Листинг 4.2
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP‑EQUIV="Content‑Type" CONTENT="text/html; charset=utf‑8">
<TITLE>Тег AUDIO</TITLE>
</HEAD>
<BODY>
<H1>Тег AUDIO</H1>
<P>Тег AUDIO служит для вставки на Web‑страницу аудиоролика.</P>
<H6>Пример:</H6>
<PRE><AUDIO SRC="sound.wav" CONTROLS></AUDIO></PRE>
<H6>Результат:</H6>
<AUDIO SRC="sound.wav" CONTROLS></AUDIO>
</BODY>
</HTML>
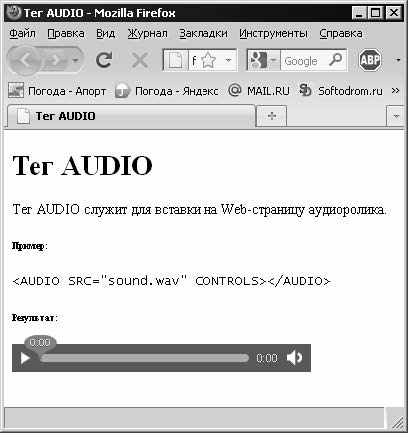
Сохраним Web‑страницу в файле с именем t_audio.htm. Поместим выбранный аудиофайл (у автора – sound.wav) в папку, где находятся все файлы нашего Web‑ сайта (и t_audio.htm в том числе). И сразу же откроем только что созданную Web‑ страницу в Web‑обозревателе (рис. 4.2).

Рис. 4.2. Web‑страница t_audio.htm в Web‑обозревателе
Мы увидим код примера и, ниже, результат его выполнения – симпатичные элементы для управления воспроизведением аудиоролика. Мы можем нажать кнопку воспроизведения и прослушать его.
Дата добавления: 2015-05-19; просмотров: 714;
