Лекция 21: Технология проектирования веб-сайтов
21.1. Последовательность создания гипертекстовых систем
Содержание веб-сайта определяется особенностями фирмы, для которой создается сайт, и тем, есть ли на этом сайте интересная, заслуживающая внимания информация. Неинтересный сайт никому не нужен, не будет посещаться, обречен на постепенное угасание.
Структура веб-сайта должна быть понятна каждому посетителю. Имея перед глазами документ, пользователь интуитивно должен представлять себе способ получения из него необходимой информации. Однажды запутавшись в джунглях сайта, клиент повторно на него не придет. И напротив – ясная и прозрачная структура сайта, в которой поиск данных не представляет труда, обязательно привлечет дополнительных посетителей.
Новизна информации на веб-сайте оказывает сильное влияние на его эффективность. Если информация не обновляется, то после второго посещения сайт перестанет быть интересным. Информацию необходимо обновлять, а старую – переносить в архив. Доступной должна быть и старая, и новая информация. Показать посетителям, что материалы обновлены, можно, указывая дату создания и обновления каждого документа.
Достоверность информации определяет авторитетность сайта. Размещать на сайте нужно только проверенные материалы, не содержащие ошибок. Каждый документ на сайте должен иметь конкретного автора – с именем, рабочим адресом, телефоном и электронной почтой, включенными в документ или вынесенными на отдельную страницу с обязательной гипертекстовой ссылкой на нее. Этим подтверждается, что есть человек, который несет ответственность за публикуемые материалы (при этом фирма, в которой он работает, также отвечает за его действия, поскольку он является ее сотрудником).
Стиль веб-сайта должен быть уникальным. Сайт должен быть всегда узнаваемым, независимо от того, виден на экране логотип или нет. Стиль создается различными способами, в том числе – манерой изложения информации.
Весь состав выполняемых при создании веб-сайтов работ можно разделить на три группы: web-mastering, web-design и web-programming.
Web-mastering – это технология создания веб-сайтов различного вида без использования программирования, чаще всего с помощью WYSIWYG-систем, позволяющих набирать на экране необходимый кадр, а при сохранении его – автоматически составляющих программу на языке HTML.
Основная задача web-mastering'а состоит в проектировании сайта, разработке такой его конструкции, которая способствует достижению основных экономических целей. Web-mastering включает в себя определение целей, которые должны быть достигнуты с помощью сайта, определение внешних условий, концептуальное проектирование веб-сайта, врезку его в информационную систему предприятия, заполнение его информацией, размещение в Интернете, исследование эффективности сайта и его эксплуатацию (т. е. ежедневный контроль, корректировку, обновление, модернизацию).
В основе технологии создания веб-сайта лежат причинно-следственные связи, начинающиеся с цели создания сайта. Когда цель известна, определяется целевая группа посетителей сайта, т. е. категория людей, являющихся потенциальными клиентами фирмы. Затем определяется, что именно может заинтересовать на сайте эту группу людей, чем их можно привлечь – на основе этой информации разрабатывается структура сайта. Затем разработанная структура реализуется в виде веб-страниц, связанных с помощью гиперссылок в определенную систему с учетом того, как удобнее перемещаться по сайту его посетителям – потенциальным клиентам фирмы (будут ли они всеядными и захотят ли ходить по страницам случайным образом или будут перемещаться по определенным маршрутам). Формируется необходимая информация, производится заполнение созданных веб-страниц информацией (набор, редактирование, сканирование графических материалов, вставка графики в текст и т. д.).
Созданный сайт – это живой организм, за которым необходимо постоянно следить и ухаживать. Для этого нужны специальные сотрудники в штате предприятия. Сайт может быть изменен в результате сбоя или несанкционированного воздействия со стороны и перестанет работать. Если сайт имеет гиперссылки на внешние сайты, их надо периодически проверять, так как через некоторое время эти гиперссылки могут уводить в никуда.
При ведении сайта исследуется его эффективность: сайт уже создан, размещен в Интернете, раскручен. На него ходят посетители. А те ли это посетители, которые нужны фирме, создавшей сайт? Какая польза фирме от этого сайта? Достигается ли (и насколько эффективно) поставленная при проектировании сайта цель? Достаточное ли количество посетителей бывает на сайте? Насколько информативны представленные на сайте сведения? Делает ли информация, расположенная на сайте, посетителей – клиентами фирмы (покупателями)? Все это – вопросы, решаемые при исследовании эффективности сайта. И если какие-то показатели деятельности сайта не удовлетворяют предприятие, надо модернизировать сайт (т. е. не только обновлять прайс-лист, а вводить новые рубрики, убирать ненужные и т. д.).
Таким образом, можно сказать, что web-mastering – это технология создания и ведения веб-сайта.
Web-design затрагивает технологию привлечения внимания посетителей и удержания внимания на сайте за счет использования средств мультимедиа и контент-инжиниринга. Среди средств мультимедиа рассматриваются текстовый, графический, звуковой и анимационный дизайны. Web-design – очень специфическая область. Если web-mastering – это инженерная, проектная работа, то web-design – работа художника, требующая художественного вкуса, обостренного эстетического восприятия. Весь web-design направлен на отработку эстетического воздействия на посетителя сайта.
Достигается эстетическое воздействие за счет правильно подобранного контента, хорошего оформления текстовой части – текст должен бросаться в глаза, интриговать, затягивать на сайт. Мультимедиа-дизайн – это графическое и звуковое сопровождение сайта. Необходимость включения графики в сайт не всегда очевидна. Если сайт деловой, графики в нем может не быть совсем – ничто не должно мешать работе. Графика чаще используется только в развлекательных целях. Существует деловая графика, можно применять графику, анимацию, звук, видео, если они способствуют донесению смысла до пользователя, облегчают восприятие информации.
В web-design'е используются такие инструменты, как симметрия и асимметрия, метр и ритм, акцент и нюанс и др., – их использование связано с художественным восприятием, вкусом, с эстетическим воздействием на посетителя. Основная задача дизайна: средствами мультимедиа помочь посетителю сайта быстрее войти в курс дела.
Web-programming – это технология создания средств, расширяющих возможности WYSIWYG-систем для создания веб-сайтов. Web-programming включает в себя разработку, отладку и согласование программ, необходимых для успешной работы всего сайта. Это очень специфическая область, относящаяся к программированию глобальных вычислительных сетей. В ней используются специфические алгоритмические языки, своеобразные понятия, формы и методы программирования.
При создании любых веб-сайтов необходимо решить три основные задачи:
· как привлечь внимание посетителя (как обратить внимание на данный сайт);
· как удержать внимание на данном сайте;
· как вызвать у посетителя желание повторно посетить этот сайт.
Для решения этих трех задач используются специфические приемы, которые и составляют основу web-mastering'а, web-design'а и web-programming'а.
