Интегрированная среда разработчика Visual Studio 2012
Лекция 6. Изучение среды разработки Visual Studio 2012
Цель лабораторной работы: изучить среду быстрой разработки приложений Visual Studio 2012 . Научится размешать и настраивать внешний вид элементов управления на форме.
Интегрированная среда разработчика Visual Studio 2012
Среда Visual Studio визуально реализуется в виде одного окна с несколькими панелями инструментов. Количество, расположение, размер и вид панелей может меняться программистом или самой средой разработки в зависимости от текущего режима работы среды или пожеланий программиста, что значительно повышает производительность работы.
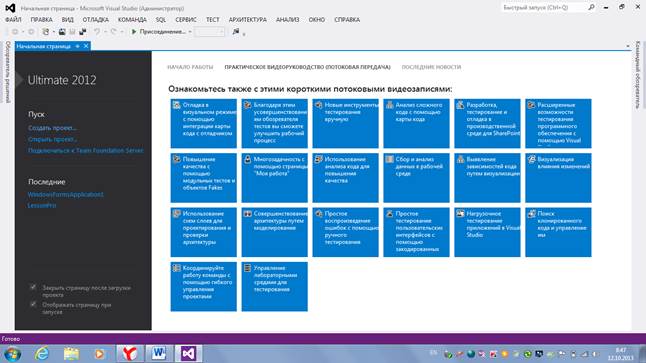
При запуске Visual Studio появляется начальная страница (рис. 1.1).

Рис 1.1. Начальная страница Visual Studio 2012
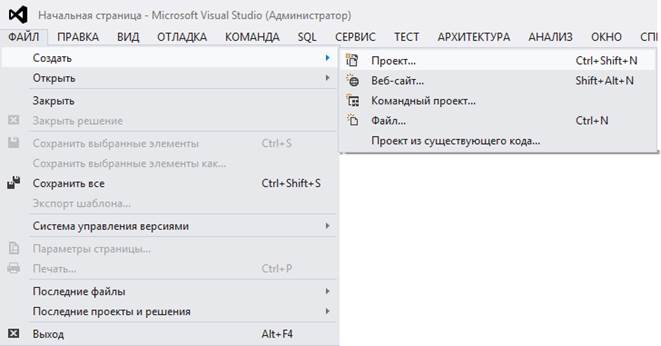
Для того, чтобы открыть новый проект, вы должны зайти в меню Файл-Созадать-Проект(Ctrl+Shift+N)рисунок 1.2

Рисунок 1.2 Открытие нового проекта
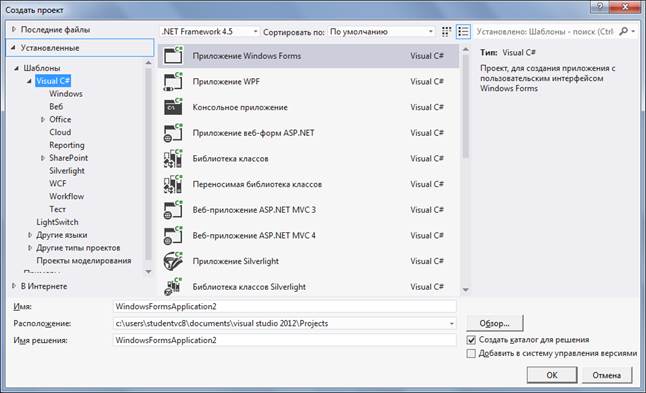
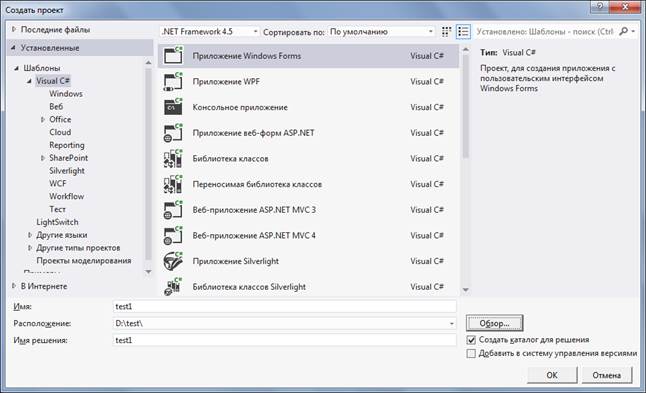
После клика правой кнопкой мыши по пункту меню Проект,появиться диалоговое окно (рисунок 1.3)

