kyiv, Ukraine Forecast" height=108width=144></a>
5. Скопируйте код из окна обозревателя и вставьте в HTML-код страницы в том месте, где вы хотите отобразить баннер прогноза погоды. Выбранный выше код добавит баннер, показанный на рис. 3.12.

Рис. 3.12. Боннер прогноза погоды
Чтобы добавить фоновый рисунок, укажите имя графического файла в значении аргумента background дескриптора <BODY>, например: <BODY backgrounds'bgimage.jpg'>.

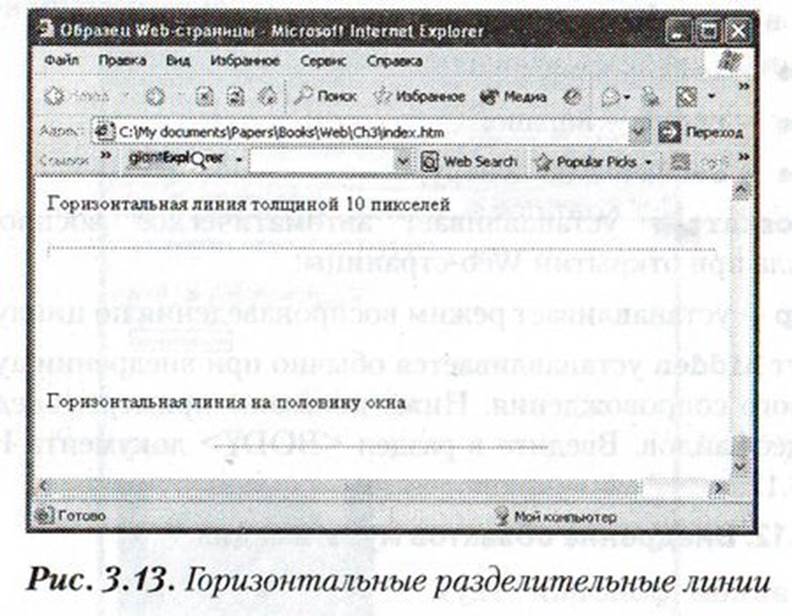
К графическим элементам относятся также разделительные горизонтальные линии, с помощью которых можно визуально разграничить разделы документа в окне обозревателя. Горизонтальная линия добавляется с помощью дескриптора <HR>. Толщину линии можно установить в пикселях с помощью атрибута size, а длина в пикселях или в процентах от ширины окна обозревателя задается с помощью атрибута width. Например, введите следующий код:
<Р>Горизонтальная линия толщиной 10 пикселей</Р>
<HR size='10'>
<P> </P>
<P> </P>
<Р>Горизонтальная линия на половину окна</Р>
<HR width='50%'>
Результат выполнения этого кода показан на рис. 3.13.

Рис. 3.13. Горизонтальные разделительные линии
Дата добавления: 2016-01-29; просмотров: 1465;
