Использование элементов управления Progress Control, Slider Control.
Создаем новое приложение MFC (рис. 1) с названием Project7.

Рис. 1.
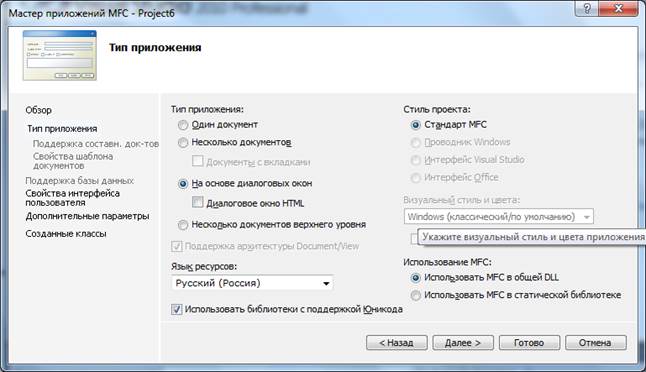
Выбираем тип приложения – на основе диалоговых окон (рис. 2), и нажимаем на кнопку Готово.

Рис. 2.
Наше приложение будет выполнять следующие функции. При нажатии на кнопку «Заполнить» выполняется заполнение цистерны с жидкостью, которая изображается с помощью элемента Progress Control. Начальное значение уровня в цистерне задается пользователем с помощью элемента Slider Control. При достижении максимального уровня (100%) процесс заполнения останавливается, и пользователю выдается сообщение с информацией о том, что цистерна заполнена. При нажатии на кнопку «Опустошить» выполняется постепенное уменьшение уровня жидкости в цистерне от 100% до 0%. При нажатии на кнопку «Стоп» процесс останавливается. Когда цистерна пуста, пользователю выдается соответствующее сообщение. Время заполнения цистерны от минимума до максимума составляет 10 секунд. Этот пример демонстрирует основные принципы работы с новыми элементами управления, которые очень часто используются при построении графических интерфейсов пользователя. Итак, начнем.
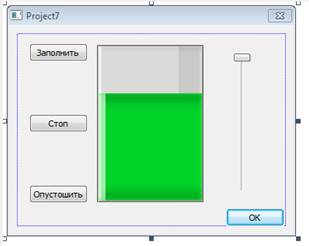
На диалоговом окне в редакторе ресурсов размещаем все необходимые элементы, как показано на рис. 3. Редактируем поле Подпись в свойствах кнопок чтобы на них отображался нужный текст. Для элемента управления Progress Control свойство Вертикальный необходимо изменить на True, а для элемента управления Slider Control свойство Ориентация установить в значение По вертикали.

Рис. 3.
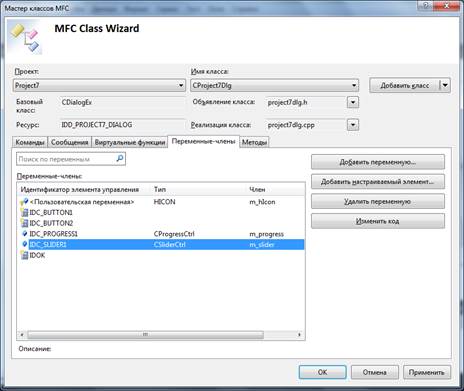
С помощью Мастера классов (Ctrl+Shift+X) связываем с элементами управления переменные, как показано на рис. 4. Переменные имеют категорию Control. Использование управляющих переменных позволит установить верхний и нижний пределы для этих элементов управления. Если использовать переменные категории Value, то можно будет только считать значение, заданное пользователем, при этом верхний и нижний пределы устанавливаются по умолчанию, что не всегда удобно.

