Балансировка на стороне клиента. Существует еще один подход для распределения нагрузки на серверы от современных веб‑приложений
Существует еще один подход для распределения нагрузки на серверы от современных веб‑приложений, который не нуждается в дополнительном балансирующем оборудовании, и отказ одного из серверов происходит гораздо более незаметно для клиента, чем в случае циклического DNS. Прежде чем мы углубимся в детали, давайте представим себе настольное приложение, которому требуется установить связь с серверами в интернете для получения данных. Если наше приложение создает больше запросов к удаленному серверу, чем тот может поддерживать при помощи единственной машины, нам потребуется решение для балансировки нагрузки. Можем ли мы воспользоваться циклическим DNS или балансировщиком нагрузки, описанным выше? Конечно, но существует более дешевое и надежное решение.
Вместо того чтобы сказать клиенту, что у нас единственный сервер, можно сообщить о нескольких серверах – s1.loadbalancedsite.ru, s2.loadbalancedsite.ru и так далее. При этом клиентское приложение может случайным образом выбирать сервер для подключения и пытаться получить данные с него. Если сервер недоступен или не отвечает длительное время, клиент сам выберет другой сервер, и так далее, пока не получит свои данные.
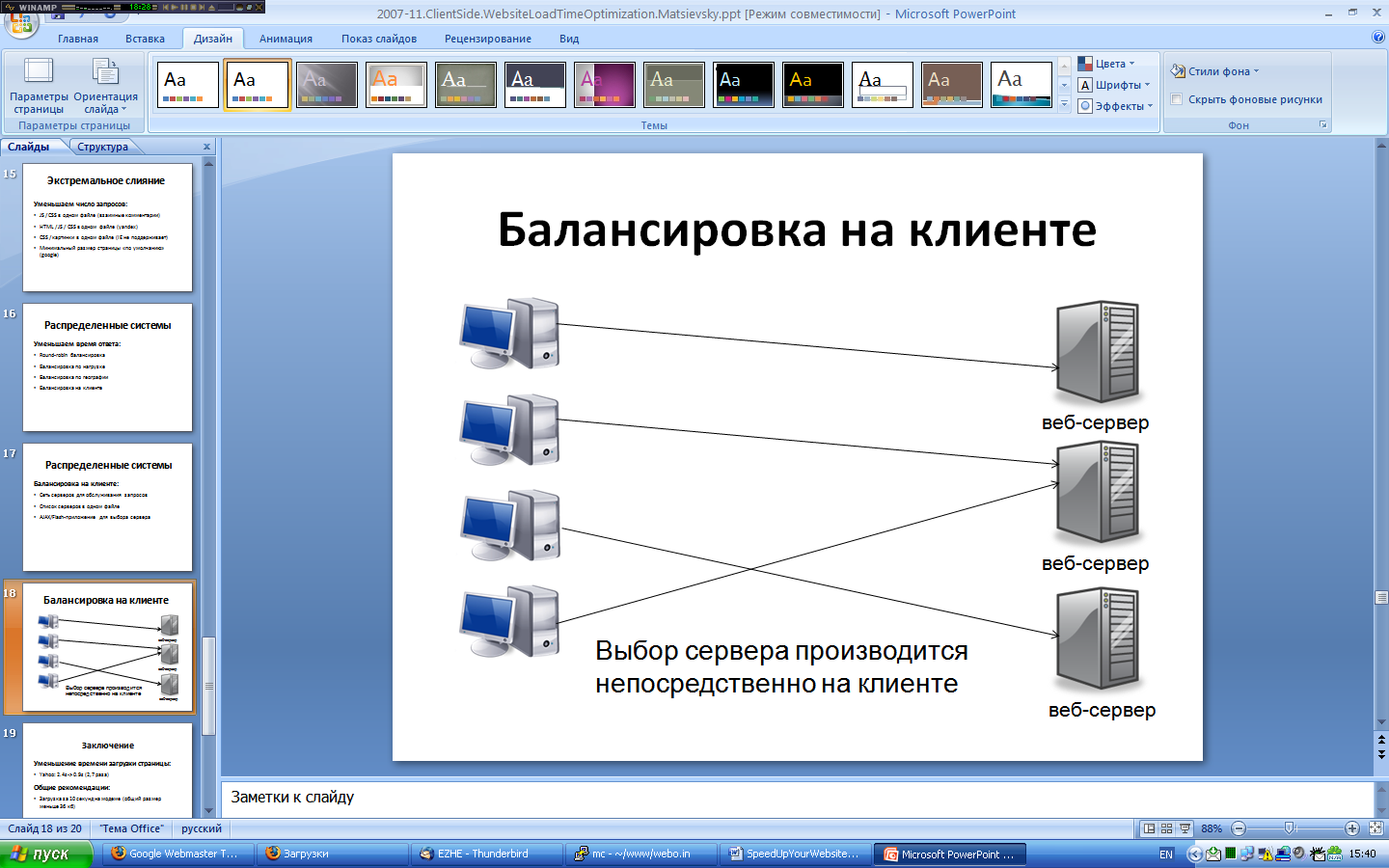
В отличие от веб‑приложений, которые хранят код (Javascript или Flash) на одном сервере, обеспечивающем доступ к этой информации, клиентское приложение не зависимо от сервера. Оно может само выбирать между серверами на стороне клиента для обеспечения масштабируемости приложения (рис. 5.3).

