Мастер Web-страниц BOOM.RU
Чтобы приступить к созданию персонального Web-узла на BOOM.RU, прежде всего нужно зарегистрироваться на сервере. Для этого перейдите к начальной Web-странице узла по адресу http: //boom.ru, как показано на рис. 2.14.

Рис. 2.14. Зарегистрируйтесь на начальной странице BOOM.RU

На этой странице вам будет предложено зарегистрироваться и ввести имя персонального узла. Все Web-страницы этого узла будут иметь URL-адреса следующего вида: http://имя_узла.bооm.ru/имя_файла. Здесь же вы найдете подробные инструкции по созданию нового персонального Web-узла.
♦ BOOM.RU предлагает коллекцию шаблонов Web-страниц, созданных профессиональными разработчиками. Шаблоны сгруппированы по следующим категориям.
● Главная страница— шаблоны страниц верхнего уровня; называется еще начальной страницей. Подборка шаблонов начальной страницы показана на рис. 2.15.
● Персональная страница— виртуальная визитная карточка.
● Друзья— электронный вариант дембельского альбома.
● Фотоальбом— коллекция цифровых фотографий.
● Коммерческая страница— ваши бизнес-предложения.
● Лучшие сайты— подборки гиперссылок на другие ресурсы в Интернет.
● Мои увлечения— хобби, домашние животные, туристические поездки и пр.
● Резюме— расскажите о себе потенциальным работодателям.
● Познакомлюсь— для тех, кто хочет найти друзей.
● Внимание— доска объявлений в Интернет.

Рис. 2.15. Коллекция шаблонов начальной страницы персонального Web-узла
Для создания Web-страницы выполните следующее.
1. В нижней части окна выберите имя создаваемого файла, как показано на рис. 2.16.

Рис. 2.16. Выберите имя для файла новой Web-страницы
 Для начальной страницы предлагается имя index, html. Это наиболее подходящее имя, так как большинство обозревателей при вызове URL-адреса узла, например: http://имя_узла.boom.ru/,по умолчанию отображают файл index.htmlили default.htm.
Для начальной страницы предлагается имя index, html. Это наиболее подходящее имя, так как большинство обозревателей при вызове URL-адреса узла, например: http://имя_узла.boom.ru/,по умолчанию отображают файл index.htmlили default.htm.
2. Щелкните на кнопке Далее, чтобы открыть выбранный шаблон Web-страницы, как показано на рис. 2.17. Текстовые и графические заполнители указывают предполагаемое расположение элементов документа HTML: заголовков, текста, гиперссылок и рисунков.
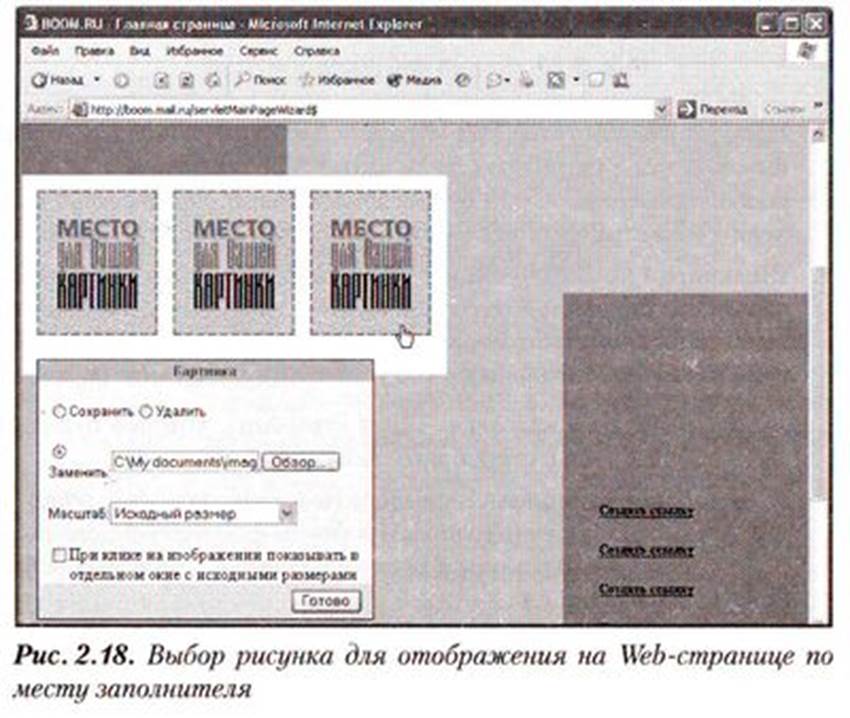
3. Щелкните на графическом заполнителе, как показано на рис. 2.18, чтобы заменить ярлык заполнителя реальным рисунком. Щелчок мышью открывает форму, позволяющую выбрать на диске компьютера графический файл и установить опции отображения рисунка в окне обозревателя. Щелкните на кнопке Готово, чтобы загрузить выбранный файл на Web-сервер.
4. Щелкните на тексте Создать ссылку, чтобы добавить новую гиперссылку в панель ссылок. Появится форма, показанная на рис. 2.19. В поле Адрес введите URL-адрес перехода по гиперссылке, а в поле Описание — текст гиперссылки, который будет отображаться в окне обозревателя. Щелкните на кнопке Готово, чтобы закрыть форму и вернуться к шаблону страницы.

