Задание 4. Формы на Web-страницах
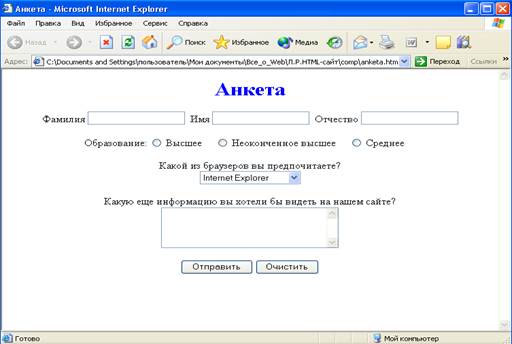
Разместим на странице «Анкета» анкету для посетителей для того, чтобы они могли не только просматривать информацию, но и отправлять сведения администраторам сайта. Для создания анкеты используют форму, которая включает в себя управляющие элементы: текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Вся форма заключается в контейнер <FORM></FORM>.

1.Открыть из папки comp документ anketa.htm.
2.Перейдите в Блокнот из программы Internet Explorer. Для этого выберите меню Вид→Просмотр HTML-кода.
3.Ввести имя страницы «Анкета» и заголовок страницы «Анкета»:
<HTML>
<HEAD>
<FONT COLOR="blue">
<H1 ALIGN ="center">
Анкета </H1>
</FONT>
<TITLE>Анкета</TITLE>
</HEAD>
<BODY >
</BODY>
</HTML>
4.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
5.Добавить код, создающий текстовые поля для ввода данных. Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE=”text”. Атрибут   задает пробелы между текстовыми полями
…
<BODY >
<FORM>начало контейнера формы
<P ALIGN=”center”>
Фамилия <INPUT TYPE="text" NAME="soname" VALUE=""> Имя <INPUT TYPE ="text" NAME ="name" VALUE =""> Отчество <INPUT TYPE ="text" NAME ="otcestvo" VALUE ="">
<BR><BR>разделитель строк
</P>
</FORM>конец контейнера формы
</BODY>
6.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
7.Добавить код, создающий группу переключателей для выбора одного варианта.
…
<BR><BR>
Образование: <INPUT TYPE ="radio" NAME ="study" VALUE ="hight checked"> Высшее
<INPUT TYPE ="radio" NAME ="study" VALUE "middlehight"> Неоконченное высшее
<INPUT TYPE ="radio" NAME ="study" VALUE ="middle"> Среднее
<BR><BR>
</P>
</BODY>
</FORM>
</HTML>
8.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
9.Добавить код, создающий флажки для выбора нескольких вариантов. Флажки создаются в тэге <INPUT> со значением атрибута TYPE=”checkbox”.
…
<BR><BR>
Какие из сервисов Интернета вы используете наиболее часто?<BR><INPUT TYPE ="checkbox" NAME ="group" VALUE ="www">WWW
<INPUT TYPE ="checkbox" NAME ="group" VALUE ="e-mail">e-mail
<INPUT TYPE ="checkbox" NAME ="group" VALUE ="ftp">FTP
<BR><BR>
</P>
</BODY>
</FORM>
</HTML>
10.Просмотреть страницу в браузере.
11.Добавить код, создающий раскрывающийся список для выбора одного варианта. Для реализации такого списка используется контейнер <SELECT></SELECT>, в котором каждый элемент списка определяется тэгом <OPTION>.
…
<BR><BR>
Какой из браузеров вы предпочитаете? <BR>
<SELECT NAME=”brousers”>
Дата добавления: 2016-01-20; просмотров: 2364;