Прежде всего, сайт должен привлекать внимание не любых посетителей, а тех, кто составляет так называемую целевую группу – посетителей, которые необходимы предприятию для достижения поставленной перед создателями сайта экономической цели.
Привлечь их внимание, удержать его, вызвать желание повторно посетить сайт можно только за счет содержания, структуры веб-сайта, новизны информации на нем, ее достоверности, уникальности стиля вебсайта.
Учесть и правильно использовать эти факторы можно лишь при строгом соблюдении технологии проектирования сайта, которая предусматривает выполнение следующего состава работ.
1. Осознание цели разработки веб-представительства.
2. Фиксация внешних условий, в которых будет функционировать представительство, и определение характеристик целевой группы посетителей.
3. Концептуальное проектирование веб-представительства.
4. Выбор средств создания веб-сайта.
5. Разработка структуры сайта. Конструирование веб-страниц.
6. Информационное наполнение веб-страниц.
7. Тестирование сайта.
8. Размещение сайта на веб-сервере.
9. Объявление о существовании сайта.
Ряд из этих вопросов связан с особенностями предприятия, для которого создается сайт. Сайт должен являться частью информационной системы предприятия.
Над созданием веб-сайтов работают специалисты разных профилей. Коллектив разработчиков может включать в свой состав:
· руководителя проекта (менеджера программы, или продюсера);
· редактора проекта – эксперта по тематике разрабатываемого сайта, хорошо знающего особенности предприятия, для которого создается сайт;
· писателя, создающего персонаж, действие, точку зрения, интерактивность. Пишет проспекты и текстовые экраны;
· сценариста – создает сценарии навигации по сайту;
· информационного разработчика – подбирает цвет, форму изложения материала, планировку экрана и т. д.;
· стилиста – следит за стилем изложения;
· инженера-разработчика – основной создатель веб-сайта (набор, редактирование, форматирование, вставка графики и пр.);
· узких специалистов: художника, графического дизайнера, иллюстратора, специалиста в области обработки изображений (сканирование изображений и преобразование их для размещения на сайте) и др.
Сайт является продуктом деятельности фирмы. Характер этого продукта определяется типом информационной системы, используемой на фирме. Поэтому сайт должен быть "врезан" в информационную систему предприятия, в результате чего на предприятии при создании сайта может потребоваться изменение структуры и функций как отдельных сотрудников, так и целых подразделений.
21.2. Определение цели разработки веб-представительства
Цель создания сайта оказывает существенное влияние на структуру и состав сайта, определяет характер работ при его создании. Все цели могут быть разделены на две группы: некоммерческая деятельность и получение прибыли. Примерный состав целей может быть представлен в виде графа, приведенного на рис.21.1.

Рис. 21.1.Состав целей создания сайта
Важность первого этапа связана с тем, что создание веб-сайта требует определенных материальных затрат. И если предприятие идет на эти затраты, то оно должно иметь уверенность в том, что эти затраты будут чем-то компенсированы. Поэтому цель создания сайта должна быть экономической, хотя совсем не обязательно коммерческой.
Что может дать веб-сайт предприятию? Сформулируем возможные экономические выгоды предприятия.
1. Увеличение объемов продаж и количества заказов на продукцию фирмы:
1. за счет расширения рынка сбыта;
2. за счет интенсификации рынка;
2. Интеграция смежников через Интернет (сокращение простоев, снижение запасов, повышение ритмичности работы предприятия, сглаживание сезонных различий).
3. Упрощение учета и управления финансовыми и транспортными потоками (и как следствие – снижение издержек).
4. Проведение маркетинговых исследований, создание целевой аудитории предприятия с целью повышения скорости реакции на потребности рынка и др.
Кроме основных существуют и сопутствующие цели:
· сайт должен быть актуальным;
· сайт должен быть интересным, иначе он не будет посещаться более одного раза и время каждого посещения будет минимальным;
· сайт должен быть авторитетным: если на нем дается информация, она должна быть достоверной;
· сайт должен быть удобным, дружественным к пользователю.
Определить цель можно по-разному. Есть, например, неконкретное определение цели, расплывчатое, слишком обобщенное, не имеющее четких очертаний. Примером может служить такая цель, как повышение прибыльности предприятия. Цель должна быть более конкретной. А в такой формулировке цель может быть достигнута за счет повышения ритмичности поставок, сокращения простоев оборудования, сокращения издержек (и снижения себестоимости продукции), активизации имеющегося рынка или экстенсивного его развития и т. д.
Рассмотрим более конкретную цель: увеличение объемов продаж и количества заказов на продукцию фирмы за счет расширения рынка сбыта. Что такое расширение рынка сбыта, чем оно может быть достигнуто и какими чертами должен обладать сайт?
Расширить рынок сбыта можно за счет большего охвата населения информацией о продукции, которую выпускает предприятие. Видимо, это самое главное – информированность населения.
Если эту цель надо достигнуть с помощью веб-сайта, то к какому типу можно отнести этот сайт, какие состав и структуру он должен иметь?
Визитной карточки достаточно, чтобы расширить рынок? Нет. Информационный Web уже работает на поставленную цель.
Web для продвижения товаров и услуг прямо предназначен для достижения поставленной цели, расширения рынка сбыта, так как на этом сайте ведется подготовка населения к восприятию товаров и услуг данного предприятия.
Но этого еще мало для расширения рынка сбыта. Надо не только информировать население, но и дать возможность заказать товар или даже приобрести его. А это уже Web электронной коммерции.
Значит, для достижения поставленной цели веб-сайт предприятия должен иметь черты информационного Web, Web для продвижения товаров и услуг и электронного магазина.
А Web для внутрифирменного обучения позволяет расширить рынок сбыта? Нет.
А Web для совместного проектирования? Тоже нет.
Для конкретизации поставленной цели имеет большое значение еще один вопрос: а на сколько (количественно) должен быть увеличен рынок? Допустим, ваш заказчик хочет, чтобы в результате создания сайта 15-20% населения нашей страны стало клиентами предприятия, приобретало выпускаемую им продукцию. Достижима ли в принципе эта цель только за счет создания сайта?
В российском Интернете (РуНет) появляется (по разным источникам) от 1 до 20% активного населения России. Только для них доступен будет этот источник информации. Но совсем не обязательно все станут клиентами предприятия. Если удастся из тех, кто ходит в Интернет, сагитировать хотя бы 1% (а это в целом по стране – до 0,1 млн человек), это будет очень хорошо!
Когда формулируется цель, ее нужно согласовывать с количественными характеристиками как предприятия, так и окружающей предприятие среды, в том числе – Интернета.
Рассмотрим другую цель: увеличение объемов продаж и заказов на продукцию предприятия за счет интенсификации рынка.
Что такое интенсификация рынка и каким в этом случае должен быть сайт?
Интенсификация рынка – это значит, что рынок должен стать более активным. То есть рынок уже есть. Товар покупают. Как сделать, чтобы покупали больше те же самые покупатели, не вовлекая новых? Что для этого нужно изменить, усовершенствовать?