Рисунок 1.3 Выбор типа приложения.
Для выбора визуального –Windows приложения необходимо выбрать Приложение Windows Formsи в поле Имя –необходимо ввести имя будующего проекта, а в Имя решения-имя решения(по умолчанию Имя проекта и Имя решения-WindowsFormsApplication1)
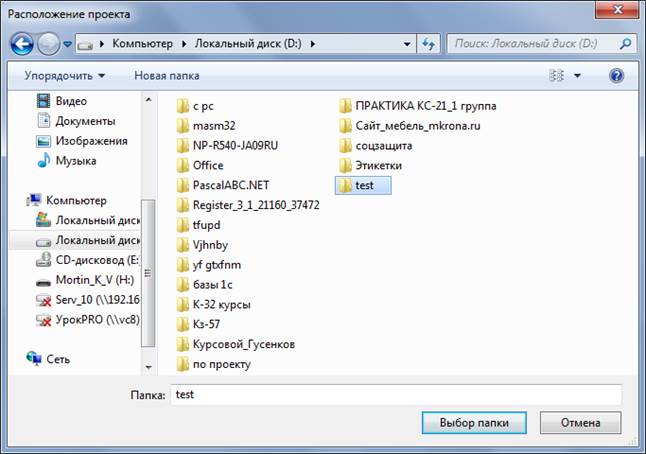
Расположение-предназначенно для выбора раздела жесткого диска или другого адресного пространство, где можно сохранить свой новый проект, для этого необходимо нажать на кнопку Обзори в появившемся диалоговомокне выфбрать путь, где будет сохраняться Ваша программа(рисунок 1.4)


Рисунок 1.4 Подготовка настройки проекта
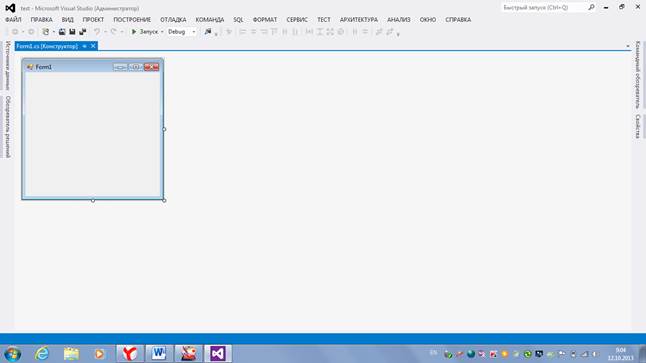
После нажатия на кнопку ОК ,перед нами появиться диалоговое окно, которое представлено на рисунке 1.5

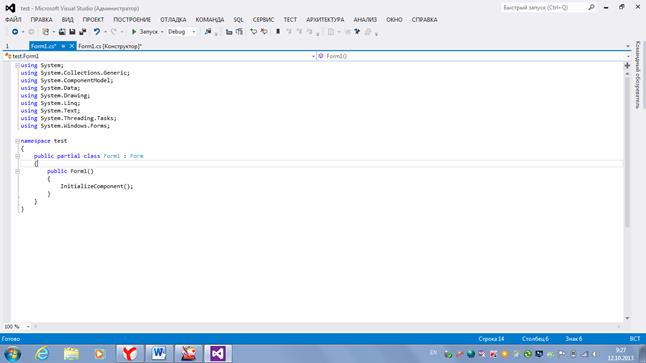
Рисунок 1.5 Главное окно студии в режиме программирования Windows-приложения на языке C#
Для удобства программирования, гнам необходимо настроимть данное окно под себя, чем мы щас и займемся:
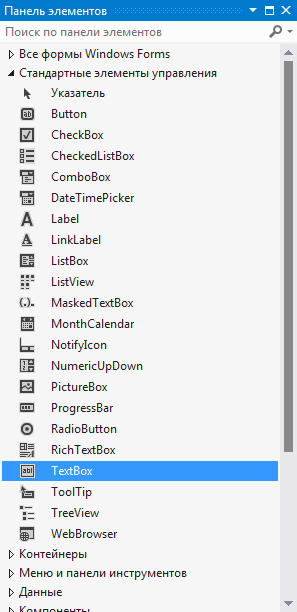
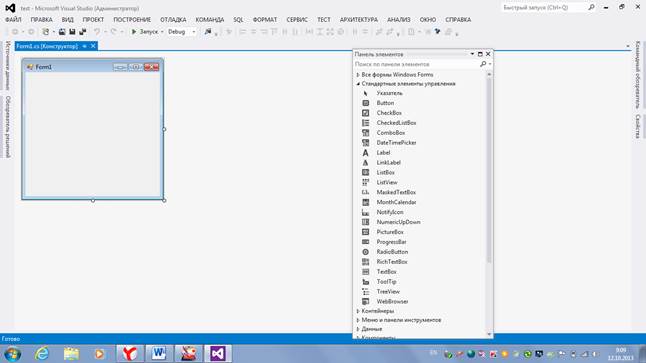
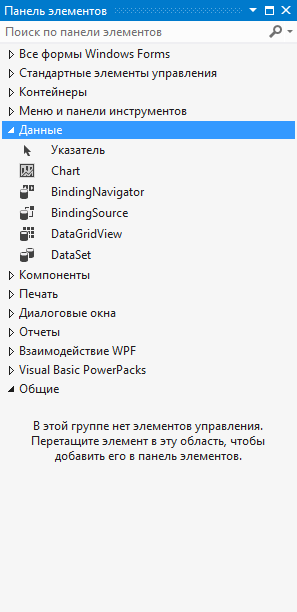
Перейдем в студию, слева выберим пунк меню Панель элементов

