Что требуется от современного Web‑сайта
Будем готовиться… Но что нам, как будущим Web‑дизайнерам, для этого следует сделать? Соблюсти три несложных правила.
1. Строго соблюдать все интернет‑стандарты.
2. Тщательно продумать наполнение Web‑страниц.
3. Позаботиться о доступности Web‑страниц.
Рассмотрим их подробнее.
Интернет грозится прийти на самые разные устройства, которые могут быть основаны на разных аппаратных и программных платформах, зачастую сильно отличающихся друг от друга. Так, персональные компьютеры построены на аппаратной платформе Intel и программной платформе Microsoft Windows (по крайней мере, большинство). Мобильный телефон автора основан на аппаратно‑программной платформе Samsung. А на чем будет работать интернет‑пылесос, сейчас не может сказать никто.
Одно объединяет все это аппаратно‑программное многообразие – соответствие интернет‑стандартам. Иначе устройства в лучшем случае будут отображать Web‑ страницы неправильно, в худшем – вообще не будут работать.
Из этого следует первое правило из перечисленных ранее – Web‑дизайнеры при создании Web‑страниц обязаны строго придерживаться современных интернет‑стандартов, чтобы их творения одинаково (ну, или почти одинаково) отображались на всех устройствах.
Первое правило также требует отказа от устаревших и закрытых, фирменных интернет‑технологий. С устаревшими технологиями все понятно: старье – не помощник новому. Закрытые же технологии неудобны тем, что зачастую контролируются единственной фирмой, которая единолично "заказывает музыку" и далеко не всегда прислушивается к мнению интернет‑сообщества. К таким технологиям относятся, в частности, Adobe Flash и Microsoft ActiveX.
Открытыми интернет‑стандартами, в том числе и Web‑стандартами, занимается организация World Wide Web Consortium (Консорциум Всемирной паутины), или сокращенно W3C. Она разрабатывает стандарты, согласует их с требованиями участников рынка и публикует на своем Web‑сайте http://www.w3.org .Все опубликованные там стандарты обязательны к применению.
Интернет когда‑то начинался как сеть ученых, которым было нужно обмениваться результатами исследований. А что представляли собой эти результаты? В основ‑ ном, текст, возможно, с иллюстрациями. Ученые – публика в этом смысле невзыскательная, им вполне хватало скромных возможностей тогдашнего WWW.
Теперь же абсолютное большинство пользователей Интернета – обычные обыватели. Им мало простого текста с парой картинок, им подавай хорошо оформленный текст, музыку и видео. Они требовательнее первых обитателей Сети.
Отсюда вытекает второе правило – Web‑дизайнеры должны заботиться о полноте и удобстве наполнения Web‑страниц.
– Структура Web‑страниц должна быть хорошо продумана, чтобы посетитель сразу смог найти на них все, что ему нужно.
– Web‑страницы должны легко читаться и не "резать" глаза.
– К важным материалам желательно привлечь внимание посетителя, а маловажные скрыть. В этом могут помочь динамические элементы: раскрывающиеся при щелчке мышью абзацы, гиперссылки, выделяющиеся при наведении курсора мыши, и пр.
– Если Web‑сайт посвящен музыке или видео, все это должно быть доступно для воспроизведения прямо на его Web‑страницах, без загрузки.
– Одним словом – все для удобства посетителя! (Пожалуй, это правило следовало бы поставить в начале списка…)
Интернет грозится прийти на самые разные устройства с различными характеристиками: быстродействием процессора, объемом памяти, разрешением экрана, скоростью доступа к Сети. Но все они должны обеспечивать единообразный вывод Web‑страниц. Как этого достигнуть?
Вот и третье правило – Web‑дизайнеры должны заботиться о доступности страниц.
– Web‑страницы следует делать как можно более компактными. Чем компактнее файл, тем быстрее он загружается по сети – это аксиома.
– Web‑страницы не должны быть чересчур сложными. Чем сложнее Web‑ страница, тем больше времени и системных ресурсов требует ее обработка и вы‑ вод.
– Web‑страницы не должны требовать для отображения никакого дополнительно‑ го программного обеспечения. В идеале для их вывода достаточно только Web‑ обозревателя.
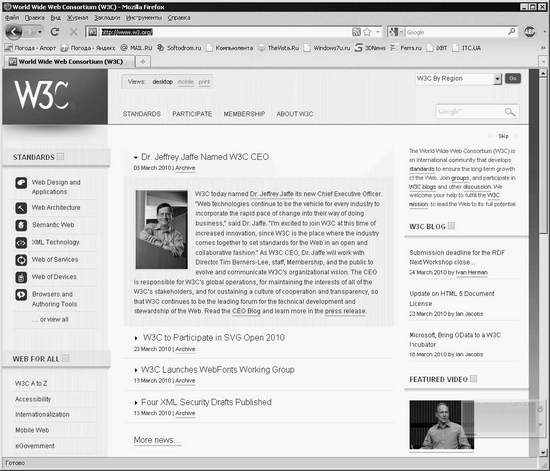
Но как эти правила реализуются на практике? Давайте откроем какой‑нибудь со‑ временный Web‑сайт, например, принадлежащий организации W3C (рис. 1.1). Как мы помним, его можно найти по интернет‑адресу http://www.w3.org .

Рис. 1.1. Главная Web‑страница Web‑сайта организации W3C
Что же мы здесь видим?
– Web‑сайт создан с учетом всех современных интернет‑стандартов. Он отображается во всех Web‑обозревателях практически одинаково.
– Web‑сайт не использует ни устаревших, ни закрытых интернет‑технологий.
– Структура Web‑страниц исключительно ясна – мы можем без проблем найти все, что нужно. Слева находится набор гиперссылок, ведущих на другие Web‑ страницы Web‑сайта, посередине – список новостей и гиперссылки на избранные статьи, справа – гиперссылки на дополнительные материалы.
– Web‑страница прекрасно читается. Тонкий шрифт без засечек, спокойная серо‑ голубая цветовая гамма, тонкие рамочки со скругленными углами, минимум графики – ничто не бросается в глаза.
– Есть даже видеоролик!
– Web‑страница быстро загружается и мгновенно выводится на экран.
– Web‑страница ничего не требует для своего вывода, кроме Web‑обозревателя. Налицо и соблюдение стандартов, и наполнение, и доступность. Три из трех!
Именно такие Web‑страницы мы и будем учиться создавать в данной книге.
Дата добавления: 2015-05-19; просмотров: 699;