Может показаться, что интенсификации рынка можно добиться за счет преимущества перед конкурентами – но в этом случае рынок будет расширен за счет той части, которая была у конкурентов. Это тоже экстенсивное развитие рынка.
Имеется чисто экономическая задача: рынок должен остаться тот же самый, но покупать он должен больше. Если каждый участник этого рынка купил уже одно изделие, нужно сделать так, чтобы он купил второе. За счет чего этого можно добиться?
Фирма Microsoft каждый год выбрасывает на рынок новую операционную систему и перестает поддерживать старые. Это – один вариант интенсификации рынка. Он связан с сокращением срока службы товара, необходимостью его замены.
Одного телевизора на семью достаточно? Наверное, было бы неплохо в каждой комнате квартиры иметь по телевизору с видеомагнитофоном. Почему этого нет? Дорого. Значит, снижение цены может привести к интенсификации рынка.
Раскрытие новых возможностей в использовании товара тоже может привести к достижению этой цели. Например, если в том же телевизоре сделано устройство, не позволяющее просматривать телепередачи для взрослых, появляется возможность использовать его как телевизор для детской комнаты.
Но к интенсификации рынка может привести и совершенствование торговли, развитие новых методов и форм. Продажа в кредит, например, позволяет достигнуть этой цели. Или устройство лотереи (например, "Приобретите автомобиль за 10$ при его стоимости 3000". Конечно, есть риск, что ты отдашь 10$ и ничего не получишь. Но ведь один из 300-т участников получит! А если не автомобиль, а спортивный тренажер стоимостью 150$ – за 15? Здесь уже выигрывает каждый десятый!). Лотерея может интенсифицировать рынок и при сезонной распродаже – без снижения стоимости залежалого товара.
Совершенствование форм и методов торговли может быть выполнено и развитием электронной торговли – созданием, к примеру, сайта для проведения вещевых лотерей, например, в виде магазина уникальных предложений, предлагающего приобрести складной многофункциональный тренировочный фитнес-центр Cettler Classic всего за 15$ (шансы на выигрыш равны 1/30).
Интенсифицировать рынок можно, найдя второе применение товару, возможность нестандартного его использования. Например, краску обычно применяют по основному назначению – придание определенного цвета окрашиваемой поверхности. Но ее можно использовать и как клей – в этом случае с помощью краски можно приклеить, например, кафельную плитку. Если найти и раскрыть покупателям возможность нестандартного использования товара, рынок интенсифицируется.
Какой же сайт подходит для этой цели?
Визитная карточка ничего не дает.
Информационный Web мало что дает. Но на нем уже можно привести рекомендации по альтернативным применениям товаров, по не очень известным потребительским свойствам товаров.
Для интенсификации рынка нужно работать с потенциальным покупателем, задействуя такие инструменты, как advertising, public relations и др. Это – сайт продвижения товаров и услуг. В основном, на рассмотренные две цели он и работает.
Рассмотрим такую цель создания сайта, как повышение ритмичности поставок комплектующих от предприятий-смежников. Если эта цель будет достигнута и поставки будут ритмичными, предприятие всегда будет работать эффективно, "с колес". Сокращаются запасы, отпадает необходимость в складских помещениях, а вместе с ними – и внутрифирменные расходы. Все это приводит к повышению прибыльности предприятия.
Какого типа сайт нужен для достижения этой цели?
Визитная карточка здесь ни при чем.
Информационный сайт, информирующий население о производимых товарах и услугах, – тоже. Правда, сайт может информировать смежников о наличии комплектующих, но для управления это лишь косвенный фактор, так как представитель нужного предприятия-смежника может эту информацию пропустить.
Сайт для продвижения товаров и услуг к делу не относится.
Какой же сайт подходит? На этом примере видно, что цель создания сайта определяет, какого типа он должен быть, какую структуру должен иметь!
Для выбора типа сайта необходимо хорошо себе представлять, что такое ритмичность поставок, от чего она зависит, что является причиной неритмичности, как добиться ритмичности поставок, какие методы и средства для этого используются.
Для обеспечения ритмичности поставок необходимо постоянно держать контакт с поставщиками, создать заинтересованность поставщиков в результатах совместной деятельности. Сайт с обратной связью для этого подходит? Нет, так как на сайте с обратной связью эта обратная связь работает больше на того, кто приходит на сайт, а не на владельца сайта. Посетитель задал вопрос и получил ответ на него. Инициатива исходит от посетителя. Обратная связь имеет эпизодический характер. А в данном случае нужен постоянный контакт, совместное планирование работ, быстрое разрешение конфликтных ситуаций. Для этой цели более всего подходит сайт совместного проектирования.
Он позволяет вести постоянную совместную работу: все должны быть в курсе общего хода дел, степени участия каждого соисполнителя, качества поставляемой продукции, выполнения каждым договорных обязательств, соблюдения сроков поставки. Когда сайт начинает работать, контроль ритмичности поставок становится более четким и наглядным. С помощью сайта осуществляется оперативное управление поставками.
Какую же структуру должен иметь такой сайт? Можно, конечно, изобрести свою, а затем совершенствовать сайт в процессе его эксплуатации. Но можно воспользоваться и накопленным ранее опытом: при разработке автоматизированных систем управления (АСУ) в 70-80-е годы большое внимание уделялось оперативному управлению. АСУ даже содержали подсистемы материально-технического снабжения, сбыта, управления запасами, оперативного управления основным производством. Это были одни из самых трудных подсистем, с трудом поддающихся автоматизации, так как Интернет при разработке АСУ не использовался.
Из анализа этих подсистем следует, что в число задач, которые приходится решать для повышения ритмичности поставок, входят:
· определение потребности в конкретных видах материалов для выпуска продукции и обеспечения производства;
· размещение заказов материалов по выпускающим их предприятиям;
· получение и распределение материалов на предприятии;
· учет прихода, уровня запасов и расхода материалов;
· оперативный контроль состояния выполнения заказов на поставку, наличия материалов на складах и в производстве.
Информировать всех участников проекта о решении всех этих задач нет необходимости. Хотя сайт и позволяет объединить в коллектив всех участников, его структура должна отражать, с одной стороны, доступную для всех информацию, а с другой – информацию, доступную отдельно каждому члену этого коллектива, необходимую ему для выполнения своей части проекта. Кроме того, должна быть отражена оперативная информация о нарушениях общего ритма работы.
Главная задача такого сайта – обеспечить работу "с колес", что возможно только при очень хорошей организации всего процесса, которая регулируется договорами, содержащими санкции за нарушение сроков поставок.
Для реализации такой цели, как ускорение заказа товаров и услуг, подходит сайт электронной коммерции в его простейшем варианте.
Если четко определена цель, то процесс проектирования сайта облегчается, разработчику ничего не надо придумывать, ограничивается свобода выбора. Структуру сайта диктуют средства и методы достижения цели.