Рис. 2.17. Шаблон главной страницы с текстовыми и графическими заполнителями

Рис. 2.18. Выбор рисунка для отображения на Web-странице по месту заполнителя

Рис. 2.19. Форма добавления гиперссылки
5. Щелкните на заполнителе Создать текст заголовкаили Создать текст страницы, чтобы добавить соответственно заголовок или текст документа. Откроется форма, показанная на рис. 2.20. Введите или скопируйте текст для Web-страницы. Установите формат текста и щелкните на цветном квадратике в палитре Цвет, чтобы задать цвет текста. Щелкните на кнопке Готово, чтобы закрыть форму и вернуться к шаблону страницы.

Рис. 2.20. Форма добавления текста
6. Продолжите работу над Web-страницей, заменяя заполнители реальным текстом и рисунками. Если какие-либо заполнители останутся неиспользованными, они будут автоматически удалены при сохранении Web-страницы и не будут отображаться в окне обозревателя.
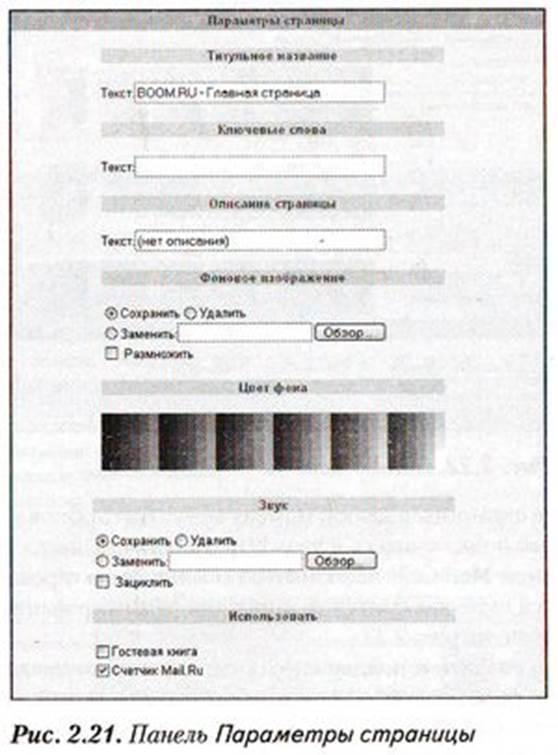
7. Щелкните в нижней части шаблона документа на кнопке Настроить параметры страницы. Откроется таблица параметров, состоящая из панелей Параметры страницы (рис. 2.21), и Ссылки (рис. 2.22). На панели Параметры страницы можно установить следующие параметры.
● Титульное название — имя страницы, которое будет отображаться в строке заголовка обозревателя.
● Ключевые слова — введенные слова, которые будут использоваться поисковым роботом для индексирования новой Web-страницы. (Более подробно о поисковых роботах см. в главе 7.)
● Описание страницы — текст, вводимый автором для документирования цели создания документа.
● Фоновое изображение — выберите графический файл для фонового рисунка и установите параметры его отображения.
● Цвет фона— выбирается щелчком на цветном квадрате в палитре цветов.
● Звук — добавьте звуковой файл, который будет воспроизводиться однократно при открытии страницы в окне обозревателя, или по циклу, если будет установлен флажок Зациклить.
● Использовать — выберите один из встроенных компонентов Web-страницы: Гостевая книгаили Счетчик Mail.Ru. (Более подробно об использовании счетчика посещения страниц см. в главе 7.)