Рис. 4.
В функции OnInitDialog, которая вызывается перед появлением диалога на экране, выполним настройку диапазонов изменения величин для элементов управления. Для перехода к этой функции и редактирования текста этой функции используйте Окно классов. Фрагмент программы имеет вид:
// TODO: добавьте дополнительную инициализацию
m_progress.SetRange(0,100); // диапазон от 0 до 100 (процентов)
m_progress.SetPos(0); // изначально цистерна пуста, т.е. значение 0
m_slider.SetRange(0,100); // диапазон от 0 до 100 (процентов)
m_slider.SetPos(100); // начальное значение 100 чтобы ползунок находился снизу
Чтобы создать динамику заполнения цистерны используем таймер. При нажатии на кнопку «Заполнить» запускаем таймер. Чтобы заполнить цистерну до 100% за 10 секунд необходимо установить временную задержку для таймера, равную 100 мс. Тогда за 10 секунд таймер сработает 100 раз, и при каждом его срабатывании значение уровня жидкости в цистерне инкрементируется на 1. Функция-обработчик нажатия на кнопку «Заполнить» имеет вид:
void CProject7Dlg::OnBnClickedButton1()
{
// TODO: добавьте свой код обработчика уведомлений
KillTimer(2); // остановка таймера 2
SetTimer(1,100,NULL); // запуск таймера 1
}
Аналогично выполняется запуск процесса опустошения цистерны. Функция-обработчик нажатия на кнопку «Опустошить» имеет вид:
void CProject7Dlg::OnBnClickedButton2()
{
// TODO: добавьте свой код обработчика уведомлений
KillTimer(1); // остановка таймера 2
SetTimer(2,100,NULL); // запуск таймера 1
}
Функция-обработчик нажатия на кнопку «Стоп» имеет вид:
void CProject7Dlg::OnBnClickedButton3()
{
// TODO: добавьте свой код обработчика уведомлений
KillTimer(1); // остановка таймера 1
KillTimer(2); // остановка таймера 2
}
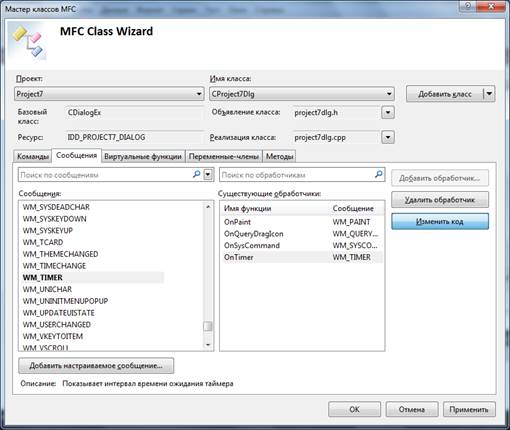
С помощью Мастера классов (рис. 5) добавим обработчик события таймера. В программе используются 2 таймера. Логика программы не позволяет одновременно работать двум таймерам. При наполнении цистерны запускается таймер 1, и останавливается таймер 2. При опустошении цистерны наоборот, запускается таймер 2, и останавливается таймер 1. Таким образом, если событие поступило от таймера номер 1, то это означает, что запущен процесс заполнения цистерны, а если событие поступило от таймера номер 2, то это означает запущен процесс опустошения цистерны.

Рис. 5.
Функция-обработчик события таймера имеет вид:
void CProject7Dlg::OnTimer(UINT_PTR nIDEvent)
{
// TODO: добавьте свой код обработчика сообщений или вызов стандартного
int value=m_progress.GetPos(); // получить текущее значение в цистерне
if(nIDEvent==1){ // если идет процесс наполнения (работает таймер 1)
if(value==100){ // если цистерна уже заполнена
KillTimer(1); // остановить таймер
MessageBox(_T("Tank is filled!"), _T("Warning!"), MB_OK | MB_ICONINFORMATION); // вывести сообщение пользователю
}
else{ // в противном случае
value=value+1; // увеличить значение на 1
m_progress.SetPos(value); // установить новое значение на индикаторе
}
}
else if(nIDEvent==2){ // если идет процесс опустошения (работает таймер 1)
if(value==0){ // если цистерна уже пустая
KillTimer(2); // остановить таймер
// вывести сообщение пользователю
MessageBox(_T("Tank is empty!"), _T("Warning!"), MB_OK | MB_ICONINFORMATION);
}
else{// в противном случае
value=value-1; // уменьшить значение на 1
m_progress.SetPos(value); // установить новое значение на индикаторе
}
}
CDialogEx::OnTimer(nIDEvent);
}
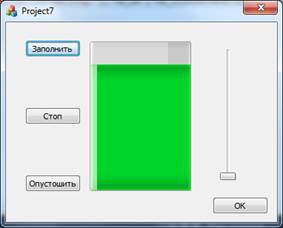
Теперь можно откомпилировать и проверить работу программы.


