Листинг 3.11. Форма
<FORM>
<!- Поле ввода -->
<BR>Фамилия:
<BR><INPUT type='text' value='Иванов'><BR>
<!- Группа переключателей -->
<BR><INPUT type='radio' name='color'>Белый
<BR><INPUT type='radio' name='color'>Красный
<BR><INPUT type= 'radio' name='color'>Желтый
<BR><INPUT type='radio' name= 'color'>Зеленый
<ВК>
<!- Группа флажков -->
<BR><INPUT type='checkbox' name='fmiit'>Груша
<BR><INPUT type='checkbox' name= 'fruit'>Персик
<BR><INPUT type='checkbox' name='fruit'>Яблоко<ВК>
<!- Кнопки -->
<BR><INPUT type='button' value='Пишите мне' onClick=window.open('mailto:MyAddress@mail.ru');>
<BR><INPUT type='button' value='Посмотрите мои фотографии' onClick=window.open('http:\\\\www.MySite.org\\MyFoto.htm');>
</FORM>
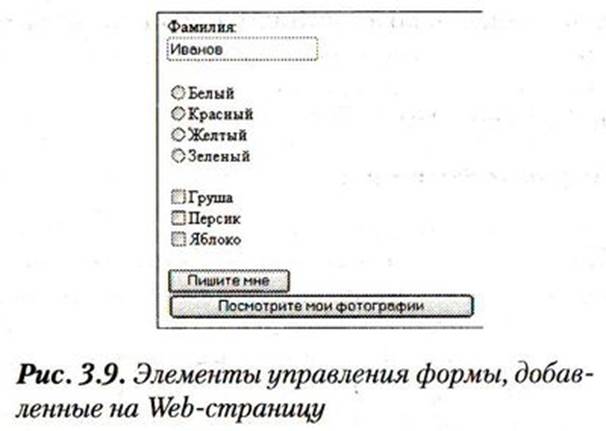
На рис. 3.9 показано, как эти элементы управления будут выглядеть в окне обозревателя.

Рис. 3.9. Элементы управления формы, добавленные на Web-страницу

Во время работы над HTML-кодом сложных Web-страниц рекомендуется добавлять комментарии в код страницы, напоминающие разработчику, какой элемент страницы определяется в данной части кода. Комментариями называются строки текста в программном коде, которые не отображаются в окне обозревателя и не влияют на внешний вид других элементов. В HTML комментарии вводятся с помощью дескрипторов <!-…-->, как в листинге 3.10.
Давайте рассмотрим по порядку свойства и использование элементов управления формы.
Объект форма
Прежде чем создавать элементы управления формы, необходимо добавить в документ саму форму, которая выполняет роль контейнера элементов управления. Между дескрипторами <FORM>и </FORM>могут находиться любой текст и другие дескрипторы основного раздела страницы. Если где-либо на странице вы хотите использовать элементы управления, добавьте форму сразу после дескриптора <BODY>, как в следующем примере:
<BODY><FORM>
текст страницы…
</FOKM></BODY>
Дескриптор <FORM> никак не повлияет на внешний вид страницы, но позволит использовать в ней дополнительные средства управления страницей.
Поле ввода
Поле ввода позволяет пользователю ввести с клавиатуры одну строку текста. Строка, введенная в поле, автоматически присваивается атрибуту valueэтого элемента. И наоборот, та строка текста, которая назначена атрибуту valueв коде HTML, отобразится в этом поле в окне обозревателя (см. листинг 3.11 и рис. 3.9).
Дата добавления: 2016-01-29; просмотров: 699;
