Нумерованные и маркированные списки
Для создания текста с перечнем применяют тэги <OL>… </OL> - упорядоченный список. Каждому пункту перечня предшествует одиночный ярлык <Li> (list item – пункт списка). Например:
<html>
<head>
<title> Музыканты </title>
</head>
<body>
<P> <H2> Зарубежные композиторы</H2>
<H3> СКРИПАЧИ</H3>
<ol>
<li>Паганини (итальянский )
<li>Вивальди (итальянский )
<li>Сарасате (испанский )
<li>Крейслер (австрийский)
<li>Крейцер (французский )
</ol>
</body>
</html>
Сохраните программу с именем Музыканты.html.При просмотре в броузере данный пример имеет вид:

Можно изменить тип нумерации:
TYPE = “1” — задает обычную нумерацию
TYPE = “I” — задает нумерацию большими римскими цифрами
TYPE = “A” — нумерация большими латинскими буквами
TYPE = “a” — нумерация большими латинскими буквами
Ненумерованный список задается двумя тэгами: <UL>…</UL>. Тэг <Li> в данном случае ставит маркер. По умолчанию это будет закрашенный кружек. Можно изменить тип маркера. Для этого надо в тэге <UL> указать тип маркера:
TYPE = “DISK”
TYPE = “CIRCLE”
TYPE = “SQUARE”
Например:
<html>
<head>
<title> Поэзия</title>
</head>
<body>
<P> <H2> Баратынский Е.А.</H2>
<H3>ПОЭМЫ</H3>
<ul type = “square”>
<li>Пиры
<li>Эда
<li>Переселение душ
<li>Цыганка
</ul>
</body>
</html>
Сохраните с именем «Поэзия.html».
При просмотре в броузере данный пример имеет вид:

Можно создавать комбинированные многоуровневые списки. Каждый элемент, определяющий пункт списка, может содержать еще один список. Вложенный список располагается с небольшим отступом вправо относительно списка верхнего уровня. Каждый из списков можно создать и отладить отдельно, а затем объединить все составляющие в один большой список.
<html>
<head>
<title> Сложные списки </title>
</head>
<body bgcolor = “FF00FF” >
<P> <H4> Автор: Гик Евгений Яковлевич</H4>
<H3> Занимательные математические игры</H3>
<H5> Содержание</H5>
<ul>
<li>Три тестовые игры
<ol>
<li> Быки и коровы
<li> Отгадать слово
<li> Морской бой
</ol>
<ul>
<li> Шахматные игры
<ol>
<li> Сказочные шахматы
<li> Игры на необычных досках
</ol>
<ul>
<li> Шашечные игры
<ol>
<li> Поддавки
<li> Уголки
<li> Реверси
</ol>
</ul>
</body>
</html>
Сохраните с именем «Списки.html».
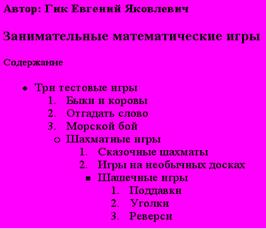
Хотя в тексте программы не заданы типы маркеров, броузер применил их сам, на разных уровнях разные.
При просмотре в броузере данный пример имеет вид:

.
Стихотворный текст
В стихотворном тексте строфы должны располагаться по центру страницы, а строки выравниваться влево. Чтобы этого добиться, удобно использовать элементы CENTER TABLE.
Каждая строфа помещается в отдельную ячейку таблицы. Строки должны завершаться элементом BR. Для форматирования текста можно использовать соответствующие элементы, например FONT или создать стиль для таблицы (элемента TABLE) и элемента CENTER. Например, можно определить цвет текста с помощью атрибута: Style = “color: green”.
В каждой ячейке должен присутствовать элемент абзаца Р, чтобы отделять строфы друг от друга.
Если стихотворение не имеет названия, в заголовке помещают три звездочки. Можно использовать горизонтальные линии разной длины.
Например:
<HTML>
<HEAD>
<TITLE>Скрипка</TITLE>
</HEAD>
<BODY>
<HR color="green">
<CENTER style="color: maroon">
<H3 align="right"><I>Н.Гумилев</I></h3>
<H3>ВОЛШЕБНАЯ СКРИПКА</h3>
<P>
<TABLE border=0 style="color: maroon">
<TR>
<TD><FONT size=4>
Милый мальчик, ты так весел, так светла твоя улыбка,<BR>
Не проси об этом счастье, отравляющем миры.<BR>
Ты не знаешь, ты не знаешь, что такое эта скрипка,<BR>
Что такое темный ужас начинателя игры!<BR>
<P></font>
<TR>
<TD><FONT size=4>
Тот кто взял ее однажды в повелительные руки,<BR>
У того исчез навеки безмятежный свет очей.<BR>
Духи ада любят слушать эти царственные звуки,<BR>
Бродят бешенные волки по дорогам скрипачей.<BR>
<P></font>
</table>
</BODY>
</HTML>
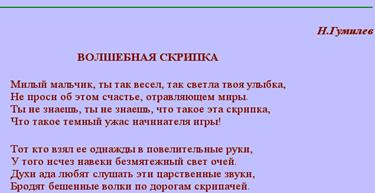
Сохраните с именем «Скрипка.html».