Если цель определена неконкретно, например, увеличение объемов продаж, то она содержит большой элемент неопределенности, ничем не ограничивает разработчика, а у заказчика всегда остается возможность сказать, что цель не достигнута, – это обычно связано либо со штрафными санкциями к разработчику либо с полным прекращением финансирования.
Таким образом, цель создания сайта должна быть четко сформулирована, должна ограничивать свободу разработчика в выборе структуры сайта, облегчать использование типовых структур.
Нужно также учитывать, что цели могут быть истинные и ложные, основные и вспомогательные, дополнительные, общие и частные. Они могут составлять целую иерархию. Самым простым бытовым примером ложной цели является формулировка "хочу яблоко", когда на самом деле хочется пить и для удовлетворения этой потребности может подойти апельсин, персик или стакан сока. В данном случае ложная цель содержит один из способов ее достижения и отрицает другие.
При создании веб-сайта главное – предельно четко и конкретно определить основную экономическую цель, из которой должно быть ясно, для чего сайт создается, что нужно от него предприятию.
Начинается разработка веб-сайта с четкого формулирования целей (основных и сопутствующих), которых не должно быть много. Под них определяется угол зрения, общий тон, на который настраиваются все документы сайта, состав этих документов. Именно цели будут определять состав и структуру программного обеспечения сайта, задействованные на нем сервисы Internet.
21.3. Фиксация внешних условий, в которых будет функционировать веб-представительство
Этот этап включает в себя два вида работ:
· определение того, где будет размещаться веб-сайт;
· определение целевой группы посетителей.
Вопрос о размещении сайта может быть решен лишь поверхностно: проработки еще никакой не велось, еще ничего не известно – какая структура будет у сайта, сколько он будет занимать места в запоминающих устройствах, количество страниц на сайте, объем графических материалов и т.д.
Но, тем не менее, на этом этапе, когда определена только цель, уже можно сформулировать поверхностные показатели, связанные с размещением сайта – своеобразные макропоказатели. Например, при определении цели проводилось обследование предприятия, в процессе которого проведено ознакомление с его перспективами, с текущими проблемами, и из всей полученной информации ясно, что на предприятии нет специалистов, которые смогут вести созданный сайт, и не будет. Из этого следует, что нет необходимости устанавливать ЭВМ с сайтом на предприятии, лучше договориться со специализированной фирмой, заплатить ей, пусть она ведет ваш сайт.
Иными словами, решаются вопросы: будет ли сайт находиться на предприятии, нужен ли собственный host-компьютер с постоянным выходом в Интернет, имеются ли на предприятии собственные программисты или придется обращаться к какому-либо провайдеру и т. д.
Решение этих вопросов дает следующее:
· если сайт размещается на своем предприятии, значит, надо иметь собственное программное обеспечение и технические средства;
· если сайт размещается у провайдера, то все необходимое для создания, размещения и ведения сайта последний может предоставить. Вопрос о выборе программного и технического обеспечения отпадает – эти вопросы решит провайдер.
При втором варианте возникают другие проблемы: у каждого провайдера есть свои ограничения. Например, около 80% провайдеров работает под операционной системой Unix. Если разработка сайта будет вестись средствами Windows (например, с помощью FrontPage), провайдер может выполненную вами работу и не принять, обосновав свой отказ тем, что у него нет необходимых программных средств (например, расширений FrontPage).
Чтобы избежать конфликтной ситуации, нужно с самого начала (на второй стадии проектирования сайта) узнать, какие требования предъявляет провайдер к принимаемым на обслуживание сайтам (допускается ли использование динамических страниц, какие СУБД у провайдера используются, какие алгоритмические языки разрешены и т. д.), состав предоставляемых провайдером услуг, расценки.
Второй вопрос касается того, кто будет целевым посетителем создаваемого сайта.
Среди посетителей сайта будут случайные люди. Могут зайти на сайт посетители, являющиеся клиентами фирмы, а могут зайти и посетители, которые являются только потенциальными клиентами. Сайт надо создавать таким образом, чтобы заинтриговать, заинтересовать, привлечь к этому сайту вполне определенную аудиторию.
Какая это аудитория, и что для нее характерно?
Целевых посетителей характеризуют такие признаки, как:
· пол;
· возраст;
· сфера интересов;
· интеллектуальное развитие;
· мотивация деятельности;
· профориентация;
· место жительства (географический признак);
· активное время суток;
· благоприятные дни недели;
· тип используемой операционной системы;
· тип браузера и др.
Определение того, кто будет желанным посетителем сайта, надо начинать с момента осознания цели создания сайта. Какие посетители позволят достигнуть поставленной цели? Что для них характерно, какой образ жизни они ведут, чем интересуются, что читают, какие еще сайты посещают?
Все это необходимо, чтобы привлечь тех посетителей, которые нужны предприятию, и отсеять лишних.
21.4. Концептуальное проектирование веб-сайта
В литературе по созданию веб-сайтов основное внимание уделяется тому, как выглядит сайт со стороны Интернета. А про то, что у этого сайта есть обратная сторона, через которую он связан с предприятием, обычно ничего не говорится.
Веб-сайт может являться окном предприятия во внешний мир, интерфейсом предприятия с внешним миром, элементом корпоративной информационной системы.
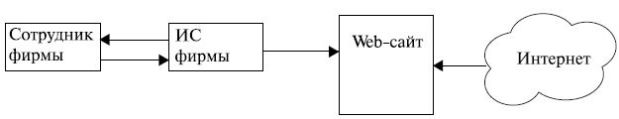
Для сайта, выступающего в качестве окна предприятия во внешний мир, характерно следующее: сотрудники предприятия работают с информационной системой фирмы – передают в нее и принимают из нее информацию. Сайт является продолжением информационной системы предприятия, т. е. через него посетители могут познакомиться с информацией фирмы, выставленной в окне (рис.21.2).

Рис. 21.2.Информационная система с сайтом типа "окно во внешний мир"
На этой структуре уже видно, что веб-сайт не является отдельной системой, а имеет двустороннюю связь: с одной стороны, он связан с Интернетом и посетителями; с другой стороны, он связан с информационной системой фирмы, причем не с каким-то отдельным сотрудником фирмы, а со всей информационной системой.
Поскольку сайт является двусторонней системой, при его проработке со стороны Интернета необходимо решать вопросы типа "как привлечь внимание клиентов", "как удержать внимание посетителей", "как вызвать у посетителей желание повторно посетить сайт". При его проработке со стороны фирмы необходимо решать вопросы типа "как формируется информация для ее размещения на веб-сайте", "кто и в какие сроки готовит информацию для сайта", "по чьему распоряжению может быть изменена информация на сайте", "кто и с какой периодичностью проводит регламентные работы с сайтом" и др.