и расположим ее так как будет удобно ей пользоваться, для этого правой клавишей мыши выделим эту форму или окно и просто перетащим ее в то место области студии куда нам удобно и посмотрим ,что получилось

По такому же принципу откроем и расположим как нам удобнее остальные пункты меню:Источники данных, Обозреватель решений, Командный обозреватель и Свойства.
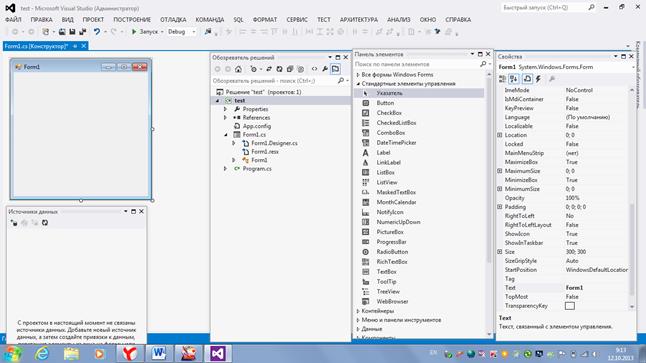
После проделанных манипуляций наша студия преобразиться следующим образом:





Microsoft Studio 2012-Пользовательская настройка
Опишем каждую цифру подробнее:
1 Форма (1) – будущее окно нашего приложения, на котором будут размещаться элементы управления. При выполнении программы помещенные элементы управления будут иметь тот же вид, что и на этапе проектирования.
2 Свойства(2), в котором приведены все основные свойства выделенного элемента управления или окна. С помощью кнопок  -по категориям, по алфавитному порядку можно просматривать свойства элемента управления, а кнопка
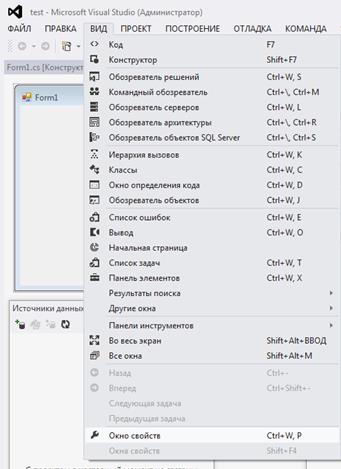
-по категориям, по алфавитному порядку можно просматривать свойства элемента управления, а кнопка  переключает окно в режим просмотра событий. Если этого окна на экране нет, его можно активировать в меню Вид
переключает окно в режим просмотра событий. Если этого окна на экране нет, его можно активировать в меню Вид

И выбрать –Окно свойств,а также забегая вперед уместно сказать, что любое окно если вы не можите найти в студии, неоходимо зайти в это меню и найти его кликнув правой клавишей мыши по его названию, и данное окно обязательно появиться для вашего пользования.
3 Панель элементов (3). Все элементы управления разбиты на логические группы, что облегчает поиск нужных элементов.