Рис. 5 .3 . Пример балансировки нагрузки и масштабируемости на клиенте
Итак, можно ли эту технику применить к веб‑приложениям? Веб‑приложения самой своей сутью размывают границу между клиентской и серверной частями любого стандартного приложения. Веб‑приложения, написанные на PHP, часто смешивают серверный и клиентский код в одном документе. Даже при использовании паттерна MVC (модель‑вид‑контроллер), когда код, который генерирует уровень представления (HTML), отделен от серверной логики, все равно сервер создает и доставляет представление страницы.
Сейчас сервер обеспечивает такие ресурсы, как картинки. Но этот факт становится не столь очевидным, если рассмотреть технику CSS Sprites, когда одна картинка является источником для нескольких и CSS/JavaScript используется для «вытягивания» каждой отдельной картинки из источника. Сейчас многие приложения осуществляют только AJAX‑ или Flash‑запросы к серверу (а не загружают каждый раз с него итоговый документ). Поэтому стандартное настольное и веб‑приложение очень похожи в смысле серверных вызовов.
Для обеспечения балансировки на стороне клиента от современного веб‑приложения требуется три основных составляющих:
Клиентский код: JavaScript и(ли) SWF (для Flash‑клиентов).
Ресурсы: картинки, CSS (Каскадные Таблицы Стилей), аудио‑, видео‑ и HTML‑документы.
Серверный код: внутренняя логика для обеспечения нужных клиентам данных.
Заметно проще повысить доступность и масштабируемость HTML‑кода страниц и других файлов, требуемых на клиенте, чем осуществить то же самое для серверных приложений: доставка статического содержания требует значительно меньше ресурсов. К тому же существует возможность выложить клиентский код через достаточно проверенные сервисы, например, S3 от Amazon Web Services. Как только у нас есть код и ресурсы, обслуживаемые высоконадежной системой доставки содержания, мы можем уже подумать над балансировкой нагрузки на серверные мощности.
Мы можем включить список доступных серверов в клиентский код точно так же, как сделали бы это для настольного приложения. У веб‑приложения доступен файл servers.xml, в котором находится список текущих серверов. Оно пытается связаться (используя AJAX или Flash) с каждым сервером в списке, пока не получит ответ. Таким образом, весь алгоритм на клиенте выглядит примерно так:
Загружаем файл www.loadbalancedwebsite.ru/servers.xml, который выложен вместе с клиентским кодом и другими ресурсами и содержит список доступных серверов, например, в следующем виде:
<servers>
<server>s1.myloadbalancedwebsite.com</server>
<server>s2.myloadbalancedwebsite.com</server>
<server>s3.myloadbalancedwebsite.com</server>
<server>s4.myloadbalancedwebsite.com</server>
</servers>
Выбираем случайным образом сервер из списка и пытаемся с ним соединиться. Во всех последующих запросах используем этот сервер.
На клиенте существует заранее установленное время ожидания запроса; если оно превышено, то возвращаемся к шагу 2.
Осуществляем кросс‑доменные запросы
Даже при небольшом опыте работы с AJAX уже должно было возникнуть закономерное возражение: «Это не будет работать из‑за кроссдоменной безопасности» (для предотвращения XSS‑атак). Давайте рассмотрим и этот вопрос.
Для обеспечения безопасности пользователей веб‑браузеры и Flash‑клиенты блокируют пользовательские вызовы к другим доменам. Например, если клиентский код хочет обратиться к серверу s1.loadbalancedwebsite.ru, он должен быть загружен только с того же домена, s1.loadbalancedwebsite.ru. Запросы от клиентов на другие домены будут заблокированы. Для того чтобы обеспечить работоспособность описанной выше схемы балансировки, из клиентского кода на www.loadbalancedwebsite.ru требуется совершать обращения к серверам с другими доменами (например, к s1.loadbalancedwebsite.ru).
Для Flash‑клиентов можно просто создать файл crossdomain.xml, который будет разрешать запросы на *.loadbalancedwebsite.ru:
<cross‑domain‑policy>
<allow‑access‑from domain="*.myloadbalancedwebsite.com"/>
</cross‑domain‑policy>
Для клиентского кода на AJAX существуют жесткие ограничения на передачу данных между доменами, которые зависят от методов, используемых для серверных вызовов. Применение динамической загрузки скриптов для осуществления запросов позволяет обойти ограничения по безопасности, ибо разрешает кроссдоменные вызовы. Однако в этом случае нужно будет обеспечить каким‑то образом безопасность на уровне заголовков, чтобы убедиться, что именно ваш клиент осуществляет такие запросы.
Но что, если на клиенте используется XMLHttpRequest? XHR попросту запрещает клиенту запрашивать отличный от исходного домена сервер. Однако существует небольшая лазейка: если клиент и сервер используют одинаковый домен верхнего уровня (для нашего примера это www.loadbalancedwebsite.ru и s1.loadbalancedsite.ru), то можно осуществлять AJAX‑вызовы с использованием iframe и уже через него загружать документы с сервера. Браузеры позволяют скриптам обращаться к такому iframe как к «родному», – таким образом, становится возможным доставлять данные с помощью серверного вызова через iframe, если скрипты были загружены с того же домена верхнего уровня.
А если все же AJAX?
Применение динамической загрузки скриптов (она описана в начале седьмой главы) для осуществления запросов позволяет обойти ограничения по безопасности, ибо разрешает кроссдоменные вызовы. Однако эту проблему можно разрешить намного проще. Кроссдоменные запросы между доменами httр://a.site.ru, httр://b.site.ru на httр://site.ru допустимы через свойство document.domain, которое надо (в данном случае) установить в site.ru:
// на странице a.site.ru
...
document.domain='site.ru'
...
// все, теперь можно делать XmlHttpRequest на site.ru
req.open("post", 'http://site.ru/result.php')
Дата добавления: 2015-05-19; просмотров: 1041;
