Форматирование элементов текста
До сих пор мы использовали блочные дескрипторы, устанавливающие параметры для всего абзаца. Дескрипторы уровня форматирования текста, с которыми мы познакомимся ниже, позволяют изменять формат отдельных слов или даже отдельных текстовых символов. Форматирование используется для того, чтобы акцентировать внимание посетителя на наиболее важных моментах текста. Можно изменять цвет, начертание и размер шрифта, добавлять подчеркивание или перечеркивание, вводить надстрочные и подстрочные символы, применять логическое выделение. Для этого используются следующие дескрипторы:
♦ <В>…</В> — полужирный шрифт;
♦ <I>…</I> — курсив;
♦ <U>…</U> — подчеркивание;
♦ <STRIKE>…</STRIKE> — перечеркивание;
♦ <SUP>…</SUP> — надстрочный шрифт;
♦ <SUB>…</SUB> — подстрочный шрифт;
♦ <FONT атрибуты>…</FONT> — установка атрибутов шрифта:
● face — имя шрифта;
● size — размер;
● color — цвет.
Ниже показан пример установки атрибутов шрифта:
<FONT face='Times New Roman' size='14' color='#FF0000'> Шрифт Times New Roman, размер 14 кеглей, красного цвета </FONT>
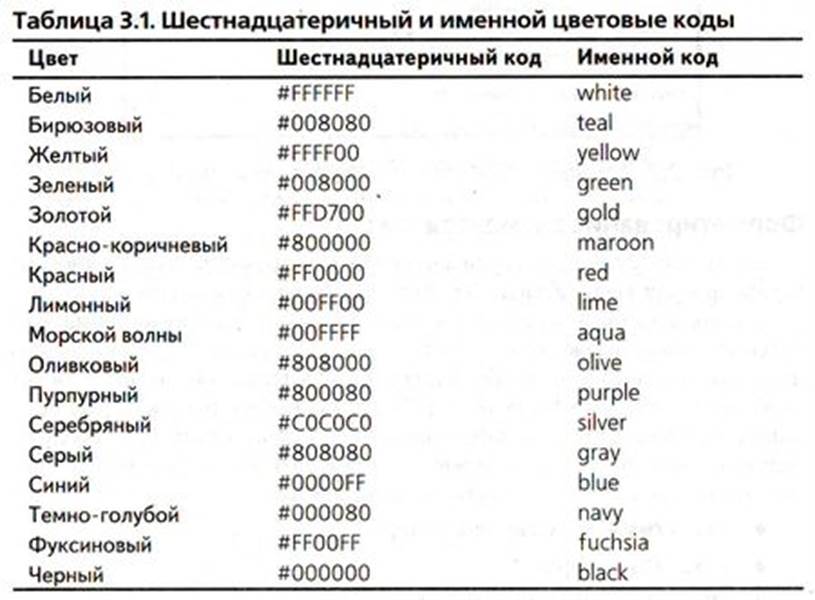
Значение цвета устанавливается шестнадцатеричными числовыми значениями красной, зеленой и синей цветовых составляющих. Для шестнадцати основных цветов, показанных в табл. 3.1, заданы именные коды, которые можно использовать вместо числовых значений. Например, в следующих двух дескрипторах устанавливается красный цвет шрифта:
<FONT color='#FF0000'>
<FONT color='red'>

Чтобы изменить цвет шрифта для всей страницы — вместо черного, заданного по умолчанию, установить какой-нибудь другой, — воспользуйтесь атрибутом textоткрывающего дескриптора <BODY>.Еще один атрибут этого дескриптора — bgcolor,— устанавливает цвет фона страницы. В следующем примере устанавливается синий цвет для шрифта и желтый цвет для фона страницы:
<BODY bgcolor='yellow' text='blue'>
текст страницы…
</BODY>

Установки параметров шрифта с помощью дескриптора <font>имеют больший приоритет и отменяют установки, заданные в дескрипторе <body>.
Дата добавления: 2016-01-29; просмотров: 640;
