Разместить на форме элементы управления и настроить их свойства
Сначала настроим свойства формы: введем заголовок формы в свойство Text, увеличим ширину формы и зададим цвет формы, изменив свойство BackColor, например,на цвет LightGrey из списка Web.
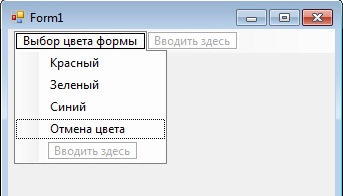
Поместить на форму компонент MenuStrip (Меню). При этом на форме появится светлый прямоугольник с текстом: «Вводить здесь». Щелкнув мышью по прямоугольнику, вы перейдете в режим ввода названия пункта меню. Например, назовем первый пункт: «Выбор цвета формы». Ниже откроется прямоугольник для ввода пунктов подменю, а правее: названия следующего пункта меню. Таким образом, создайте первый пункт меню следующего вида:

Т.к. выбор каждого пункта меню должен приводить к выполнению некоторых действий, создайте обработчики событий для каждого подпункта этого пункта меню, изменяя свойство формы BackColor, например, так:
this->BackColor=Color::Red;
Откомпилируйте проект и проверьте работу первого пункта меню.
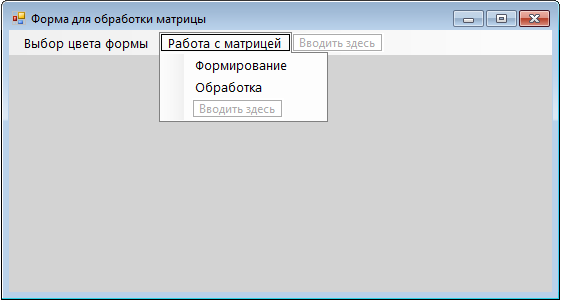
Добавим следующий пункт меню, назвав его «Работа с матрицей», а для него создадим два подпункта: «Формирование» и «Обработка». Меню примет вид:

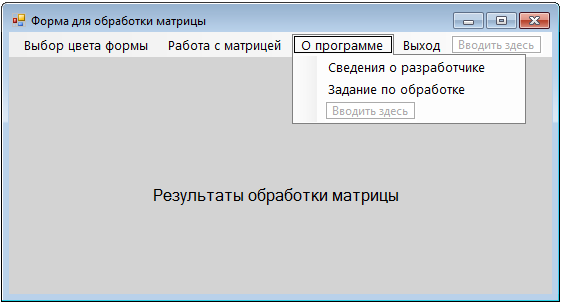
Закончим формирование меню, добавив третий пункт «О программе», в котором создадим подпункты: «Сведения о разработчике» и «Задание по обработке».И последний пункт будет называться «Выход».
Перетащим на форму Надпись (label) для вывода результатов обработки и разместим её на середине формы. Форма примет вид:

Дата добавления: 2015-02-10; просмотров: 681;