Для разработки даже такого простого веб-сайта, как "окно во внешний мир", необходимо разобраться в том, чем занимается фирма, провести экономический анализ (выявить имеющиеся у фирмы проблемы и рассмотреть возможные способы их решения), осуществить экономическую постановку задачи (в результате которой должна быть выявлена и обоснована экономическая цель), доказать, что создание веб-сайта представляет собой наиболее эффективный способ достижения этой цели, описать информационную систему фирмы – с тем, чтобы впоследствии "врезать" свой сайт в нее.
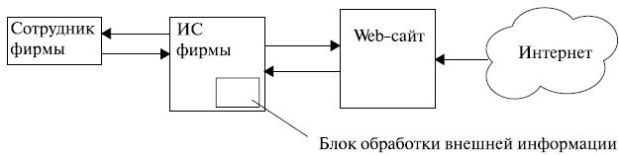
Веб-сайт как интерфейс предприятия с внешним миром имеет практически тот же состав. В нем сотрудники предприятия так же работают с информационной системой. Но связан веб-сайт с информационной системой фирмы по-другому: веб-сайт является активным элементом, способным не только отображать информацию, получаемую из информационной системы предприятия, но и принимать информацию как со стороны информационной системы, так и от посетителей из Интернета. Причем полученная из Интернета информация передается в информационную систему предприятия и после обработки становится доступной сотрудникам фирмы (рис.21.3).

Рис. 21.3.Информационная система с сайтом типа "интерфейс предприятия"
Блок обработки внешней информации – достаточно сложный, включает в себя различные алгоритмы, в том числе алгоритмы работы со знаниями.
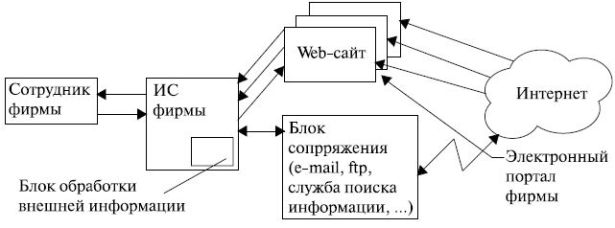
Корпоративная информационная система – КИС (рис.21.4), использует почти те же элементы, но локальная информационная система фирмы выполнена в виде интранет-системы. Поскольку у КИС есть выход в Интернет, она представляет собой экстранет-систему.

Рис. 21.4.Информационная система с сайтом типа "корпоративная информационная система"
Веб-сайты такой экстранет-системы могут служить различным целям, их может быть много. Они могут быть оформлены как корпоративный сайт или как портал. Кроме того, локальная информационная система может иметь выход в Интернет, отдельный от веб-сайтов, например, работающий на основе программ-роботов для обмена информацией со смежниками и соисполнителями, для поиска необходимой информации.
Блок обработки внешней информации имеет повышенную сложность, так как это интеллектуальная обработка. Один из вариантов этой обработки связан с тем, что в Интернете обычно отыскивается неструктурированная информация, и ее обработка заключается в извлечении смысла из нее, в формализации содержащихся в ней знаний.
Поскольку любой веб-сайт является элементом информационной системы предприятия, при проектировании сайта он должен быть увязан с информационной системой предприятия. Эта увязка заключается в том, что должны быть разработаны:
· информационная модель веб-сайта (которая является частью информационной модели предприятия);
· дерево функций (или дерево диалога), фиксирующее функции, которые доступны посетителю сайта;
· схема технологического процесса обработки информации на сайте, увязывающая последовательность обработки информации и использования программных средств;
· другие документы, необходимые для ознакомления с системой обслуживающих ее сотрудников (например, системных администраторов – сисадминов).
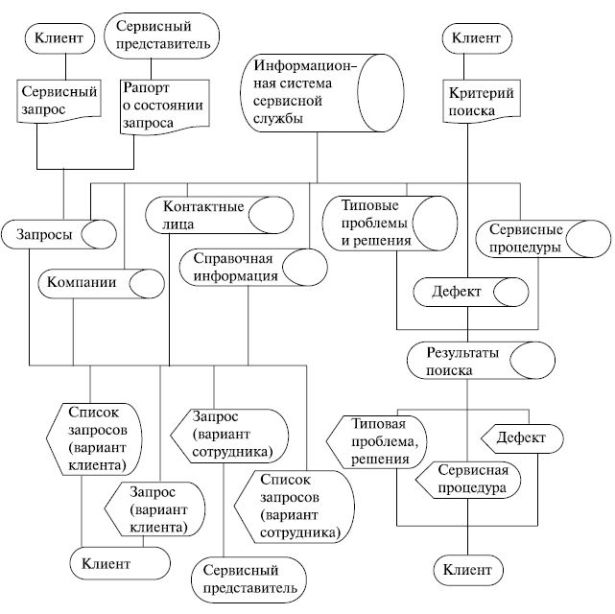
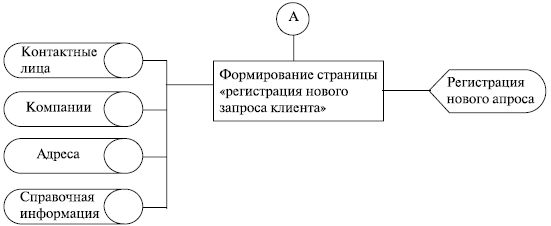
Информационная модель веб-сайта характеризует взаимосвязи входных, промежуточных и результатных информационных потоков и функций предметной области, состав веб-страниц и их связи с используемыми на этих страницах информационными файлами и отображается в виде структурно-функциональной диаграммы или диаграммы потоков данных (рис.21.5).

Рис. 21.5.Информационная модель веб-сайта
В случае проектирования корпоративных сайтов (баз данных) следует выделять этапы разработки общей модели данных и подмоделей, которые предназначены для конкретных задач, решаемых с помощью вебпредставительства.
В описании информационной модели объясняется, на основе каких входных документов и какой нормативно-справочной информации происходит формирование конкретных выходных документов (веб-страниц).
Характеристики нормативно-справочной, входной, оперативной и результатной информации при разработке структуры сайта даются в виде таблиц, содержащих реквизиты документов с их характеристиками (например, табл. 21.1).
| Таблица 21.1. Характеристика информации веб-сайта | |||
| Наименование поля | Идентификатор поля | Тип поля | Размер поля |
| Имя компании | ACCOUNT | Текст | |
| Код компании | ACCOUNTID | Текст | |
| ФИО контакта | FLNAME | Текст | |
| Телефон контакта | WORKPHONE | Текст | |
| Эл.почта контакта | Текст | ||
| Область | AREA | Текст | |
| Категория | CATEGORY | Текст | |
| Предмет | ISSUE | Текст | |
| Описание проблемы | NOTES | Текст | Текст |
При разработке структуры сайта взаимосвязь программных модулей с информационными файлами отображается на схеме взаимосвязи программных модулей и информационных файлов вида (рис.21.6).

