Урок 9: Блоковая модель в CSS
Давайте разберемся что значит эта самая блоковая модель, для этого вспомним немного html.
Дело в том, что в html различают элементы блочные и строчные. Причем блочные элементы это как бы отдельная структурная единица, которая всегда отделяется абзацными отступами. Т.е. нельзя расположить два блочных элемента на одной строке. Примером блоков в html могут служить элементы H1-Н6, Р, DIV. А строчные элементы не создают как-бы отдельной структурной единицы, не отделяются абзацными отступами, и например два строчных элемента могут без проблем расположиться на одной строке. Примером могут быть элементы strong , EM ,I.
Технология стилей CSS также использует понятие блоков. Блоки в CSS представляют собой самостоятельную структурную единицу, имеющую форму прямоугольника. Каждый элемент в дереве элементов документа - самостоятельный блок. Из этого следует, что в CSS есть блоки, которые структурно отделены от остальных, а есть строчные блоки, которые могут находиться внутри структурных блоков. Но и те, и другие имеют одинаковую структуру:

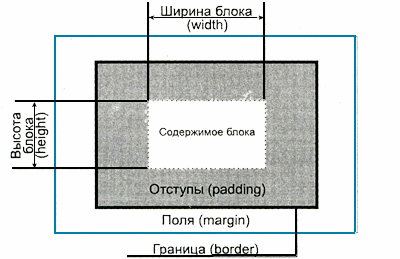
Каждый такой блок обязательно имеет информационную часть, или содержимое, которым может быть текст, изображение или другая информация. Эта часть блока называется его контентом или содержимым. Например, для элемента P содержимым блока является текст абзаца.
Вокруг области контента могут быть пустые, не занятые содержимым области, называемые полями (margin). С точки зрения дизайна поля обеспечивают для содержимого блока эстетически более привлекательный вид. При наличии полей определенного размера текст не примыкает вплотную к границам блока. Можно провести аналогию с полями, устанавливаемыми при печати документов на бумаге. Если полей не было бы, то текст начинался бы прямо у края листа. При наличии полей имеются не занятые текстом области вдоль краев листа бумаги, и текст, напечатанный на листе, в этом случае читать приятнее и удобнее.
Непосредственно за полями проходит граница блока (border), которая может иметь определенную толщину и стиль линий. Ширина блока может быть произвольной - от нулевой (граница в этом случае не видна) до произвольно заданной в единицах измерениях длины. Стиль линий может быть различным, от простой линии до объемных вариантов. Кроме того, граница может иметь произвольный цвет.
Также блок может иметь отступы (padding), это дополнительное свободное пространство вокруг границы блока. Согласно спецификации CSS, поля, границы и отступы не входят в ширину блока. Таким образом, указывая ширину блока, вы задаете ширину лишь той части блока, которая отведена для содержимого.
Разобрались? тут нет ничего сложного. В следующем уроке мы детально рассмотрим свойство border позволяющее задать стиль рамки блоков, изображений, таблиц и др.
Дата добавления: 2015-04-05; просмотров: 930;