Рис. 2.21. Панель Параметры страницы
 Многие компоненты Web-страниц представляют собой готовые программные продукты, реализованные в виде элементов ActiveX, Java-аплет или других объектов, которые можно добавлять в Web-страницы для выполнения определенных функций. Например, компонент Гостевая книга используется для налаживания интерактивного взаимодействия разработчика с посетителями Web-страницы, а компонент Счетчикподсчитывает число посещений.
Многие компоненты Web-страниц представляют собой готовые программные продукты, реализованные в виде элементов ActiveX, Java-аплет или других объектов, которые можно добавлять в Web-страницы для выполнения определенных функций. Например, компонент Гостевая книга используется для налаживания интерактивного взаимодействия разработчика с посетителями Web-страницы, а компонент Счетчикподсчитывает число посещений.
8. На панели Ссылки установите параметры отображения гиперссылок на странице и введите свой адрес электронной почты, по которому посетители страницы смогут направить вам свои сообщения. Щелкнув на кнопке Готово, вернитесь к шаблону документа. Щелкните на кнопке Далее, чтобы завершить работу над страницей.

Рис. 2.22. Панель Ссылки
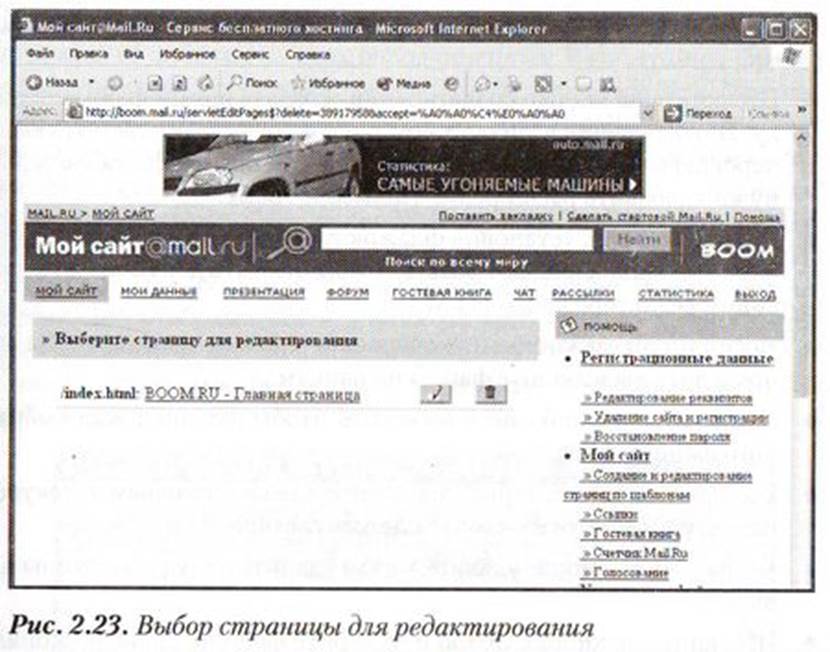
Созданные страницы в любой момент могут быть обновлены или удалены. Для этого подключитесь к узлу http://boom.ru, введя свой логин и пароль. В разделе Мой Сайт щелкните на ссылке Редактирование страниц. В открывшемся окне выберите страницу для редактирования или удаления, как показано на рис. 2.23.
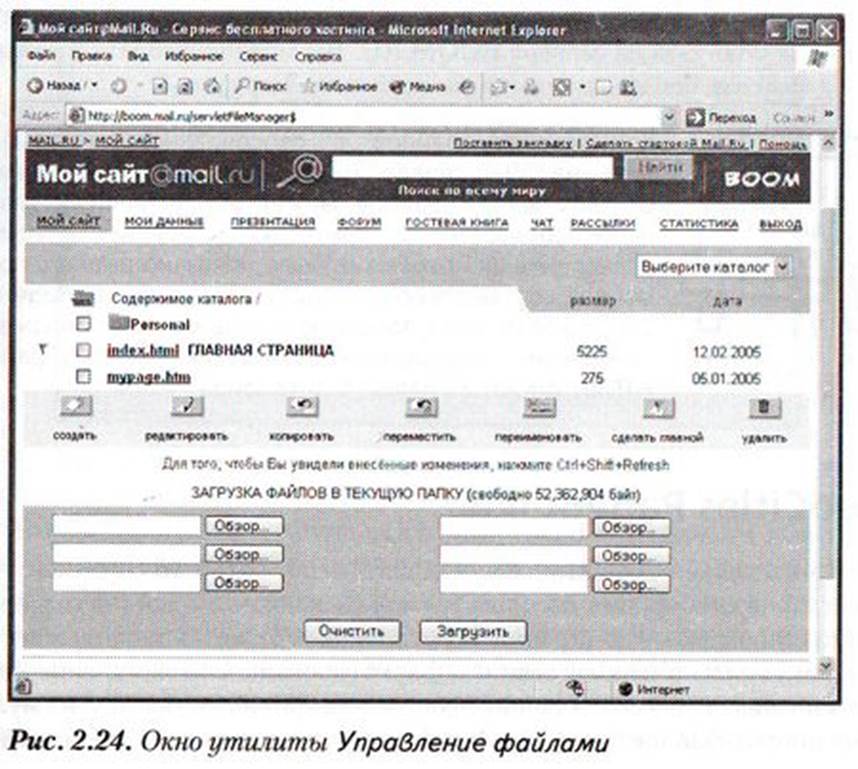
Вы можете создать и поддерживать одновременно несколько проектов, например: резюме, хобби, фотоальбом и клуб друзей. Чтобы разделить файлы, относящиеся к нескольким проектам, создайте на своем Web-узле в BOOM.RU вложенные папки. Для этого воспользуйтесь утилитой Управление файлами в разделе Мой Сайт. Щелчок на ссылке Управление файлами откроет окно, показанное на рис. 2.24.

