Оптимизация изображения для Сети в программе Adobe Photoshop
Предположим, что в программе Adobe Photoshop вы командой Файл | Импортировать получили цифровое изображение со сканера с разрешением 300 dpi и сохранили его с родным для этой программы расширением *.PSD. Полученное изображение непригодно для использования в Интернет, поскольку данный графический файл по меркам Сети имеет слишком большой размер за счет избыточного качества изображения. В этом практическом примере мы займемся его оптимизацией, а затем экспортируем в один из графических форматов, поддерживаемых браузерами. Таким образом, мы подготовим сканированное изображение для его применения в Интернет.
Для открытого в программе Adobe Photoshop оригинального изображения выполните команду File (Файл) | Save For Web (Сохранить для Веб) и в окне Save For Web перейдите на вкладку Original (Оригинал). В нашем случае сканированное оригинальное изображение girl.psd имеет размер 5,49 Мб.
Теперь перейдите на вкладку Optimized (Оптимизация). Перед вами результат оптимизации изображения в соответствии с параметрами, установленными в данном окне по умолчанию. Изменение этих параметров приведет к немедленному обновлению изображения на вкладке Optimized в окне документа. Поскольку у нас фотография, то в списке Optimized file format (Оптимизированный формат файла) имеет смысл выбрать формат JPEG.
Перемещайте ползунок Quality справа (высокое качество) налево (низкое качество) до тех пор, пока не заметите появления нежелательных артефактов (искажений) изображения. Мы установили ползунок в положение 30%, что соответствует среднему качеству изображения.
Совет
Если незначительные артефакты остались, то их можно попробовать удалить размыванием изображения с помощью ползунка Blur (Размытие). Следите за тем, чтобы изображение не слишком потеряло в резкости.
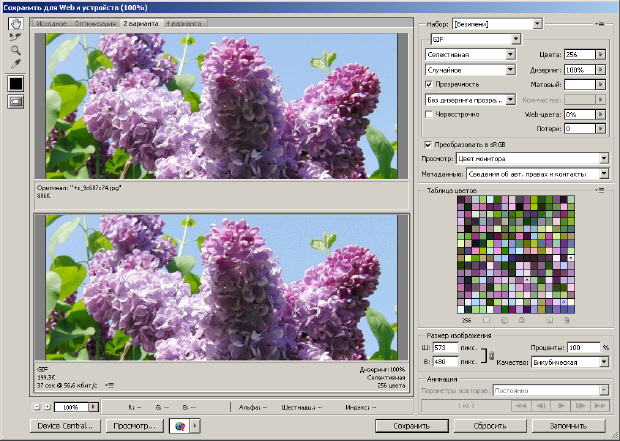
Перейдите на вкладку 2-Up в окне документа (рис. 7.3).

Рис. 7.3. Окно Save For Web (Сохранить для Веб), вкладка 2-Up
Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа). Имея перед глазами результат одновременно двух вариантов оптимизации, вы можете выбрать наиболее подходящий. При сравнении вариантов можно воспользоваться функцией предварительного просмотра изображения в браузере. Для этого следует нажать в нижней правой части окна кнопку Preview in Default Browser (Просмотр в браузере) - она открывает список браузеров, установленных на вашем компьютере. При нажатии этой кнопки Adobe Photoshop автоматически создаст временный оптимизированный файл изображения и необходимый для его демонстрации HTML-код, который и загрузит в браузер.
Взгляните на строку состояния в окне документа. Там отображается текущий размер оптимизированного нами файла (93,25 Кбайт) и оценка времени его загрузки (34 сек) при скорости модема (28,8 Кбит/сек).
Итак, в результате оптимизации мы получили весьма существенный выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть лучше использовать форматы PNG или GIF? Рассмотрите этот вариант самостоятельно.
Дата добавления: 2016-01-07; просмотров: 695;