Рис. 21.6.Взаимосвязь программных модулей с информационными файлами сайта
Проектные решения по информационному обеспечению обосновываются с точки зрения внемашинного (классификаторы, справочники, документы) и внутримашинного (входные, промежуточные, выходные массивы информационных баз) обеспечения и включают следующие вопросы:
· обоснование состава и содержания входных и выходных документов, метода их построения (т. е. возможности использования УСД – унифицированных форм документов, или выполнение оригинального проектирования);
· обоснование состава и методов построения экранных форм для ввода переменной и условно-постоянной первичной информации, а также форм для вывода на экран результатной информации или ответов на запросы;
· обоснование состава классификаторов, возможности использования международных, общесистемных, отраслевых или необходимости построения локальных классификаторов; определение требований к системам классификации и кодирования информации;
· обоснование способа организации информационной базы: как совокупности локальных файлов или как интегрированной базы данных с локальной или распределенной организацией;
· определение состава файлов, обоснование методов логической организации файлов и баз данных.
Структура и навигационные функции характеризуют организацию информации на сайте и возможности перемещения между его разделами. Хорошая структура и навигация – это признаки эффективности и организованности сайта. Они позволяют пользователю сформировать мысленную модель представленной информации, определить, где находятся необходимые сведения и чего можно еще ожидать. Хорошие навигационные функции дают возможность быстро добраться до нужного места и легко охватить содержание сайта как вглубь, так и вширь.
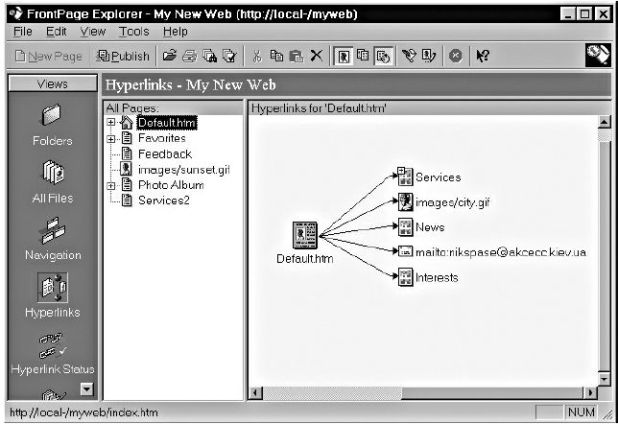
Гиперссылки на веб-страницах аналогичны операторам перехода в программах. Они не являются самостоятельными фигурантами на схемах, а относятся к навигации, т. е. характеризуют способ управления сайтом (являются своеобразным элементом типа меню). В пакете FrontPage система навигации характеризуется с помощью навигационных схем типа (рис.21.7).
Здесь указаны полный состав файлов (All Pages) и гиперссылки для страницы Default.htm.
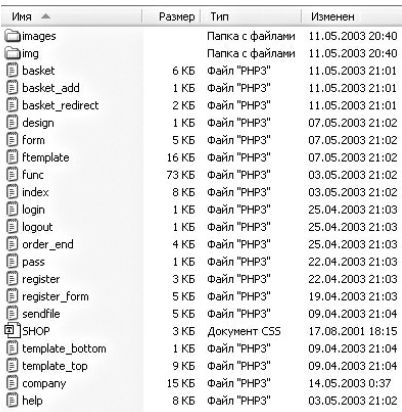
Кроме того, структура сайта характеризуется составом имеющихся на нем файлов, т. е. файловой структурой (рис.21.8).

Рис. 21.7.Пример навигационной схемы веб-страницы

Рис. 21.8.Файловая структура сайта
При создании веб-сайта на предприятии также должны быть затронуты следующие вопросы:
· изменения в функциях подразделений, связанных со сбором, обработкой и выдачей информации;
· источники оперативной и условно-постоянной информации и периодичность поступления информации в предприятие, периодичность вывода информации на сайт;
· этапы создания сайта, последовательность и временной регламент их выполнения;
· порядок получения информации (названия документов) и порядок формирования веб-страниц;
· краткая характеристика результатов (названия результатных документов, экранных форм выдачи результатов (веб-страниц)), перечень результатных файлов, способов их выдачи на экран;
· краткая характеристика системы ведения файлов (перечень файлов с условно-постоянной и оперативной информацией, периодичность обновления, требования защиты целостности и секретности);
· особенности размещения сайта в Интернете;
· порядок информирования общественности о существовании сайта;
· специальные мероприятия по обеспечению эффективности сайта.
В целом, при концептуальном проектировании нужно описать сайт, его навигационную, файловую и информационные структуры, объяснить, как они помогают достижению целей, описать состав и структуру программного обеспечения, привести фрагменты составленных программ, охарактеризовать информационное обеспечение сайта: исходную, промежуточную, результатную и нормативно-справочную информацию, технологию получения результатной информации, а также специфические для Web вопросы:
· способы привлечения внимания клиентов;
· способы удержания внимания посетителей сайта;
· способы повторного привлечения на сайт;
· стиль сайта, общий тон, угол зрения при подаче информации, зависящие от внешних условий, в которых будет функционировать веб-представительство (например, какие источники информации являются "своими" для типичного посетителя, стиль изложения материала в этих источниках, и т.д.).
Разработка структуры сайта исходит из общей цели. Правильно созданный сайт выглядит как профессиональная работа: он содержит все, что нужно для достижения цели, и не содержит ничего лишнего. Структура сайта обязательно должна вытекать из общей цели – дополнительные элементы, не относящиеся к основной цели, только отвлекают внимание, увеличивают время загрузки сайта.
Конкретно сформулированная цель накладывает ограничения на структуру сайта и подсказывает, какая структура оптимальна для достижения поставленной цели. При концептуальном проектировании остается только заполнить эту структуру необходимыми разделами – они могут быть специфичными для каждой проблемной области.
При концептуальном проектировании веб-сайта решается круг вопросов, связанных с привлечением и удержанием внимания клиентов, вызовом у посетителей желания повторно посетить этот сайт.
Для привлечения внимания клиентов к сайту, начиная с первых секунд работы с ним, сайт должен:
· быстро загружаться;
· содержать актуальную информацию, оформленную в виде интересных для целевых посетителей элементов стиля;
· поскольку одним из первых вопросов, возникающих при заходе на новый сайт, является "куда я попал?", "что это за сайт?", посетитель должен сразу, без поиска, видеть ответ на этот вопрос. Первый взгляд всегда падает на "золотое сечение" экрана, т. е. чуть выше геометрического его центра. В этом месте должно располагаться название сайта;
· название сайта должно быть кратким, понятным, информативным и интригующим;
· вторым вопросом, возникающим при заходе на новый сайт, является вопрос "что можно найти на этом сайте?" Поэтому первый же экран сайта должен содержать оглавление;
· экран домашней страницы должен быть правильно структурирован и не пересыщен информацией – считается, что на одном экране должна содержаться одна, две, ну, в крайнем случае, три мысли.