Рис. 2.23. Выбор страницы для редактирования

Рис. 2.24. Окно утилиты Управление файлами
Воспользуйтесь опциями этого окна, чтобы выполнить следующие операции.
♦ Щелкните на кнопке создать, чтобы создать новый файл или папку. В открывшемся диалоговом окне выберите соответствующий переключатель: файл или каталог. К имени файла обязательно нужно добавить расширение .htm или .html.
♦ Выберите файл, установив флажок рядом с именем файла, и щелкните на кнопке редактировать, чтобы открыть документ во встроенном редакторе кодов HTML.
♦ Воспользуйтесь кнопками копировать или переместить, чтобы распределить выделенные файлы по папкам.
♦ Щелкните на кнопке переименовать, чтобы изменить имя выбранного файла или папки.
♦ Выберите файл, который вы хотите сделать главным в текущей папке, и щелкните на кнопке сделать главной.
♦ Щелкните на кнопке удалить, чтобы удалить ненужные файлы или папки.
♦ Щелкните на кнопке Обзор и выберите файл на диске персонального компьютера, который вы хотите скопировать в папку своего Web-узла на сервере BOOM.RU. Вы можете выбрать 6 разных файлов, после чего щелкните на кнопкеЗагрузить.
 Копирование файлов с персонального компьютера на Web-сервер называется опубликованием. Опубликование файлов может осуществляться разными способами: с помощью встроенных утилит управления файлами, как было показано выше, с помощью соответствующих команд меню в FrontPage и Dreamweaver или с помощью отдельных FTP-приложений. В конце концов, можно просто скопировать файл HTML с дискеты в папку Web-сервера.
Копирование файлов с персонального компьютера на Web-сервер называется опубликованием. Опубликование файлов может осуществляться разными способами: с помощью встроенных утилит управления файлами, как было показано выше, с помощью соответствующих команд меню в FrontPage и Dreamweaver или с помощью отдельных FTP-приложений. В конце концов, можно просто скопировать файл HTML с дискеты в папку Web-сервера.
Дата добавления: 2016-01-29; просмотров: 619;