Рис. 6.
Теперь необходимо добавить возможность установки начального значения уровня в цистерне. Для этого следует создать обработчик события изменения ползунка на элементе Slider Control. Это сообщение WM_VSCROLL (вертикальная прокрутка).
Функция-обработчик сообщения WM_VSCROLL имеет вид:
void CProject7Dlg::OnVScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar)
{
// TODO: добавьте свой код обработчика сообщений или вызов стандартного
m_progress.SetPos(100-m_slider.GetPos());
CDialogEx::OnVScroll(nSBCode, nPos, pScrollBar);
}
Программа закончена, можно компилировать и проверять. Далее приводится описание методов классов этих элементов управления.
Генеалогическое дерево CSliderCtrl:

Пред нашими очами предстал очередной претендент на наследство CWnd. Сколько их ещё будет!!! Познакомимся с устройством класса CSliderCtrl.
Конструктор:
CSliderCtrl( ); Конструктор класса.Инициализация:
BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );Создает ползунок и присоединяет его к объекту класса CSliderCtrl. TRUE вернется в том случае, если всё прошло удачно, FALSE наоборот. dwStyle - стиль ползунка. Может принимать такие значения: TBS_HORZ - горизонтальный ползунок. TBS_VERT - вертикальный ползунок. TBS_AUTOTICKS - определяет, что отметки будут проставлены для каждого следующего деления на ползунке. TBS_NOTICKS - ползунок без отметок. TBS_BOTTOM - показывает отметки снизу ползунка ( стиль для горизонтального ползунка ). TBS_TOP - показывает отметки сверху ползунка ( стиль для горизонтального ползунка ). TBS_RIGHT - показывает отметки справа от ползунка ( стиль для вертикального ползунка ). TBS_LEFT - показывает отметки слева от ползунка ( стиль для вертикального ползунка ). TBS_BOTH - показывает отметки по обе стороны. TBS_ENABLESELRANGE - если он выставлен то будет выделяться выбранный диапазон. Появится полоска выборки. rect - Размер и позиция ползунка. Может быть переменной структуры RECT или объектом класса СRect. pParentWnd - Указатель на родительское окно. Не должен быть равен NULL. nID - идентификатор ( ID ) ползунка.Параметры:
int GetLineSize( ) const; Возвращает длину линии ползунка. int SetLineSize( int nSize ); Устанавливает длину линии ползунка. Возвращаемое значение равно старому размеру. nSize - новая длина. int GetPageSize( ) const; Возвращает размер страницы для ползунка. int SetPageSize( int nSize ); Устанавливает размер страницы для ползунка. Возвращаемое значение равно старому размеру. nSize - новый размер. int GetRangeMax( ) const; Возвращает максимальную позицию на ползунке. int GetRangeMin( ) const; Возвращает миниимальную позицию на ползунке. void GetRange( int& nMin, int& nMax ) const; Получает минимальную и максмальную позицию для ползунка. nMin - в эту переменную будет записано минимальное значение. nMax - в эту переменную будет записано максимальное значение. void SetRangeMin( int nMin, BOOL bRedraw = FALSE ); Устанавливает минимальное значение для ползунка. nMin - новое минимальное значение. bRedraw - флаг, определяющий перерисовать или нет. TRUE для перерисовки, FALSE не перерисовывать. void SetRangeMax( int nMax, BOOL bRedraw = FALSE ); Устанавливает максимальное значение для ползунка. nMax - новое максимальное значение. bRedraw - флаг, определяющий перерисовать или нет. TRUE для перерисовки, FALSE не перерисовывать. void SetRange( int nMin, int nMax, BOOL bRedraw = FALSE ); Устанавливает минимальное и максимальное значение для ползунка. nMax - новое максимальное значение. nMin - новое минимальное значение. bRedraw - флаг, определяющий перерисовать или нет. TRUE для перерисовки, FALSE не перерисовывать. void GetSelection( int& nMin, int& nMax ) const; Получает диапазон текущей выборки. nMin - в эту переменную запишется позиция с которой начинается выбранный диапазон nMax - в эту переменную запишется позиция на