Для привлечения внимания допускаются различные способы выделения смысловой части информации – размером текста, формой и цветом символов, контрастом, необычностью формы выводимого текста (например, не горизонтальным, а наклонным расположением) и др.
На привлечение внимания к сайту большое влияние оказывает URL, который должен быть понятным, информативным, легко произносимым, например: www.trivokzala.ru – сайт московского универмага на Комсомольской площади (которая называется Площадью трех вокзалов); или www.pisem.net – сайт провайдера Интернета, предоставляющего услуги электронной почты; сайт обиженных автомобилистов www.ugnali.ru.
Однако информативность URL должна быть направлена на конечный результат, достигаемый при взаимодействии с этим сайтом, иначе может быть получен обратный эффект. Например, сайт стоматологической поликлинники www.zubov.net может не привлечь, а наоборот, отпугнуть посетителей. Наверное, более правильным было бы назвать такой сайт www.evroremont_zubov.ru.
Для удержания внимания клиентов сайт должен:
· содержать интересную (для данной целевой группы посетителей), достоверную, своевременную, актуальную и полную информацию;
· содержать интересную информацию не только по конкретной узкой теме, но и сопутствующую ей, оформленную в виде сносок, ссылок на дополнительные страницы;
· содержать FAQ – сборник наиболее часто задаваемых вопросов с квалифицированными ответами на них (нужно только учитывать, что название FAQ понятно лишь опытным пользователям Интернета, для новичков оно должно быть другим);
· иметь систему обратной связи, так как это рассматривается как проявление внимания к посетителю (система обратной связи – это не только форма, используя которую, посетитель может задать свой вопрос, это и система реагирования на заданные вопросы: ответы должны даваться быстро, точно и полно).
Поскольку посетитель чаще всего не читает веб-страницы, а лишь просматривает их, для удержания его внимания он должен всегда представлять себе:
· что это за сайт;
· на какой странице он находится и на каком уровне иерархии сайта;
· какие главные разделы есть на сайте;
· какие опции достижимы на данном уровне.
Для того чтобы вызвать у посетителя желание повторно прийти на этот сайт, сайт должен быть объемистым, содержащим большое количество информации (чтобы за один раз ее нельзя было воспринять в полном объеме) или постоянно обновляемую информацию, и обязательно – достоверную.
Веб-сайт представляет бизнес. Поэтому он должен выглядеть так, чтобы клиентам было максимально удобно работать с ним.
Основной принцип, выдерживаемый для этого при создании и ведении веб-сайта, может быть сформулирован следующим образом: основная цель веб-сайта – превратить посетителей в клиентов, а разовых клиентов – в постоянных.
При проработке структуры сайта и состава информации на нем необходимо предусмотреть отсутствие отказов пользователю в предоставлении информации, иначе он уйдет к другим. Поэтому на действующих сайтах не должно быть надписей типа: "Извините, этот раздел находится в проработке".
Сайт должен выглядеть задуманным образом независимо от браузера, его версии, или на какой платформе он работает. Это сложная задача, так как единого стандарта не существует. Различные версии веб-браузеров поддерживают одинаково лишь самые простые конструкции языка HTML. А это значит, что в веб-сайте, ориентированном на массового клиента, который использует различные типы браузеров и их версии, работающие на разных платформах (UNIX, MS DOS, Windows и т. д.), не должно быть сложных конструкций языка HTML, а каждый документ должен быть в основном текстовым.
Можно, правда, создавать веб-сайт в нескольких версиях – под разные браузеры, платформы, и предоставлять пользователю на Home pages возможность выбора версии. Но обслуживание такого сайта значительно осложнится.
Для привлечения внимания клиента, начиная с первых секунд работы, сайт должен быстро загружаться и содержать актуальную для клиента информацию, представленную в виде привлекательных элементов стиля.
Немаловажное значение для удержания внимания клиента представляет процедура просмотра сайта – клиенты должны иметь возможность найти ту информацию, которая их интересует, максимально простым и удобным для них способом. Поэтому просмотр сайта должен быть простым и интуитивно понятным. Желательно для каждого сайта наличие на нем локальной поисковой системы.
Если необходимая информация найдена, она должна легко восприниматься. Недопустимы сплошные длинные страницы однообразного текста на нечитаемом фоне. Текст должен быть структурирован, содержать много заголовков, выделений, оттененных фрагментов, просмотрев которые, можно быстро выбрать, что представляет интерес для полного прочтения.
Композиция документа, подбор шрифтов и кегля, цвет фрагментов, формат текста должны способствовать удержанию внимания.
После просмотра сайта у клиента должно возникнуть желание вернуться на него еще раз и желание рассказать своим знакомым, как там было интересно. О сайте должны заговорить. Для этого важно, чтобы на сайте содержалась новая, актуальная, достоверная информация. Но этого мало. Сайт должен представлять собой больше чем обычную брошюру в режиме ON-LINE. У клиента обязательно должна быть возможность воспользоваться полученной информацией, что-то сделать на ее основе: поиграть, заказать, купить или арендовать...
Информация должна подаваться в интерактивном режиме, в основном – в виде текста. Аудиозаписи, видеоролики имеют вспомогательный характер, они могут использоваться только для облегчения восприятия текста, и то – по специальному запросу посетителя.
Посетитель должен иметь возможность участвовать в выборе способа представления информации, высказать свое мнение, задать вопрос и получить ответ на него, должен видеть, что высказанное им мнение учтено (например, при обновлении сайта). Обратная связь позволит выяснить, что еще интересно и нужно клиентам.
Успех сайта зависит от того, насколько четко, ясно, концентрированно дается информация. Пользователь не должен теряться в догадках о ее смысле.
В мире существует немало сайтов с похожими материалами. Создаваемый сайт должен быть уникальным и авторитетным.
Авторитетность сайта формируется за счет достоверности информации, ее безошибочности. Публикуемые данные могут иметь разную степень достоверности – посетителя надо информировать о статусе данной информации. За неофициальную информацию (с предупреждением об этом) держатель сайта ответственности не несет, и посетитель сам решает, верить ей или нет. Основные же документы всегда должны иметь официальный статус, а следовательно, должны быть выверены и абсолютно достоверны.
Для создания привлекательности сайта большое значение имеет грамотное использование гипертекста. На основных окнах (страницах) дается основная информация (например, каталог предложений фирмы), а за счет гипертекстовых ссылок предоставляется дополнительная, сопутствующая информация, причем такая информация может содержаться не обязательно на создаваемом сайте – ссылки можно давать и на сайтыаналоги (но при этом надо учитывать, что ссылка может увести клиента с данного сайта на сайт-аналог). Однако такие ссылки должны быть подчинены общей идее, поэтому при разработке сайта после определения целей и аудитории, выбора угла зрения и общего тона, должен быть определен состав информации и проведено ее структурирование. Именно в процессе структурирования и решается вопрос, надо ли повторять то, что есть на других сайтах, или достаточно сделать ссылки на сайты, содержащие необходимые сведения.
