Сокращенная форма - border
Как и в других свойствах, у рамки есть сокращенная форма border . В начале пишется толщина, затем после пробела стиль, а затем после пробела цвет. Предыдущий пример можно записать так:
h1{
border:30px outset red;
}
h2 {
border:20px dashed gold;
}
h3 {
border: 16px double green;
}
P {
border:1px dotted blue
}
- Смотреть пример
 Примеры:
Примеры:
Во всех перечисленных выше примерах, если добавить после слова borderодно из ключевых слов (top, right, bottom, left) можно регулировать параметры рамки с разных сторон соответственно (верх, право, низ, лево). Ну вот например можно сделать так:
h1 {
border-top-width: 30px;
border-top-style:solid ;
border-top-color: red;
border-right-width: 20px;
border-right-style:dashed ;
border-right-color: gold;
border-bottom-width: 10px;
border-bottom-style:dashed;
border-bottom-color: green;
border-left-width: 40px;
border-left-style:solid ;
border-left-color: blue;
}
- Смотреть пример
Естественно намного красивее код будет выглядеть в сокращенном виде:
h1 {
border-top: 30px solid red;
border-right: 20px dashed gold;
border-bottom: 10px dashed green;
border-left: 40px solid blue;
}
- Смотреть пример
Можно также комбинировать перечисленные выше свойства, ну например так:
h1 {
border: 30px solid red;
border-bottom: 10px solid gold;
}
h2{
border: 30px solid red;
border-bottom-color: green
}
- Смотреть пример
Думаю Вам все понятно, пора переходить к следующему уроку :)
Урок 11: Поля (margin) и отступы (padding)
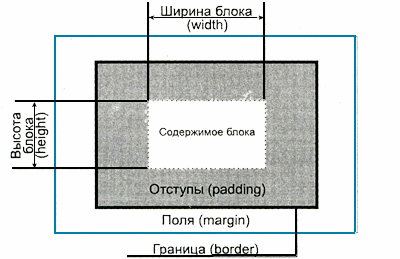
Это очень простой, но в это же время и нужный урок. Давайте посмотрим, в чем отличие margin от padding. Для этого, еще разок вспомним блоковую модель в CSS.

MARGIN (Поля) -это расстояние от границы(рамки) блока, до ближайших элементов, или, если их нет, до краев документа.
PADDING (Отступы) - как бы внутреннее расcтояние, между границей(рамкой) и содержимым блока.
И давайте сразу посмотрим примерчик: создадим три стиля для трех разных параграфов, с различными значениями margin и padding и посмотрим на результат:
.p1 {
background-color : #FFE446;
border:1px solid red;
margin:70px;
}
.p2{
background-color : #FFE446;
border:1px solid red;
padding:70px;
}
.p3 {
background-color : #FFE446;
border:1px solid red;
margin:50px;
padding:20px;
}
- Смотреть пример
Ну как разобрались? если читали текст внутри примера, то точно разобрались...
Добавляя уже знакомые нам ключевые слова: top, right, bottom, left можно регулировать отступы и поля соответственно сверху, справа, снизу, слева.
p {
margin-top:50px;
margin-right:50px;
margin-bottom:50px;
margin-left:150px;
}
- Смотреть пример
Тоже самое, только в более сокращенной записи:
p {
margin:50px;
margin-left:150px;
}
Т.е. так как только левое поле отличается от остальных, мы просто записали общее поле, а потом дописали значение левого поля, и получили тот же результат что и в первом примере.
Возможен также такой вариант записи:
p{
margin: 50px 50px 50px 150px;
}
Т.е. значения записываются по часовой стрелке: верхнее, правое, нижнее, левое.
Дата добавления: 2015-04-05; просмотров: 824;