которой заканчивается выбранный диапазон. void SetSelection( int nMin, int nMax ); Устанавливает текущий выбранный диапазон. nMin - переменная, в которой находится позиция с которой начнется диапазон. nMax - переменная, в которой находится позиция на которой заканчится диапазон. void GetChannelRect( LPRECT lprc ) const; Записывает в переменную lprc размер и позицию прямоугольника, ограничивающего канал ползунка. Канал - это область по которой ходит ползунок. lprc - указатель на объект CRect, в который будет помещен размер и позиция прямоугольника, ограничивающего канал ползунка. void GetThumbRect( LPRECT lprc ) const; Записывает в переменную lprc размер и позицию прямоугольника, ограничивающего кнопку ползунка. lprc - указатель на объект CRect, в который будет помещен размер и позиция прямоугольника, ограничивающего кнопку ползунка. int GetPos( ) const; Возвращает текущую позицию на ползунке. void SetPos( int nPos ); Устанавливает текущую позицию на ползунке. nPos - новая позиция. UINT GetNumTics( ) const; Возвращает количество отметок ( делений ) на ползунке. DWORD* GetTicArray( ) const; Возвращает массив отметок на ползунке. Возвращаемое значение равно адресу массива позиций отметок для ползунка. int GetTic( int nTic ) const; Возвращает позицию отметки или -1, если параметр nTic был указан неправильно. nTic - номер отметки. int GetTicPos( int nTic ) const; Возвращает позицию отметки в клиентских координатах или -1, если параметр nTic был указан неправильно. nTic - номер отметки. BOOL SetTic( int nTic ); Устанавливает позицию отметки на ползунке. Вернется не ноль, если всё прошло успешно, иначе 0. nTic - номер отметки. void SetTicFreq( int nFreq ); Устанавливает частоту с которой отметки показаны на ползунке. nFreq - частота. Для работы этой функции необходимо установить стиль TBS_AUTOTICKS. CToolTipCtrl* GetToolTips( ) const; Возвращает указатель на объект класса CToolTipCtrl, связанного с ползунком. Этот класс отвечает за всплывающие подсказки. Некоторые его функции будут рассмотрены ниже. void SetToolTips( CToolTipCtrl* pWndTip ); Устанавливает ползунку всплывающие подсказки. pWndTip - указатель на CToolTipCtrl.Операции:
void ClearSel( BOOL bRedraw = FALSE ); Снимает текущую выборку на ползунке. bRedraw - флаг, определяющий перерисовать или нет. TRUE для перерисовки, FALSE не перерисовывать. void VerifyPos( ); Данная функция проверяет находится ли текущая позиция ползунка между минимальным и максимальным значением.
Домашнее задание
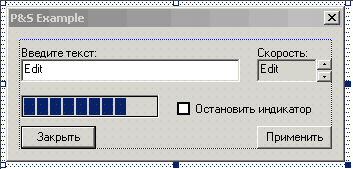
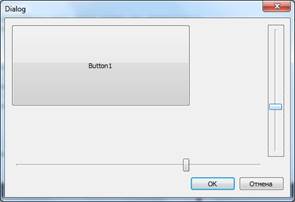
1. Разработать приложение, которое будет выводить строку, введенную пользователем в заголовок приложения посимвольно. Скорость вывода будет регулироваться пользователем, а процесс выполнения отображаться с помощью индикатора. Создайте проект на основе диалогового окна. В редакторе ресурсов измените Вашу форму таким образом, чтобы она соответствовала приведенному ниже рисунку.

Рис. 7.
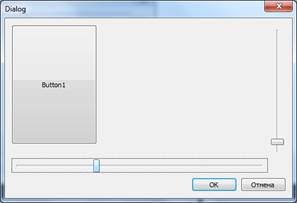
2. Разработать приложение, в котором с мопощью элементов Slider Control пользователь может изменять ширину и высоту кнопки. Примерный вид диалогового окна представлен на рис. 8.


Рис. 8.
3. Разработать приложение, в котором с помощью трех регуляторов Slider Control задаются три составляющие цвета – красная, зеленая и синяя. Диапазон каждой составляющей лежит в пределах от 0 до 255. При изменеии положения ползунков элементов управления выполняется считывание их положения и изменяется цвет фона диалога, который определяется значением каждой из составляющих цвета. Приверный вид диалога показан на рисунке ниже.

Рис. 9.
| <== предыдущая лекция | | | следующая лекция ==> |
| СРЕДСТВА МЕХАНИЗИРОВАННОГО ЗАРЯЖАНИЯ ШПУРОВ | | | Апертурный метод расчета поля антенны. |
Дата добавления: 2015-11-06; просмотров: 1294;