Веб-сайт – это электронное средство массовой информации (СМИ), и, как и все остальные СМИ, он должен иметь свое лицо, свой стиль. Для разработки стиля крупные фирмы привлекают не только специалистов в области компьютерных технологий, но и психологов, дизайнеров, стилистов, специалистов по Public Relations и др.
Стиль сайта характеризуется манерой подачи материала, элементами оформления, принципами использования цвета, звука, графики, анимации.
Манера подачи материала может быть, например, такая:
· сначала о главных темах, затем подробнее о каждой из них. Многие газеты в начале каждого текста дают резюме – о чем в дальнейшем будет идти речь. Читать весь материал не надо: смысл его понятен из резюме, которое составляется из фраз, вырезанных из дальнейшего текста;
· художественный – в виде рассказа, основной смысл которого содержится только в конце (яркий пример – короткие рассказы А.П. Чехова, например, "Сказка" или "Без заглавия");
· телеграфный стиль – короткие рубленные фразы, только факты, без дополнительных пояснений.
Элементы оформления включают в себя вид экрана, количество и расположение открытых на нем окон (например, в виде каскада, мозаики или рабочего стола с набросанными на него друг на друга листами документов и т. д.), вид, структуру и расположение навигационного меню, способ отображения гиперссылок, соотношение размеров шрифтов заголовков и основного текста, цветовую гамму, количество, расположение и способ активизации мультимедийных элементов и т. д.
Однажды выработав стиль сайта, необходимо всегда жестко его придерживаться – пользователь быстро привыкает к стилю, не осознавая даже его особенностей, и болезненно воспринимает отклонения от него. Одними из лучших являются в этом п21.5. Выбор типа провайдера, средств создания и ведения веб-сайта
На этом этапе углубленно решается вопрос о применении программного и технического обеспечения: средств, необходимых для создания сайта, его размещения в Интернете и для ведения сайта. Для решения этих вопросов необходимо знать, как устроен Интернет, какая аппаратура в нем используется, что собой представляет программное обеспечение Интернета, какие услуги могут предоставить провайдеры Интернета.
Размещение сайтов на чужой технической базе называется хостингом. Хостинг бывает платный и бесплатный.
При платном хостинге оговаривается состав услуг, предоставляемых провайдером:
· провайдер предоставляет все: канал, ЭВМ, URL-адрес, обслуживание сайта и т.д.;
· провайдер предоставляет площадь для размещения вашей ЭВМ, канал, URL, обслуживание и т.д.
При бесплатном хостинге провайдер предоставляет URL, место на своих магнитных носителях, сервисные программы для создания и обслуживания сайта. Но взамен размещает свою баннерную рекламу на вашем сайте (иногда этого нет).
Хостинг-провайдеры характеризуются:
· техническими ресурсами;
· предоставляемыми услугами, которые могут быть весьма специфичными;
· программными ресурсами провайдера;
· системой безопасности провайдера;
· службой технической поддержки, обеспечивающей помощь клиентам, снабжающей клиентов технической документацией по предоставляемым сервисам;
· сопутствующими услугами;
· условиями и ограничениями (например, ограничениями трафика).
Эти характеристики подлежат анализу и выбору на данном этапе проектирования веб-сайта. В результате выполнения этой работы определяется, кто будет провайдером и на каких условиях. Формируется точный состав технических средств и программного обеспечения.
21.6. Разработка структуры сайта
Разработка структуры сайта обычно происходит сверху вниз – страницы сайта создаются на различных уровнях. Эта структура образует иерархию сайта и помогает надлежащим образом структурировать содержимое сайта.
Чем важнее информация, тем доступнее она должна быть и тем выше в иерархической пирамиде она располагается. Второстепенная информация размещается на страницах глубоких уровней, перейти на которые можно по гиперссылкам со страниц верхнего уровня.
Принимая во внимание то обстоятельство, что иерархия и структура ссылок сайта могут быть весьма запутанными, создатели пакета Frontpage ввели в него систему названий, определяющих уровни расположения страниц.
· Родительские страницы (Parent pages). Родители – это страницы, с которыми связаны страницы-потомки более низкого уровня.
· Потомки (Child pages). Страницы-потомки располагаются уровнем ниже и обычно связаны с родительскими страницами графическими или текстовыми гиперссылками либо через панель навигации.
· Страницы-братья (Peer pages). Братья – это страницы, имеющие общих родителей.
В сложной структуре отдельные страницы могут в одно и то же время быть родителями, братьями и потомками.
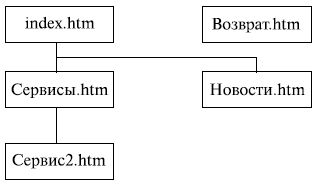
Рассмотрим типичную структуру сайта (рис.21.9" и "Новости", которые приходятся друг другу братьями, a "Сервис2" – это потомок страницы "Сервисы".
На рисунке несколько особняком находится страница "Возврат" – она также называется "Глобальная страница". Если на сайте есть панель навигации, то на каждой использующей ее странице будет присутствовать ссылка на глобальную страницу.
Панели навигации во FrontPage строятся на основе иерархической модели, созданной в режиме Navigation View, поэтому глобальные страницы находятся на одном уровне с домашней страницей и субъектом иерархии не являются. На карте навигации глобальные страницы располагаются слева или справа от домашней страницы.
Cвязанные страницы на карте навигации соединяются линиями, благодаря чему достигается удобное и наглядное представление иерархии сайта.

Рис. 21.9.Пример типичной структуры сайта
Реальная пользовательская карта веб-сайта может выглядеть следующим образом (рис.21.10).

Рис. 21.10.Реальная пользовательская карта веб-сайта
Часто пользовательскую карту сайта изображают в виде оглавления. В целях экономии места оглавление сильно огрубляется. Например, пользовательская карта сайта, посвященного описанию пакета FrontPage 98, содержит 14 пунктов (рис.21.11).

Рис. 21.11.Пользовательская карта сайта (оглавление)
При щелчке по галочке раскрывается содержание каждого из этих пунктов. Внешне все выглядит правильно. Но на практике верить названиям укрупненных пунктов нельзя – они не дают представления о действительном содержании каждого из этих пунктов. Например, раздел "Frontpage Explorer вблизи" должен рассказывать о проводнике FrontPage, о его устройстве, структуре, составе, и там это действительно есть. Но в то же время этот раздел содержит приемы создания веб-сайтов и во многом перекликается с разделом "Основы создания веб-страниц" и дополняет его. Не зная этого, найти нужную информацию по созданию веб-страниц трудно.
Полностью раскрытое содержание содержится на 7 страницах и тоже не пригодно для характеристики пользовательской карты сайта. Необходимо создавать иерархическую структуру, где на каждом уровне иерархии содержится не более 7 пунктов, которые имеют отточенные формулировки, четко характеризующие содержание каждого пункта.
Дата добавления: 2015-02-25; просмотров: 5900;
