Преобразование изображения в режим Indexed Color
Практически для того, чтобы перевести ваше графическое изображение в программе Adobe Photoshop в палитру безопасных цветов (в режим Indexed Color), нужно выполнить следующую последовательность действий:
| Откройте любое изображение в программе Adobe Photoshop и командой Image (Изображение) | Mode (Режим) убедитесь, что изображение находится в режиме RGB. |
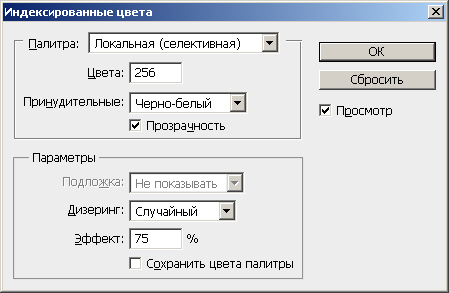
| Выполните команду Image (Изображение) | Mode (Режим) | Indexed Color (Индексированные цвета) - рис. 7.1. |
Примечание
При преобразовании многослойного изображения в режим Indexed Color все слои будут объединены командой Flatten Image.

Рис. 7.1. Окно Indexed Color
Далее выберите один из следующих пунктов в списке Palette (Палитра):
| Exact (Точная) | если изображение содержит 256 или меньше цветов. При этом ни один цвет оригинала не будет удален; |
| System Mac OS (Системная Mac OS) | если собираетесь экспортировать файл в приложение, которое воспринимает только палитру Макентош, установленную по умолчанию; |
| System Windows (Системная Windows) | если собираетесь экспортировать изображение в приложения на платформе Windows; |
| Web (Сетевая) | если намереваетесь загружать файл в Сеть. Эта опция ограничивает набор цветов изображения тем множеством, которое доступно в большинстве Web-браузеров; |
| Uniform (Равномерная) | чтобы создать таблицу цветов, равномерно распределенных по спектру. При этом не учитываются преобладающие цвета изображения; |
| Local (Локальная) | выбирается так, чтобы создать таблицу цветов на основе только тех цветов, которые входят в изображение или в зависимости от того, какие цвета желательно сохранить при преобразовании изображения в режим Indexed Color; |
| Master (Специальная) | использует специальную таблицу цветов, созданную заранее на основе группы изображений; |
| Custom (По выбору пользователя) | чтобы создать собственную палитру. При желании отредактируйте таблицу цветов и щелкните на кнопке ОК; |
| Previous (Предыдущая) | чтобы использовать палитру, применявшуюся в предыдущем преобразовании, если оно выполнялось. |
Из этих вариантов мы остановимся на палитре Web (Сетевая). Тем не менее, когда из миллионов цветов делаешь сотни, то, как видно из иллюстрации (рис. 7.2) потери качества не избежать. Качество исходного изображения при его индексировании заметно ухудшилось.

Рис. 7.2. Исходное изображение (слева) и изображение, после преобразования его цветов в Web Palette (справа)
Несколько улучшить изображение в безопасной палитре цветов можно, если в списке Dither (Дизеринг) выбрать подходящий вариант дизеринга, то есть попробовать все способы размытия изображения: Diffusion (Диффузия), Pattern (Текстура), Noise (Шум) и выбрать наилучший.
Новый термин
Дизеринг (Размытие) это перемешивание двух цветов из палитры для имитации третьего. Данный метод используется, когда необходимо, чтобы изображение с ограниченным количеством цветов (256 или менее) содержало большее количество оттенков. Обычно он применяется к изображениям с плавным переходом цветов, чтобы увеличить диапазон используемых оттенков, но в жизни ничего не дается даром, и поэтому после применения данного метода изображение может покрыться точками.
Примечание
Актуальность перевода изображений в безопасную палитру цветов была высока на заре Интернет. Сегодня подобная задача не является первостепенной, так как сегодня вы практически не найдете в Интернет пользователя, который работает на мониторе, показывающем не более 256 цветов.
