Листинг 3.5. Добавление текста с предварительной разметкой
<PRE>
Эта таблица создана в текстовом редакторе путем табуляции элементов ячеек
Фамилия Имя Отчество Год рождения
Скворцова Валентина Васильевна 1973
Баранов Сергей Анатольевич 1969
Миронов Тимофей Максимович 1980
</PRE>
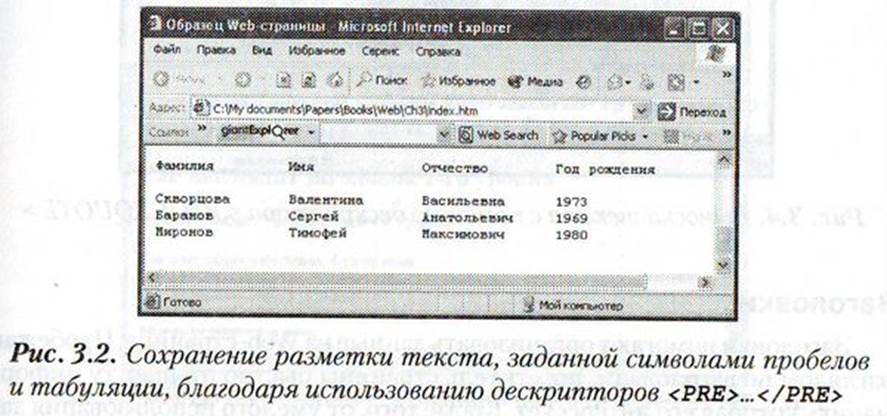
Данная таблица отобразиться в окне обозревателя, как показано на рис. 3.2.

Рис. 3.2. Сохранение разметки текста, заданной символами пробелов и табуляции, благодаря использованию дескрипторов <PRE>…</PRE>
В тексте Web-страницы можно ввести дополнительный пробел, воспользовавшись комбинацией управляющих символов  .Повторите эту комбинацию символов несколько раз, чтобы ввести подряд несколько пробелов. Так, в следующем примере создается абзац, начинающийся с красной строки в 5 символов:
.Повторите эту комбинацию символов несколько раз, чтобы ввести подряд несколько пробелов. Так, в следующем примере создается абзац, начинающийся с красной строки в 5 символов:
<P> 



 Этот абзац начинается с красной строки … </Р>
Этот абзац начинается с красной строки … </Р>

Комбинация символов устанавливает неразрывный пробел. Слова, разделенные неразрывным пробелом, не будут разделяться при формировании строк в окне обозревателя. Используйте неразрывный пробел вместо обычного, если необходимо гарантировать размещение нескольких слов или символов, разделенных пробелами, в одной строке текста.
Для визуального выделения абзаца текста удобно использовать дескрипторы <BLOCKQUOTE>…</BLOCKQUOTE>. Для такого абзаца обозреватель автоматически задает отступ от левого и правого краев. На рис. 3.4 показан пример форматирования с использованием дескрипторов < BLOCKQUOTE >…</ BLOCKQUOTE>.

Рис. 3.4. Выноска текста с помощью дескриптора <BLOCKQUOTE>
Заголовки
Заголовки помогают организовать данные на Web-странице. Пробежав взглядом по заголовкам, посетитель страницы быстро отыщет ту информацию, которая его интересует. Кроме того, от умелого использования заголовков зависит эффективность нахождения вашей Web-страницы поисковыми роботами, о чем подробно вы узнаете в главе 7.
В HTML используются дескрипторы, устанавливающие заголовки шести уровней, от <Н1>…</Н1> до <Н6>…</Н6>.

Не используйте на одной странице заголовки более трех уровней. Слишком сложная иерархия заголовков затруднит восприятие информации документа. Кроме того, примите к сведению, что шрифты только первых трех уровней больше размера основного текста страницы. Шрифт 4-го уровня имеет такой же размер, как и основной шрифт, а размеры шрифтов заголовков 5-го и 6-го уровней меньше основного шрифта. Обычно заголовки 5-го и 6-го уровней используют для выделения примечаний или сносок.
Обозреватели автоматически добавляют пустые строки перед текстом заголовка и после него. Добавим в нашу страницу код, показанный в листинге 3.6.
Дата добавления: 2016-01-29; просмотров: 711;
