Оптимизация ломтиков
Оптимизация - процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по сети.
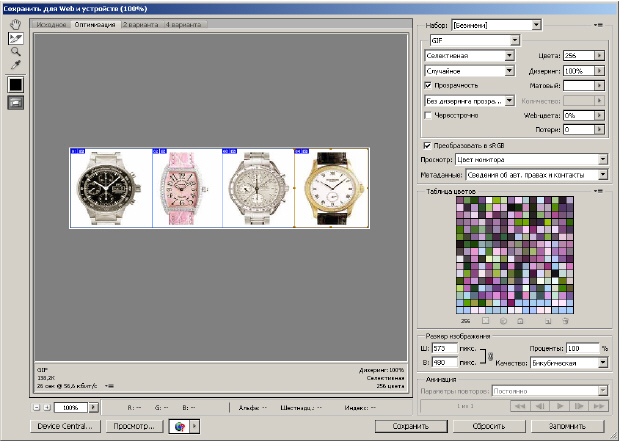
Продолжим нашу работу с изображением часов и разрежем данное изображение на четыре ломтика (рис. 7.7), а затем зададим единые параметры оптимизации для всех фрагментов.

Рис. 7.7. Изображение разрезано на четыре фрагмента
Выполните команду Файл | Сохранить для Web и перейдите на вкладку Optimize (Оптимизация) в окне документа. В палитре Optimize (Оптимизация) выберите формат GIF, в списке ниже - палитру Selective (Выбор), режим сглаживания Diffusion (Диффузия) и степень размытия (Dither) равной 88%, количество цветов равным 128 - рис. 7.8.

Рис. 7.8. Настройки палитры Optimize
Удерживая нажатой клавишу Shift, выделите мышкой все фрагменты изображения (01-04).
Спрячьте границы фрагментов нажатием клавиши <Q> на клавиатуре и посмотрите на результат оптимизации. Функция Preview in Default Browser позволяет протестировать сборку изображения и гиперссылки на нем еще до экспорта вашей работы в HTML-код. При предварительном просмотре ссылок изображений в браузере границ фрагментов не должно быть видно. Ниже изображения вы увидите HTML-код, сгенерированный программой Adobe Photoshop.
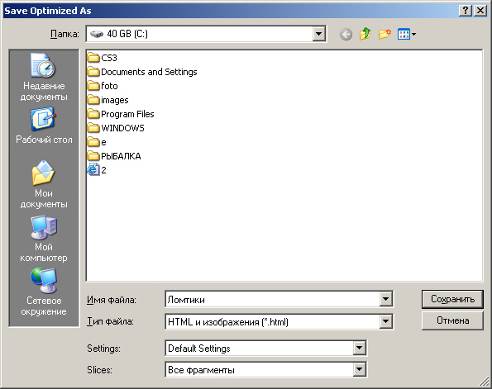
Когда изображение разрезано и ссылки назначены, можно сохранить его фрагменты в отдельные оптимизированные файлы и получить HTML-код для сборки ломтиков в браузере командой Save (Сохранить) - рис. 7.9.

Рис. 7.9. Окно сохранения результатов нашей работы
В поле Тип файла выберите вариант HTML and Images, этот вариант включает сохранение кода, необходимого для сборки фрагментов и функционирования ссылок, в HTML-документ и сохранение изображений.
Список Settings (Установки) оставьте с установками по умолчанию.
В списке Slices (Ломтики) вы можете выбрать для сохранения все ломтики или только выделенные (Selected Slices). При этом необходимо предварительно выделить с помощью инструмента Slice Select те фрагменты, которые вы хотите сохранить.
Нажмите на кнопку Сохранить (Save) - программа сохранит HTML-документ в выбранную папку под именем, которое было введено в поле File name (Имя файла) диалогового окна Save Optimized As.
Карта ссылок
Изображения на Web-страницах, созданные описанным выше образом, часто используются как карта ссылок (image map). Щелчки курсором мыши в окне браузера на различных участках такого изображения приводят к загрузке разных адресов страниц (URL). Однако, для создания карт ссылок обычно используют не Photoshop, а Image Ready. Когда карта ссылок определена, функция Preview in (Предварительный просмотр) позволяет протестировать карту ссылок еще до ее экспорта HTML-кода и самого изображения на локальный диск. После того, как карта ссылок оттестирована и найдены параметры оптимизации изображения, можно выполнить команду File (Файл) | Save Optimized As (Сохранить оптимизированное как). После выбора параметров сохранения карты ссылок и нажатия кнопки Сохранить (Save), файлы графических фрагментов и HTML-код будут сохранены на диск.
Применение карт-изображений имеет как свои плюсы, так и минусы. Плюсы в том, что карты изображений - удобный инструмент для создания сложных навигационных веб-меню или, например, географических карт. Использование карты в качестве навигационных меню на каждой странице веб-узла сократит время загрузки документов и сэкономит место на сервере, к тому же вы ограничитесь изготовлением всего лишь одного графического изображения. Карта-изображение украсит вашу страницу и придаст вашему сайту оригинальность.
Минусы при создании карт-ссылок таковы. Изображение для карты, имеющее большой размер, увеличивает время загрузки такой страницы. Если параллельно с картами изображений не предусмотрено текстовое меню, то посетители, которые по каким-либо причинам не могут загрузить графику или отключили ее в своем браузере, останутся ни с чем.
Дата добавления: 2016-01-07; просмотров: 641;