Сжатые форматы графический файлов (GIF, JPEG, PNG)
Популярный в Сети формат GIF (Graphics Interchange Format - Формат обмена графическими данными) - это формат для изображений, содержащих 256 или менее цветов. Он использует алгоритм сжатия LZW (Lempel-Ziv-Welch) с хорошей степенью сжатия. Формат поддерживает прозрачность и чересстрочное отображение. Формат GIF следует использовать для изображений, создаваемых в графических редакторах программным путем (диаграммы, рисунки, текст и т.д.). Формат пригоден для создания анимационных эффектов, так как GIF позволяет хранить в одном файле несколько изображений, а браузеры могут их поочередно демонстрировать. Для каждого изображения можно указать время его демонстрации. Если каждое из изображений, хранящееся в файле GIF, представляет фазу анимации, то браузер покажет маленький "фильм". Эта особенность формата GIF нашла широкое применение в Web-дизайне. Особенно часто анимированные изображения используются в баннерах (от английского banner, плакат). GIF использует 256 цветов и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения без потерь. Может содержать прозрачные области. Поэтому формат широко используется для создания анимированных рисунков, может содержать текст, логотипы, иллюстрации с четкими краями, изображения с прозрачными участками.
Формат JPEG (Joint Photographic Experts Group - Объединенная экспертная группа по фотографии) - это масштабируемый упакованный формат, обеспечивающий высокую степень сжатия с очень небольшим снижением качества изображения. Формат JPEG может быть наилучшим вариантом для точной передачи изображений с плавным переходом цветов, то есть для изображений фотографического типа. Это любое изображение с количеством цветов более 256 (фото со сканера, цифровой фотокамеры, компакт диска и т.д.). Исходя из того, что JPEG объединяет в себе хорошую степень сжатия и незначительную потерю качества, он является идеальным форматом для среды Web-сайта. JPEG использует 16,7 миллионов цветов, поддерживает чересстрочную развертку. Область применения формата в Сети - любое изображение с количеством цветов более 256 - фотографии; рисунки, содержащие прозрачные участки; рисунки с большим количеством цветов и четкими краями изображений.
Оба формата (как GIF, так и JPEG) поддерживают чересстрочную развертку, т.е. загрузка таких форматов осуществляется через несколько строк и на экране по мере загрузки границы изображения становится более четкими. Преимущество формата JPEG заключается в том, что он сжимает 24-битное изображение так же эффективно, как формат GIF сжимает 8-битное. Недостатки JPEG состоят в следующем: JPEG - не самый лучший вариант для изображений, содержащих однотонные области или текст, так как подобный метод сжатия вносит заметные искажения в изображения такого типа.
Невозможность создания полноцветных изображений с прозрачными участками в рамках форматов GIF и JPEG привела к появлению формата PNG. Этот формат сохраняет всю цветовую информацию и один альфа-канал изображения. В формате PNG-8 максимально возможное количество цветов оптимизированного изображения - 256, этот формат похож на GIF. В формате PNG-24 у изображения могут быть миллионы цветов, этот формат, в свою очередь, похож на JPEG. В форматах PNG используется метод сжатия без потерь данных. Оба формата PNG могут сохранять полупрозрачные области (например, смягченные растушеванные границы), используя метод под названием альфа-прозрачность. В этом случае у точки может быть 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.
Формат PNG занимает промежуточное положение между GIF и JPEG. Однако в формате PNG-8 нельзя создать анимацию (в формате GIF можно), а файлы в формате PNG-24 больше по размеру аналогичных JPEG-файлов. Формат PNG-8 аналогичен GIF, однако поддерживается не всеми программами. Использует улучшенный формат сжатия данных. Формат PNG-24 аналогичен JPEG, поддерживает 16 миллионов цветов. Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF сохраняет детали изображения, как, например, в простых рисунках, логотипах, или иллюстрациях.
После сравнения основных графических форматов для веб-страниц, можно сделать вывод о том, что идеального (универсального) графического формата не существует, поскольку каждый призван решать строго определенный круг задач. Как правило, на веб-странице многоцветные изображения, такие, как фотографии, сохраняются в формате JPEG. Формат PNG-24 также годится для фотографий, однако, в отличие от JPEG, этот формат занимает больше места. PNG-24 рекомендуется для работы с полноцветными изображениями содержащих многоуровневую прозрачность. Иллюстрации с малым количеством цветов, четкими линиями или мелкими деталями, например, содержащие текст, должны быть оптимизированы в формате GIF или PNG-8.
Дата добавления: 2016-01-07; просмотров: 928;
