Упражнение 5. Преобразование HTML- в XAML-документ с записью в файл
Для больших документов преобразование на лету будет занимать время, да и все прелести WPF пользователь не увидит. Разумнее заранее подготовить документы в формате XAML, отредактировать их и уже готовыми подкачивать пользователю. В этом упражнении мы этим и займемся, для чего опять воспользуемся библиотекой HtmlConversion.dll.
-
 Добавьте к решению новый проект WPF Application с именем WpfText5 и назначьте его стартовым
Добавьте к решению новый проект WPF Application с именем WpfText5 и назначьте его стартовым -
 Добавьте к проекту ссылку на библиотеку HtmlConversion.dll
Добавьте к проекту ссылку на библиотеку HtmlConversion.dll -
 Дескрипторная часть проекта будет такой
Дескрипторная часть проекта будет такой
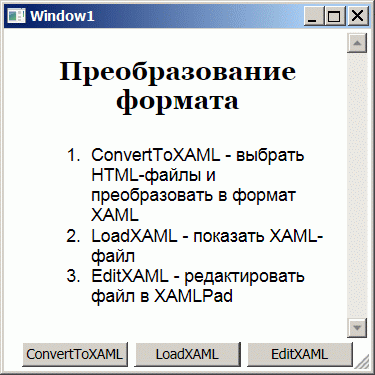
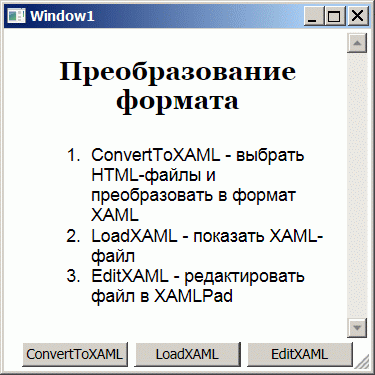
<Window x:Class="WpfText5.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="300" Width="300" MinHeight="300" MinWidth="300" ResizeMode="CanResizeWithGrip" > <DockPanel Margin="3"> <StackPanel DockPanel.Dock="Bottom" Orientation="Horizontal" HorizontalAlignment="Center"> <Button Name="convertToXaml" Width="85" Content="ConvertToXAML" Click="convertToXaml_Click" /> <Button Name="loadXaml" Width="85" Content="LoadXAML" Margin="5,0,5,0" Click="loadXaml_Click" /> <Button Name="editXaml" Width="85" Content="EditXAML" Click="editXaml_Click" /> </StackPanel> <FlowDocumentScrollViewer x:Name="flowDocumentScrollViewer" ScrollViewer.VerticalScrollBarVisibility="Visible" Margin="0,0,0,3" > <FlowDocument TextAlignment="Left"> <Paragraph TextAlignment="Center" FontWeight="Bold" FontSize="21"> Преобразование формата </Paragraph> <List MarkerStyle="Decimal" FontFamily="Arial" FontSize="14"> <ListItem> <Paragraph>ConvertToXAML - выбрать HTML-файлы и преобразовать в формат XAML </Paragraph> </ListItem> <ListItem> <Paragraph>LoadXAML - показать XAML-файл</Paragraph> </ListItem> <ListItem> <Paragraph>EditXAML - редактировать файл в XAMLPad</Paragraph> </ListItem> </List> </FlowDocument> </FlowDocumentScrollViewer> </DockPanel></Window> -
 На события Click кнопок подпишитесь вручную, чтобы оболочка правильно создала обработчики
На события Click кнопок подпишитесь вручную, чтобы оболочка правильно создала обработчики -
 Кодовая часть проекта будет такой
Кодовая часть проекта будет такой
using System;using System.Collections.Generic;using System.Text;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes; // Включаем дополнительные пространства именusing System.IO;using Microsoft.Win32;using HTMLConverter;using System.Windows.Markup; namespace WpfText5{ public partial class Window1 : Window { OpenFileDialog openFileDialog = new OpenFileDialog(); public Window1() { InitializeComponent(); } // При конвертации создается подкаталог FilesXAML относительно текущего private void convertToXaml_Click(object sender, RoutedEventArgs e) { openFileDialog.Title = "Select HTML-files"; openFileDialog.Filter = "HTML Documents (*.htm; *.html)|*.htm;*.html"; openFileDialog.Multiselect = true; if (openFileDialog.ShowDialog() == false || openFileDialog.FileName == String.Empty) return; if (!Directory.Exists("FilesXAML")) Directory.CreateDirectory("FilesXAML"); string[] fileNames = openFileDialog.FileNames; foreach (String fileName in fileNames) { FileStream htmlStream = new FileStream(fileName, FileMode.Open, FileAccess.Read); StreamReader myStreamReader = new StreamReader(htmlStream, Encoding.GetEncoding(1251)); // Убираем полный путь и расширение String name = fileName.Substring(0, fileName.LastIndexOf('.')); int start = name.LastIndexOf('\\'); start = start != -1 ? start + 1 : 0; name = name.Substring(start); // Конвертируем