Основная структура HTML- программы
<HTML>
<HEAD>
……………….
<TITLE> текст заголовка </TITLE>
………………
</HEAD>
……………….
<BODY>
………………….
Текст документа
……………………
</BODY>
</HTML>
Ярлыки <HTML>и </HTML> обозначают тип документа, его начало и конец.
Ярлыки <HEAD> и </HEAD> выделяют поле заголовка документа. Внутри этого поля размещается строка, содержащая название WEB-страницы, которое размещается между ярлыками <TITLE> и </TITLE>. В броузере этот текст будет находится в строке заголовка документа, в синем поле.
Ярлыки <BODY> и </BODY> выделяют главную структурную часть документа. Между этими тэгами помещается основной текст WEB-страницы.
Например: в текстовом редакторе Блокнотнаберем следующий текст программы
<HTML>
<HEAD>
<TITLE> Пример1 </TITLE>
</HEAD>
<BODY>
Гипертекст дает возможность объединить разрозненные текстовые и мультимедийные фрагменты - графику, анимацию, аудио и видео в информационные блоки.
</BODY>
</HTML>
Сохраните эту программу: Файл - Сохранить как…, в строке Имя файланапишите Пример1.html, в строке Тип файла выберите Все файлы,затем нажмите кнопку Сохранить.
Данная программа, сохраненная с расширением .html, в броузере Internet Explorer будет выглядеть так:

Вверху окна помещен заголовок, который находился между тэгами <TITLE>. Если программа набрана правильно, без ошибок, то в окне броузера тэги не видны. Если есть ошибки, то их надо исправить, затем Сохранить, а в броузере, в строке Стандартная нажать кнопку Refresh(обновить).
Ярлык <BODY> может содержать информацию о цвете фона и текста, которая задается параметрами BG COLOR, определяющий цвет фона, и TEXT, определяющий цвет текста.
Например:
<BODY BGCOLOR = “FFFF00” TEXT= “000000”>
Здесь цвет фона выбран желтый, а цвет текста – черный.
Все цвета имеют свою кодировку. Может задаваться комбинацией букв и цифр.
Например:
| Цвет | Кодировка |
| Белый | FFFFFF |
| Желтый | FFFF00 |
| Синий | 0000FF |
| Зеленый | 00FF00 |
| Фиолетовый | FF00FF |
| Красный | FF0000 |
| Черный | |
| Серый | |
| Оливковый | |
| Ультрамарин |
Варьируя разные сочетания букв и чисел, можно получить любой цвет.
Кроме этого, броузеры распознают название некоторых стандартных цветов палитры. Например:
| Красный | Red |
| Белый | White |
| Оранжевый | Orange |
| Морской волны | Cyan |
| Серебряный | Silver |
| Серый | Gray |
| Коричневый | Brown |
| Золотой | Gold |
| Желтый | Yellow |
| Зеленый | Green |
| и т.д. |
При написании программ могут быть использованы одиночные тэги.
1. Тэг <!> - комментарии. Как известно, в процессе написания программ часто приходится делать различные заметки, комментарии, т.е. вносить какой-либо пояснительный текст. Поскольку комментарии не должны быть видны при просмотре текста в броузере, комментарии помещают внутри тэга: <! текст комментария >
2. Тэг <HR> (Horizontal ruller) выводит на экран горизонтальную линию, которая может служить для логического разделения страницы. По умолчанию, то есть без дополнительных указаний эта линия будет пересекать всю страницу (по ширине) слева направо. С целью ограничения ее длины, надо ввести параметр WIDTH – ширина. Размеры могут быть заданы в процентах или в пикселах.
Например: <HR WIDTH = 50%>
Данная линия начнется с левой стороны и закончится посередине.
Линия может располагаться по середине, может начинаться от середины и заканчиваться на правой стороне страницы. Для изменения расположения линии применяется параметр ALIGN, который имеет три значения: LEFT - слева, RIGHT- справа, CENTER - центр.
Например:
<HTML>
<HEAD>
<TITLE> Пример2 </TITLE>
</HEAD>
<! Выберем цвет фона фиолетовый, а цвет шрифта черный>
<BODY BGCOLOR = “FF00FF” TEXT = “000000”>
Язык гипертекстовой разметки HTML был предложен Тимом Бернерсом-Ли в 1989 году как один из компонентов технологии распределенной гипертекстовой системы World Wide Web (WWW).
<! Линия шириной полстраницы справа>
<HR WIDTH = 50% ALIGN = “RIGHT”>
Сама идея, но не термин, была предложена советником по науке президента Рузвельта В.Бушем в 1945 году в проекте по созданию электромеханической информационной системы.
<! Линия шириной четверть страницы слева>
<HR WIDTH = 25% ALIGN = “LEFT”>
Термин «гипертекст» ввел в обращение Т.Нельсон в 1965 году.
<! Линия шириной 30% страницы по центру>
<HR WIDTH = 30% ALIGN = “CENTER”>
</BODY>
</HTML>
Сохраните текст с именем Пример2.html
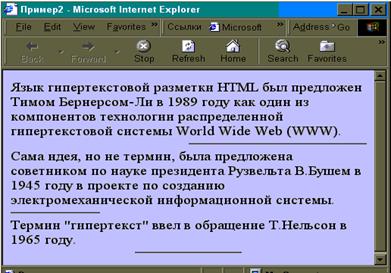
На экране, в режиме просмотра документов HTML увидим:

Элемент HR, создающий горизонтальную линию, допускает использование ряда атрибутов. С их помощью линию можно превратить в цветной прямоугольник. Например, прямоугольник светло-зеленого цвета, выровненный влево, высотой 20 и шириной 18 пикселов: <HR color = “lime” SIZE=20 width =18 align = “left”>.
3. Тэг <P> задает новый абзац, пустую строку. Следующий за ним текст не просто переносится в начало новой строки, но и отделяется от предыдущего текста дополнительным промежутком. Тэг <BR>осуществляет переход на новую строку.
Например: строки стихотворения надо отделять друг от друга разрывом строки, а четверостишия – пустой строкой.
| <P> | Задает начало абзаца, пустую строку |
| <BR> | Новый абзац без пустой строки |
| <ALIGN> | Выравнивание |
| <P ALIGN = “LEFT”> | Выравнивание влево |
| <P ALIGN = “RIGHT”> | Выравнивание вправо |
| <P ALIGN = “CENTER”> | Выравнивание по центру |
<CENTER> … </CENTER> - центрируется все, что находится между этими тэгами, например, рисунок, таблица, линия, текст.
Для изменения размера шрифта существует набор из 6 ярлыков:
<H1>…. текст …. </H1> - Самый крупный шрифт
<H2>…. текст …. </H2>- -----------
<H3>…. текст …. </H3> - ----------
<H4>…. текст …. </H4> - -----------
<H5>…. текст …. </H5> - -----------
<H6>…. текст …. </H6> - Самый мелкий шрифт
Изменение шрифтов можно осуществлять и с помощью парного тэга <font>…</font>, определяющего тип, размер и цвет шрифта. Эти характеристики определяются при помощи соответствующих атрибутов. Абсолютный размер шрифта задается атрибутом size (размер) –абсолютный размер шрифта. Может принимать значения от 1 до 7.
Например:
<HTML>
<HEAD>
<TITLE> Графика</TITLE>
</HEAD>
<! Выберем цвет фона зеленый, а цвет шрифта черный>
<BODY BGCOLOR = “00FF00” TEXT = “000000”>
<H1> Компьютерная графика </H1>
<! Линия шириной полстраницы и в центре>
<HR WIDTH = 50% ALIGN = “CENTER”>
<H4> Растровая графика применяется при разработке мультимедийных изданий.
<P> Векторная графика применяется для создания оформительских иллюстраций.
<P> Фрактальная графика применяется для программирования изображений. </H4>
<! Линия шириной на всю страницу>
<HR WIDTH = 100%>
</BODY>
</HTML>
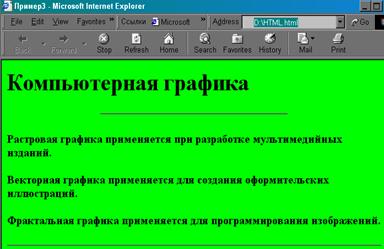
Сохраните текст с именем Графика.html При просмотре в броузере этот файл имеет вид:

Разметка шрифтами
| <B>…</B> | Выделение жирным шрифтом |
| <I> … </I> | Начертание курсивом (Italic) |
| <U>…</U> | Подчеркнутое начертание |
| <B><I> … </I><B> | Начертание полужирным курсивом |
| <sup> … </sup> | Надстрочное начертание или верхний индекс |
| <sub>… </sub> | Подстрочное начертание или нижний индекс |
| <TT>… </TT> | Моноширинный шрифт (вроде Courier) |
Переносы в словах делать нежелательно. Неизвестно на какую ширину экрана растянется текст и на какие слова попадут концы строк.
Таблицы
| ТЭГИ | ЗНАЧЕНИЕ |
| <TABLE>…</TABLE> | Определение таблицы |
| <CAPTION>….</CAPTION> | Название таблицы |
| <TR>… </TR> | Начало и конец описания строки (ряда) таблицы |
| <TD>…</TD> | Обычный текст в таблице |
| <TH>….</TH> | Текст в ячейке выделен жирным шрифтом |
| <TABLE CELLSPACING = > | Расстояние между ячейками, толщина разделительных перегородок между ячейками таблицы |
| <TABLE CELLPADDING = > | Определяет пространство между границей и данными таблицы. |
Параметр BORDER, помещенный в начальный тэг <TABLE>, задает границу таблицы. Если этот параметр отсутствует или его значение равно нулю, то таблица не будет иметь внешней окантовки.
Пример: создайте таблицу «Игроки команды КВН»и сохраните ее с именем «Игроки.html».
<HTML>
<HEAD>
<TITLE> Игроки</TITLE>
</HEAD>
<BODY>
<H2> Команда КВН </H2>
<TABLE BORDER =2 CELLSPACING = 3 CELLPADDING = 3>
<CAPTION ALIGN = TOP><H4>Игроки </H4></CAPTION>
<TR>
<TD> </TD> <! Пустая ячейка>
<TH> ВУЗ </TH>
<TH> Возраст </TH>
</TR>
<TR>
<TH> Олег </TH>
<TD> РГУ </TD>
<TD> 20 </TD>
</TR>
<TR>
<TH> Андрей </TH>
<TD> РГПУ </TD>
<TD> 23 </TD>
</TR>
<TR>
<TH> Михаил </TH>
<TD> РГПУ </TD>
<TD> 22 </TD>
</TR>
<TR>
<TH> Сергей </TH>
<TD> РГУ </TD>
<TD> 24 </TD>
</TR>
<TR>
<TH> Денис </TH>
<TD> РГУ </TD>
<TD> 20 </TD>
</TR>
</BODY>
</HTML>
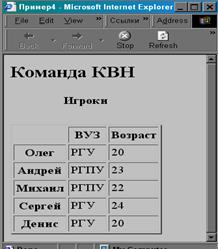
При просмотре в броузере таблица имеет вид:

Дата добавления: 2016-01-18; просмотров: 619;