Формы.
Формы часто используют для ввода анкетных данных. Формы позволяют разнообразить типы ответов, получать ответы на конкретные вопросы. Форма должна содержать определенное число элементов управления: поля ввода, переключатели, кнопки, флажки и т.д. Любая форма обрамляется ярлыком <FORM>…</FORM>. Внутри этого ярлыка имеются 2 параметра METHOD и ACTION.
METHOD – определяет метод, которым данная форма будет передана для дальнейшей обработки.
METHOD имеет 2 значения: POST и SET.
ACTION – инструкция – определяет, что делать с анкетой далее и чаще всего имеет вид: mail to: ваш_e-mail_адрес.
В этом случае анкета пересылается по электронной почте.
Форма содержит также набор тегов <INPUT> и <SELECT>, которые определяют стиль вводимой информации.
Структура ярлыка <INPUT>:
<INPUT TYPE = “TEXT” NAME = “имя клиента” SIZE= “30”>
Значение TEXT инструкции TYPE указывает, что вводимая информация будет произвольным текстом, инструкция NAMEотносится к названию вводимого стиля.
Стили, соответствующие ярлыку INPUT:
| Значение INPUT | Соответствующий стиль |
| TEXT | Текстовое поле |
| RADIO | Селекторная кнопка |
| CHECKBOX | Контрольный индикатор |
| SUBMIT | Кнопка для отсылки анкеты |
| RESET | Кнопка для очистки анкеты |
Ярлык <TEXTAREA>…</TEXTAREA> применяется для помещения комментариев и дополнительной информации.
<html>
<head>
<!пример анкеты>
<title> Форма </title>
<FORM METHOD = "POST"ACTION = "ваш_t-mail_адрес">
<H4>Анкета трудоустройства</H4>
<! ярлыком P мы разделяем вопросы анкеты>
<P>
<! ярлыком BR мы совершаем переход на новую строку>
Ваше имя: <BR>
<INPUT TYPE = "TEXT" NAME="Имя" size="30"><BR>
Адрес:<BR>
<INPUT TYPE = "TEXT" NAME="Адрес" size="30"><BR>
Телефон:<BR>
<INPUT TYPE = "TEXT" NAME="Телефон" size="10">
<P>
Пол:<BR>
<INPUT TYPE ="RADIO" NAME="Выбор1" value="Мужчина">Мужчина<BR>
<INPUT TYPE ="RADIO" NAME="Выбор1" value="Женщина">Женщина
<P>
Образование:<BR>
<INPUT TYPE ="CHECKBOX" NAME="Выбор2" value="Школа">Школа<BR>
<INPUT TYPE ="CHECKBOX" NAME="Выбор2" value="Техникум">Техникум<BR>
<INPUT TYPE ="CHECKBOX" NAME="Выбор2" value="Институт">Институт<BR>
<INPUT TYPE ="CHECKBOX" NAME="Выбор2" value="Аспирантура">Аспирантура
<P>
Знание иностранных языков:
<SELECT NAME="Язык">
<OPTION>Английский
<OPTION>Французский
<OPTION>Немецкий
<OPTION>Испанский
</SELECT>
<P>
Комментарий:<BR>
<TEXTAREA NAME ="Комментарий" ROWS=7 COLS=50></TEXTAREA>
<P>
<INPUT TYPE ="SUBMIT"value="Послать">
<INPUT TYPE ="SUBMIT"value="Очистить">
</FORM>
</HTML>
Дата добавления: 2016-01-18; просмотров: 1451;