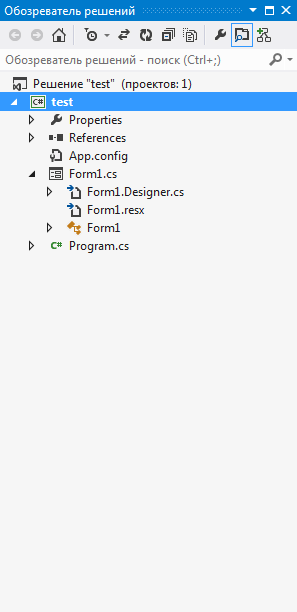
4 Обозреватель решений содержит список всех файлов, входящих в проект, включая добавленные изображения и служебные файлы.

Окно текста программы предназначено для просмотра, написания и редактирования текста программы. Переключаться между формой и текстом программы можно с помощью команд меню (предварительно выделить правой клавишей мыши форму form1) Вид - Код (F7) и Вид -Конструктор (Shift+F7).

При первоначальной загрузке в окне текста программы находится текст, содержащий минимальный набор операторов для нормального функционирования пустой формы в качестве Windows-окна. При помещении
элемента управления в окно формы, текст программы автоматически дополняется описанием необходимых для его работы библиотек стандартных программ (раздел using) и переменных для доступа к элементу управления (в скрытой части класса формы).
Программа на языке C# составляется как описание алгоритмов, которые необходимо выполнить, если возникает определенное событие, связанное с формой (например щелчок «мыши» на кнопке – событие Click, загрузка формы – Load). Для каждого обрабатываемого в форме события, с помощью окна свойств, в тексте программы организуется метод, в котором программист записывает на языке C# требуемый алгоритм.
А соответсвенно переход к конструктору можно осуществить более простым способом-кликом левой клавишей мыши по вклдки вверху студии  нажать на Form1.cs[Конструктор]* и вы сразу перейдете в редактор дизайна (конструктора ) форм.
нажать на Form1.cs[Конструктор]* и вы сразу перейдете в редактор дизайна (конструктора ) форм.
Не преступая к программированию осталс еще один важный шаг-это сохранение всего проекта. Что для этого нужно?
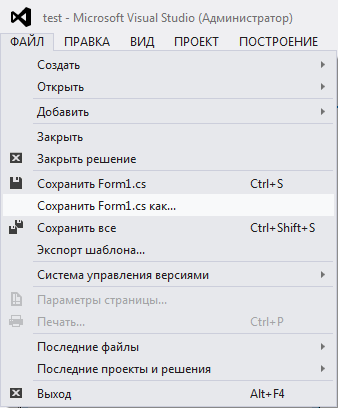
Для сохранения проекта перейдем в меню Файл-Сохранить все Ctrl+Shift+Sи проект сохраниться в тот раздел куда мы указали в начале разработки проекта.
Второй вариант сохранения проекта:
Файл-Сохранить formcs как…

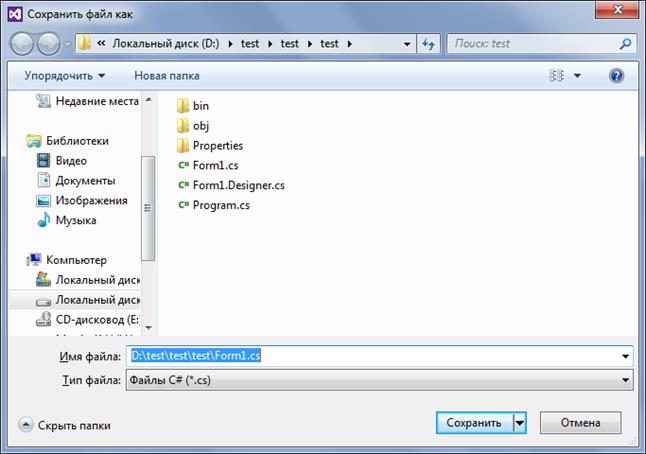
и перед нами появиться диалоговое окно сохранения проекта

И нажимаем на кнопку сохранить.
Затем нам необходимо скомпилировать(запустить )создать исходный файл с расширением .exe
Для этого необходимо в студии нажать на кнопку  и пойдет процес компиляции, и если в программе не обнаруженно ошибок то наша форма запуститься
и пойдет процес компиляции, и если в программе не обнаруженно ошибок то наша форма запуститься

Теперь сохраним .exeнажав на соответствующую карьтинку на панели меню 
(предварительно закрыв исполнительный проект).
Второй способ компиляции: Переходим в меню Отладка-Начать отладку (F5)

Процес будет такой же как и в первом случае.
Дата добавления: 2015-10-09; просмотров: 1892;