try { File.WriteAllText("FilesXAML\\" + name + ".xaml", HtmlToXamlConverter.ConvertHtmlToXaml(myStreamReader.ReadToEnd(), true), Encoding.GetEncoding(1251)); } catch (Exception exc) { MessageBox.Show(exc.Message); } finally { // Сохранили информацию и закрыли потоки htmlStream.Close(); myStreamReader.Close(); } } } private void loadXaml_Click(object sender, RoutedEventArgs e) { openFileDialog.Title = "Select XAML-file"; openFileDialog.Filter = "XAML Documents (*.xaml)|*.xaml"; openFileDialog.Multiselect = false; if (openFileDialog.ShowDialog() == false || openFileDialog.FileName == String.Empty) return; String fileName = openFileDialog.FileName; try { FileStream htmlStream = new FileStream(fileName, FileMode.Open, FileAccess.Read); StreamReader myStreamReader = new StreamReader(htmlStream, Encoding.GetEncoding(1251)); FlowDocument content = XamlReader.Parse(myStreamReader.ReadToEnd()) as FlowDocument; flowDocumentScrollViewer.Document = content; } catch { } // Поток закрывать нельзя, разорвется связь с отображением документа } private void editXaml_Click(object sender, RoutedEventArgs e) { openFileDialog.Title = "Choose a folder with a XamlPad.exe"; openFileDialog.Filter = "XamlPad.exe|XamlPad.exe"; openFileDialog.RestoreDirectory = false; if (openFileDialog.ShowDialog() == false || !File.Exists("XamlPad.exe")) return; String pathXamlPad = System.IO.Path.Combine( Directory.GetCurrentDirectory(), "XamlPad.exe"); openFileDialog.Title = "Select XAML-file"; openFileDialog.Filter = "XAML Documents (*.xaml)|*.xaml"; openFileDialog.Multiselect = false; if (openFileDialog.ShowDialog() == false || openFileDialog.FileName == String.Empty) return; System.Diagnostics.Process exe = new System.Diagnostics.Process(); exe.StartInfo.FileName = pathXamlPad; //Имя файла для запуска exe.StartInfo.Arguments = openFileDialog.FileName; //Аргументы try { exe.Start(); } catch { } } }} -
 Разберитесь с кодом, испытайте приложение - в результате получился простой инструмент для преобразований HTML в XAML
Разберитесь с кодом, испытайте приложение - в результате получился простой инструмент для преобразований HTML в XAML

Пара HTML -файлов с простой разметкой и готовых XAML -файлов приведена в каталоге Source, но вы можете попробовать конвертировать любой другой файл с не очень сложной HTML -разметкой.
Конечно, это не промышленная программа Microsoft Silverlight или Microsoft Expression Blend, но элементарные преобразования она выполняет. И самое главное, - мы теперь немножко знаем, как и для чего это делается. Посмотрите, как неуклюже выглядит XamlPad, который находится в прилагаемом каталоге Source. Не удивляйтесь, что кириллицу он не отбражает, зато латиницу отображает прекрасно. В нем нет загрузки файлов, их следует указывать как параметр при запуске.
Дата добавления: 2015-04-15; просмотров: 1239;
 Добавьте к решению новый проект WPF Application с именем WpfText5 и назначьте его стартовым
Добавьте к решению новый проект WPF Application с именем WpfText5 и назначьте его стартовым Добавьте к проекту ссылку на библиотеку HtmlConversion.dll
Добавьте к проекту ссылку на библиотеку HtmlConversion.dll  Дескрипторная часть проекта будет такой
Дескрипторная часть проекта будет такой На события Click кнопок подпишитесь вручную, чтобы оболочка правильно создала обработчики
На события Click кнопок подпишитесь вручную, чтобы оболочка правильно создала обработчики Кодовая часть проекта будет такой
Кодовая часть проекта будет такой Разберитесь с кодом, испытайте приложение - в результате получился простой инструмент для преобразований HTML в XAML
Разберитесь с кодом, испытайте приложение - в результате получился простой инструмент для преобразований HTML в XAML